html
<el-form-item label="附件:">
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:on-change="changeFile"
multiple
:limit="3"
:auto-upload="false"
:on-exceed="handleExceed"
:file-list="fileLists"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">
<!-- 只能上传jpg/png文件,且不超过500kb-->
</div>
</el-upload>
</el-form-item>action 没有使用此值
methods
handleRemove(file, fileList) {
this.files = file.raw;
console.log(file, fileList);
},
changeFile(file, fileList) {
this.files = file.raw;
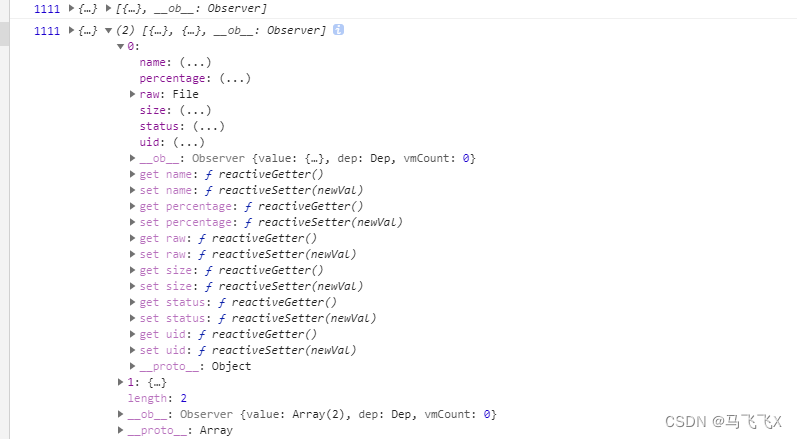
console.log(1111, file, fileList);
this.fileListsNew = fileList;
},
handlePreview(file) {
this.files = file.raw;
console.log(file);
},
将文件信息复制给 fileListsNew
发送请求 参数appendix为文件 多个文件上传时 遍历fileListsNew 生成多个appendix参数上传
addUser: function () {
const principal = this.ruleForm.personListValue;
const questionType = this.ruleForm.typeListValue,
theme = this.ruleForm.theme;
const deadline = this.getTimeStr(this.ruleForm.deadline, '-'),
describe = this.ruleForm.describe;
const questionTime = this.getTimeStr(this.ruleForm.questionTime, '-');
// const charId = this.ruleForm.charId;
const formData = new FormData();
formData.append('principal', principal);
formData.append('questionType', questionType);
formData.append('theme', theme);
formData.append('deadline', deadline);
formData.append('describe', describe);
// formData.append('charId', charId);
formData.append('questionTime', questionTime);
this.fileListsNew.map((item) => {
formData.append('appendix', item.raw);
});
this.$api.kaizenEvent.createProblem(formData).then((res) => {
if (res.code == 0) {
// console.log(408, formData.appendix);
this.$message.success('新增成功');
this.createProblemVisible = false;
} else {
this.$message.error('新增失败');
this.createProblemVisible = false;
}
this.initList();
});
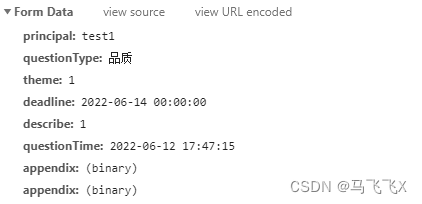
},请求参数

文件列表

参数 appendix 为数组的raw




















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








