背景:
一个el-form表单中,html元素只有一个el-input框,input绑定了一个键盘事件,用来限制输入。
<el-dialog title="修改出价" width="30%"
:visible.sync="overDialogVisible"
:before-close="handleCancel"
:close-on-click-modal="false">
<el-form :model="form" :rules="rules" ref="ruleForm" label-width="80px">
<el-form-item label="修改出价" prop="ocpcRatio">
<el-input v-model.trim="form.ocpcRatio"
@keyup.native="handleNumberType"
style="width:120px"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="handleCancel">取 消</el-button>
<el-button type="primary" @click="handleSave">确 定</el-button>
</span>
</el-dialog>按下回车键后,页面会刷新,并且url多一听歌
![]()
![]()
原因:

如果form表单没有指定action属性,按回车键会向当前url提交,起到了刷新页面的效果。
解决方案:
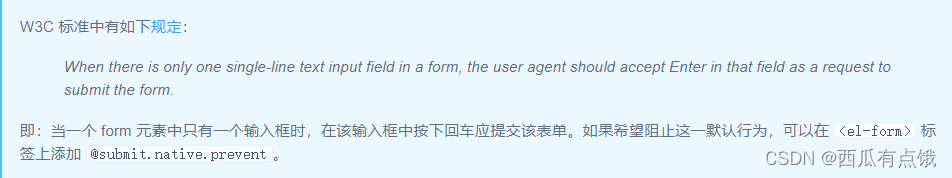
取消form内只有一个input时按回车键的默认提交行为
- 方法1
<el-input style="display:none"></el-input>增加一个不会显示的input,破坏“只有一个input”的条件。
- 干预form表单行为
//1、对于原生form标签,阻止form表单的提交 <form οnsubmit="return false"> //2、对于vue中 取消form表单默认提交行为,可以在 标签上添加 @submit.native.prevent






















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








