需求:插件不满足要求,需要修改源码,但是上传代码到git仓库时,我们通常会忽略node_modules文件上传,这样导致另一个同事下载代码时,需要重新npm install,那么下载下来的node_modules文件就是原本的,而不是我们当时修改过的,所以这个时候需要同事也手动修改源码。下面时解决这个问题的方法
具体步骤:
1、在跟目录下新建一个scripts文件夹
2、在新建的scripts建一个代替node_modules的文件夹,取名最好不要叫node_modules(因为上传代码时同样会被忽略),我这里叫new_node_modules
3、把原来node_modules里面的你要修改的插件代码复制一份,粘贴到new_node_modules文件夹里,注意目录结构必须一致
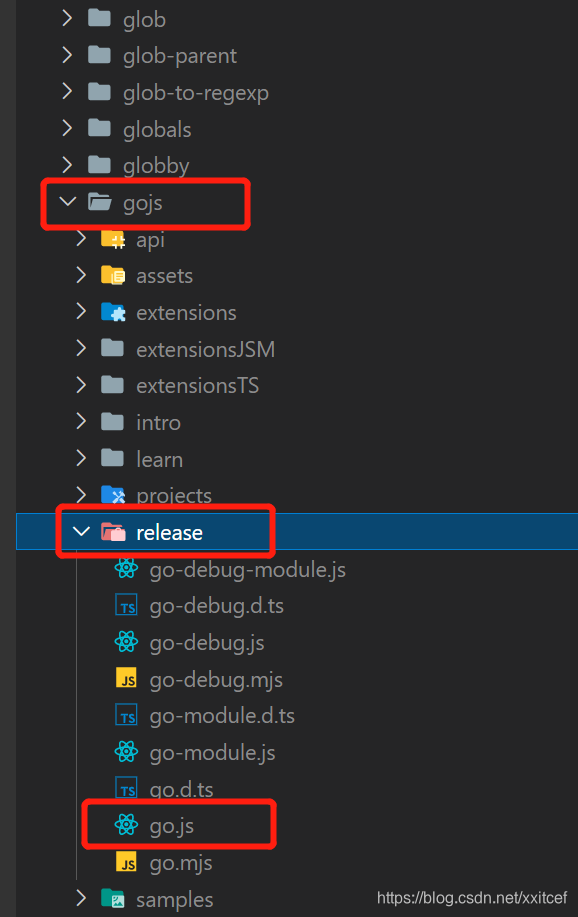
例如:我要修改的是node_modules下面的gojs下面的release下面的go.js文件

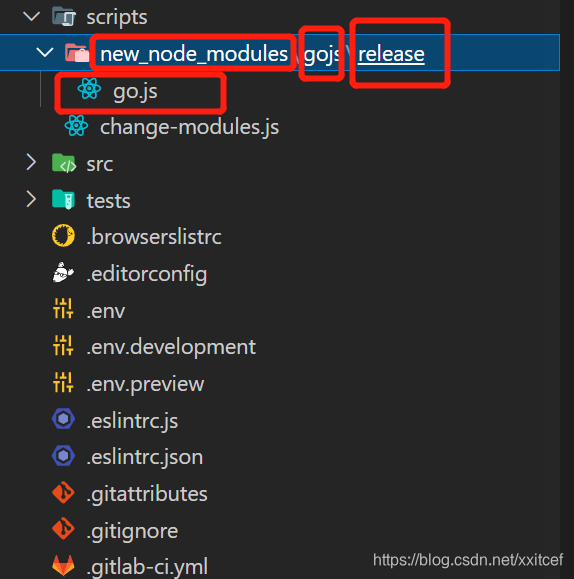
那么我的new_node_modules文件夹的结构就应该是:

总之目录结构保持一致
4.在新建的scripts文件夹中再建一个change-modules.js文件,
代码内容如下:
const fs = require('fs')
const path = require('path')
// 解决 node_modules 修改源码,导致重新装包而要手动替换源码的重复操作。
// 将 scripts/node_modules 内的文件 覆盖 真正的 node_modules
const REAL_NODE_MODULES = path.resolve('./node_modules') // 旧node_modules
const MY_NODE_MODULES = path.resolve('./scripts/new_node_modules') // 新node_modules
copy(MY_NODE_MODULES, REAL_NODE_MODULES)
/**
*复制目录中的所有文件包括子目录
*@param{string}需要复制的目录、文件
*@param{string}复制到指定的目录、文件
*@param{function}每次复制前,都会经过一次filterFn,若返回true,则复制。
*/
function copy (origin, target, filterFn = () => true) {
if (fs.statSync(origin).isDirectory()) {
// 来源是个文件夹,那目标也整一个文件夹
if (!fs.existsSync(target)) {
fs.mkdirSync(target)
}
fs.readdirSync(origin).forEach(originName => {
const originFilePath = path.resolve(origin, originName)
const targetFilePath = path.resolve(target, originName)
copy(originFilePath, targetFilePath, filterFn)
})
} else if (filterFn(origin, target)) {
fs.copyFileSync(origin, target)
}
}
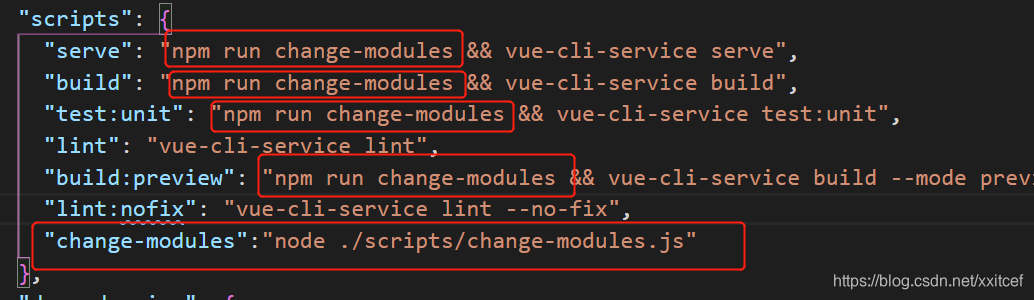
5.在package.json文件添加指令,路径指向你定义的替换方法,如change-modules.js

在所有需要的时候都要加上change_modules这条指令
6.重新运行项目,这样项目运行的依赖就是你改过的那份拉,别的同事拉取你的代码之后,再下载,也同样会运行你改过的那份代码。
大功告成






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








