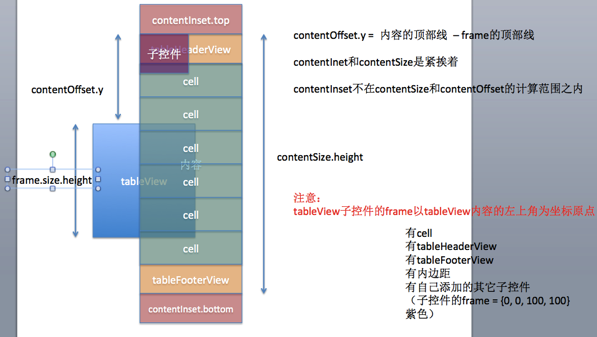
contentSize://滚动范围,内容的尺寸
contentInset://内边距
contentOffset://偏移量(scrollView.bounds.origin)
bounds://以自己内容的左上角为坐标原点,scrollView矩形框的位置个尺寸
frame://以父控件内容的左上角为坐标原点,scrollView矩形框的位置和尺寸
以上是scrollView的几个重要的属性,接下来结合scrollView的子类tableView,来真正的搞明白它们之间的联系,把下面几种情况搞清楚了,再涉及到这方面的问题,基本上没有搞不定的。
关于tableView的cell,tableHeaderView tableFooterView contentInset(内边距),contentOffset(偏移量),contentSize(滚动范围)的综合解释
以求偏移量为例
偏移量=内容顶部与tableView的顶部之差
第一种情况:
- 没有cell,没有tableHeaderView,没有tableFooterView,没有内边距,什么都没有了,所以内容(可以滚动的范围size),只能和frame大小相同
第二种情况:
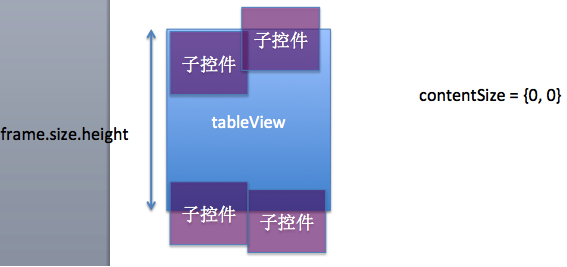
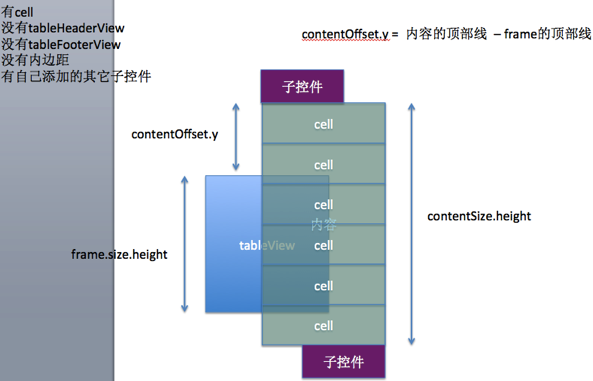
- 没有cell,没有tableHeaderView,没有tableFooterView,没有内边距,有其它的子控件,然后并没有卵用,内容还是那么大小 和 第一种情况一样
第三种情况:
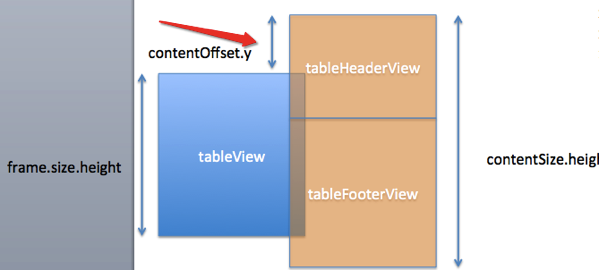
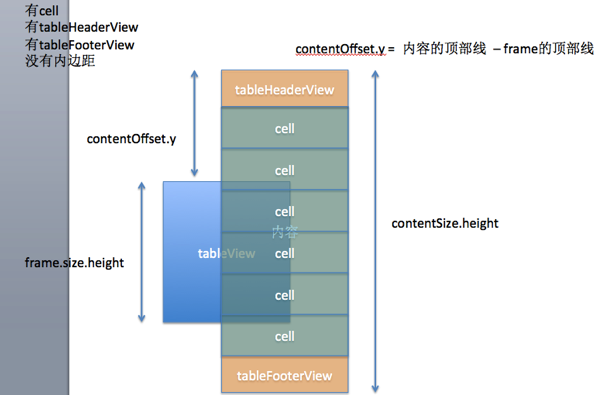
- 没有cell,没有内边距,有tableHeaderView,有tableFooterView,头部视图和尾部视图也是内容(size)的一部分,所以当没有cell的时候,滚动范围size的大小就是它们两个的和,当其和大于frame的时候,就可以滚动,滚动产生的偏移量就是下面
第四种情况:
- 没有tableHeaderView,没有tableFooterView,没有内边距
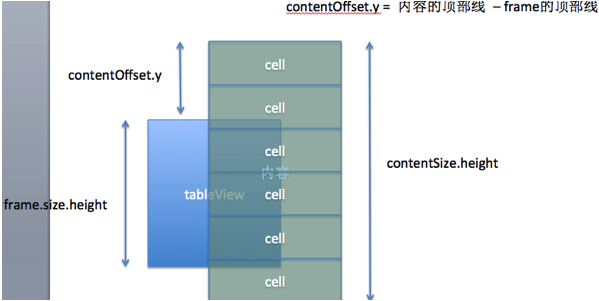
有cell 那么滚动产生的偏移量就是size的顶部减去frame的顶部
第五种情况:
- 没有tableHeaderView,没有tableFooterView
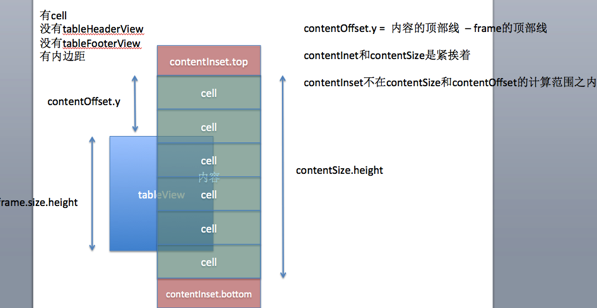
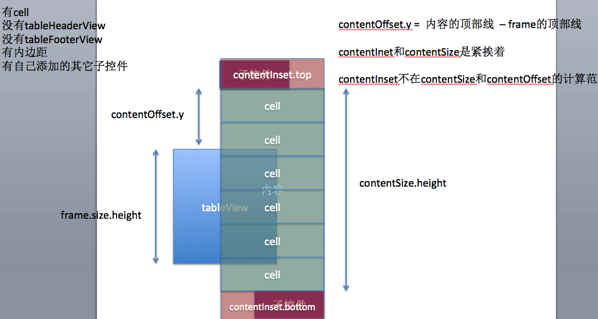
有cell 有内边距Inset - 内边距与内容没有半毛钱的关系,如果有的话,也就是内边距紧紧挨着内容(cell或者头部视图), 毕竟大家都姓内,所以,求所求的偏移量的大小,与内边距无关
第六种情况:
- 没有内边距,有cell,有tableHeaderView,有tableFooterView
头部视图与尾部视图都属于内容 所以所求的偏移量一定会与它们有关系的
第七种情况:
- 没有tableHeaderView,没有tableFooterView,没有内边距
有cell 有自己添加的其它子控件 添加的子控件不会添加到内容中 所以对于偏移量来说 也没什么卵用
第八种情况:
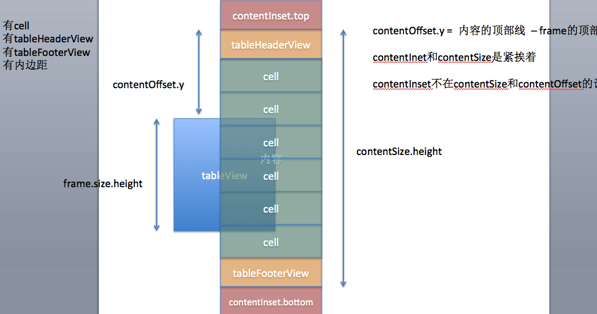
- 有cell,有tableHeaderView,有tableFooterView,有内边距
第九种情况:
- 有cell,有内边距 有自己的子控件,这种情况下,子控件可以会与内边距的位置重叠
第十种情况:
- 什么都有
最后总结
1.偏移量的变化 只与 内容 和 frame 有关
而内容与头部视图尾部视图有关 所以偏移量与头部尾部视图有关
2.添加的子控件 的原点是内容的原点
3.内边距只有一个功能 : 改变内容的显示位置 只是一个梯子而已
上面运用在tableView头部下来刷新
static BOOL willRefreshing; // 是否要即将刷新
static BOOL refreshing; // 是否正在刷新
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
if (refreshing) return;
if (scrollView.contentOffset.y <= - (NavMaxY + TitlesViewH + 65)) {
willRefreshing = YES;
self.header.backgroundColor = [UIColor redColor];
} else {
willRefreshing = NO;
self.header.backgroundColor = [UIColor blueColor];
}
}
/**
* 手松开就会调用这个方法
*/
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
if (refreshing) return;
if (willRefreshing) { // 进入刷新状态
refreshing = YES;
self.header.backgroundColor = [UIColor yellowColor];
// 增加内边距:让header停留住
[UIView animateWithDuration:0.25 animations:^{
UIEdgeInsets inset = scrollView.contentInset;
inset.top += 65;
scrollView.contentInset = inset;
}];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.header.backgroundColor = [UIColor blueColor];
// 恢复内边距:让header回去
[UIView animateWithDuration:0.25 animations:^{
UIEdgeInsets inset = scrollView.contentInset;
inset.top -= 65;
scrollView.contentInset = inset;
}];
// 刷新完毕
refreshing = NO;
});
}
}































 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








