开启rabbitmq-stomp
官方文档
RabbitMQ Web STOMP Plugin — RabbitMQ
服务端docker 暴露15674端口
docker run -it -d --name=rabbit-stomp -p 5617:5617 -p 5672:5672 -p 4369:4369 -p 15671:15671 -p 15672:15672 -p 25672:25672 -p 15670:15670 -p 15674:15674 rabbitmq:stomp开启插件
如果在docker 环境下 进入docker-rabbitmq容器内 执行
rabbitmq-plugins enable rabbitmq_web_stomp
官方自带demo (可不运行该代码)
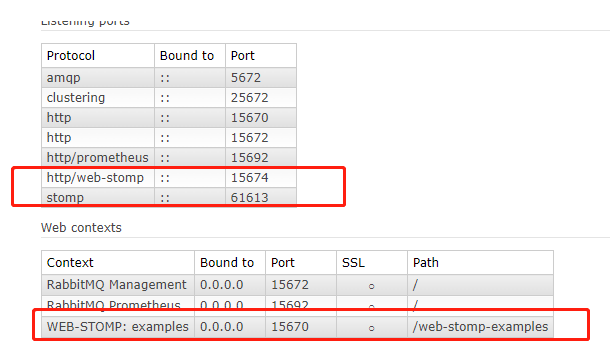
rabbitmq-plugins enable rabbitmq_web_stomp_examples开启后新增端口

前端链接
引入stomp.js
<script src="js/stomp.js"></script>通过stomp与rabbitmq建立对话
var client = Stomp.client('ws://127.0.0.1:15674/ws');获取链接
//账号 密码 成功回调方法 失败回调方法 路由
client.connect('guest', 'guest', on_connect, on_error, '/');成功回调
var on_connect = function(x) {
//subscribe 订阅消息,名为test的队列
id = client.subscribe("/queue/test", function(d) {
console.log(d.body);
});
};失败回调
var on_error = function(f) {
console.log('error'+f);
};完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>stomp接收rabbitmq消息实例</title>
<script src="js/stomp.js"></script>
<script>
var client = null;//定义全局变量,代表一个session
function connect(){ //定义连接函数
if(client == null || !client.connected){
var ws = new WebSocket('ws://localhost:15674/ws');
// 获得Stomp client对象
client = Stomp.over(ws);
console.log(client);
client.heartbeat.outgoing = 20000; //发送频率 20s
client.heartbeat.incoming = 0; //接收频率
// 连接RabbitMQ
client.connect('guest', 'guest', on_connect, on_error, '/');
}else{
console.log("当前处于连接状态");
}
}
// 定义连接成功回调函数
function on_connect(x) {
client.subscribe("/queue/task_queue", function(data) {
var msg = data.body;
console.log("收到数据:");
console.log(msg);
data.ack(); //如果后面带了参数 ack 就是指定要手动确认消息,没带就是自动确认
},{ack:'client'});
};
// 定义错误时回调函数
function on_error() {
console.log("client 为NULL"+ client);
connect();//建立连接
};
connect();//建立连接
</script>
</head>
<body>
</body>
</html>交换机-模式
对应模式在stomp协议下的调用方式
工作队列,简单队列
client.subscribe("/queue/task_queue", function(data) {
var msg = data.body;
console.log("收到数据:");
console.log(msg);
data.ack(); //如果后面带了参数 ack 就是指定要手动确认消息,没带就是自动确认
},{ack:'client'});扇形交换机 fanout
var headers = {ack: 'client'};
交换机/交换机名
client.subscribe("/exchange/logs", function(data) {
var msg = data.body;
console.log("收到数据:");
console.log(msg);
data.ack(); //如果后面带了参数 ack 就是指定要手动确认消息,没带就是自动确认
},headers);
直连交换机direct
var headers = {ack: 'client'};
交换机/交换机名/routingkey
client.subscribe("/exchange/amq.direct/www", function(data) {
var msg = data.body;
console.log("收到数据:");
console.log(msg);
data.ack(); //如果后面带了参数 ack 就是指定要手动确认消息,没带就是自动确认
},headers);
主题交换机 topic
function on_connect(x) {
var headers = {ack: 'client'};
client.subscribe("/exchange/xxp/fast.*.*", function(data) {
var msg = data.body;
console.log("收到数据:");
console.log(msg);
data.ack(); //如果后面带了参数 ack 就是指定要手动确认消息,没带就是自动确认
},headers);
};
总结
优点:
1,解决了web 应用,http协议,无法保持长连接困境
2,解决ajax 短轮询,长轮询对服务器造成压力
3,rabbitmq 通过 stomp插件, 实现了 websocket 与rabbitmq数据交换,开发成本较低
问题:
1.stomp 利用websocket通讯协议,实现了服务器与浏览器之间的全双工通讯,但是大量的websocket 链接,对rabbitmq服务器造成压力
2.由于stomp在与rabbitmq通讯是,需要添加用户名与密码,这样把账号曝露给用户。造成安全隐患






















 3395
3395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








