<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script src="js/jquery.min.js" type="text/javascript"></script>
</head>
<body>
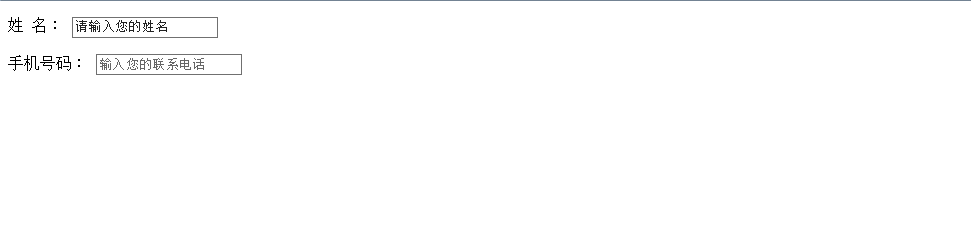
<p ><span>姓 名:</span>
<input type="text" class="name" name="name" value="请输入您的姓名" οnfοcus="if (value =='请输入您的姓名'){value =''}" οnblur="if (value ==''){value='请输入您的姓名'}">
</p>
<p class="p_c"><span>手机号码:</span>
<input type="text" name="contacts" id="contacts" placeholder="输入您的联系电话">
</p>
</body>
</html>
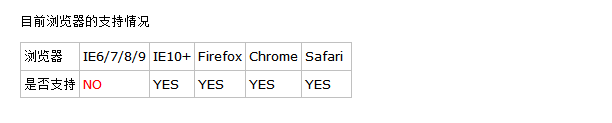
虽然IE10+支持placeholder属性,它的表现与其它浏览器也不一致
- IE10+里鼠标点击时(获取焦点)placeholder文本消失
- Firefox/Chrome/Safari点击不消失,而是键盘输入时文本消失
ie10中姓名和手机号码显示的不同的效果显示的效果
姓名的提示输入文字Firefox/Chrome/Safari 获取焦点是文本消失,而手机号码的输入格式,是输入文字之前删除原来文本框中的文字
























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








