上一节说到 脚手架的本质是操作系统的终端 因为当我们执行的时候 最终执行的是vue.js 然后由node进行解析并当成可执行程序 所以脚手架本质是客户端因为node的本质就是客户端
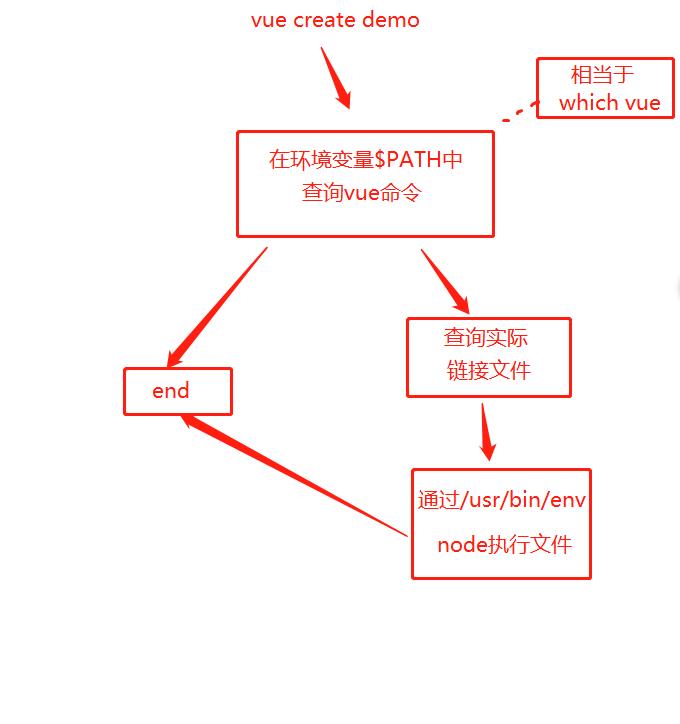
那脚手架执行的过程又是如何呢 一张图来剖析

在来看下脚手架的开发流程 假设以vscode-text 为例
1.建立vcsode-text文件夹
2.初始化
npm init -y3.在package.json同级下建立 bin/index.js
4.在index.js头部加上
#!/usr/bin/env node然后在里面随便写点内容
5.在package.json里面新增
"bin": {
"vscode-text": "bin/index.js"
},6. 登录npm 然后输入账号密码
npm login7.发布
npm publish8. 下载依赖
npm i -g vscode-text9. 运行
vscode-text
接下来可以查看vscode-text安装目录
which vscode-text那当我们要修改vscode-text 的时候 难道每次都要发布 安装 然后调试吗
不是这样的 当然可以进行本地调试
进入当前文件下 vscode-text 然后 通过npm link 建立软连接
在node里面安装vscode-text 连接node_modules下面的vscode-text 而node_modules下的vscode-text 连接到我们桌面的vscode-text
这里只是一个简单的脚手架 如果存在多个分包的情况下 相互是怎么交互呢 思考一下 后续分析























 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










