背景:
产品要求对el-table的前几列固定,后几列是由配置数据循环生成的。如果页面宽度一定的情况下,固定列较多,生成列较少,就会出现固定列把滚动条覆盖住的问题,无法再拖动滚动条查看了。

 解决方案:
解决方案:
将滚动条移到外层,不让固定列覆盖。
.el-table {
.el-table__fixed {
height:auto !important;
bottom:10px !important;
box-shadow: 3px -3px 8px -4px rgb(0 0 0 / 12%);
}
tr:last-child {
td {
border-bottom: none;
}
}
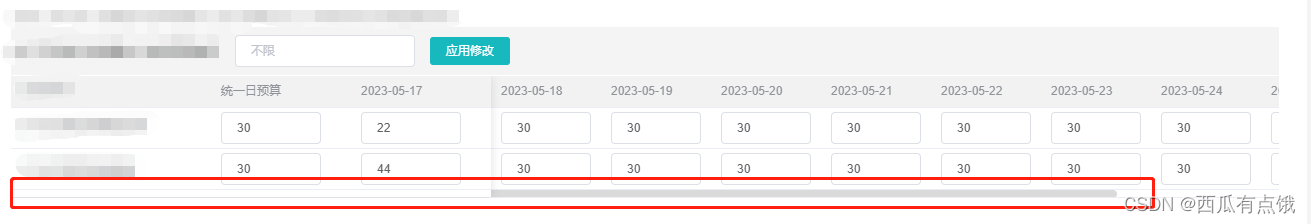
}效果:






















 3938
3938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








