当我们在文本框中输入一些特殊符号时,有些特殊字符传入到后台是会产生错误的,所以我们应该从根本上解决问题。
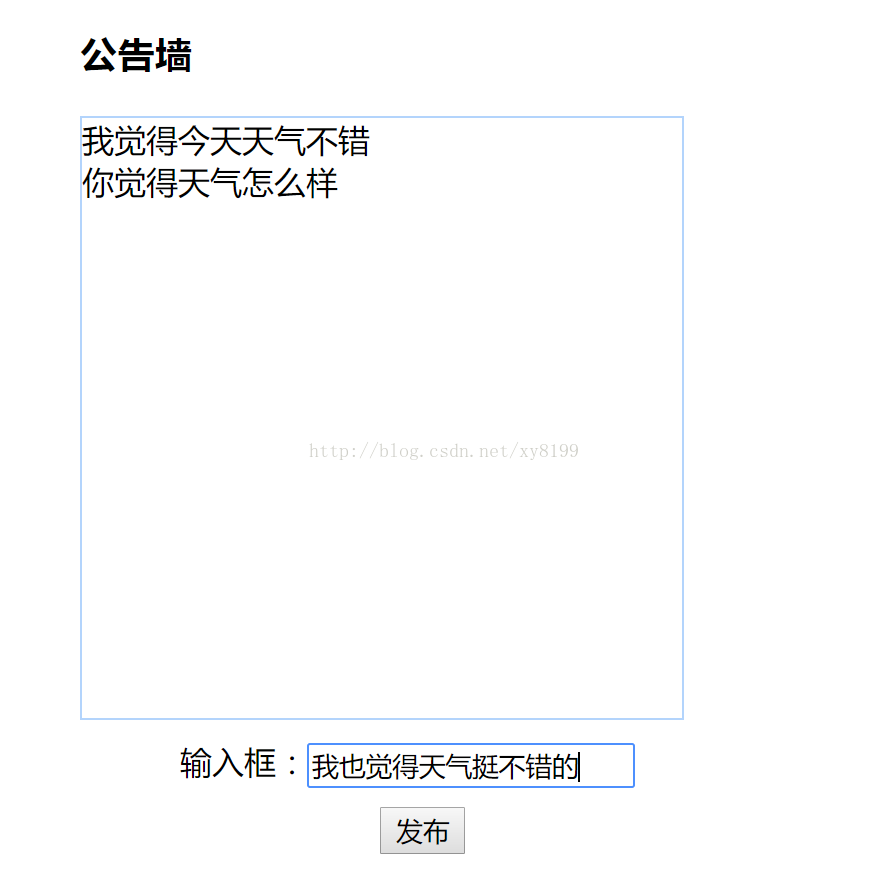
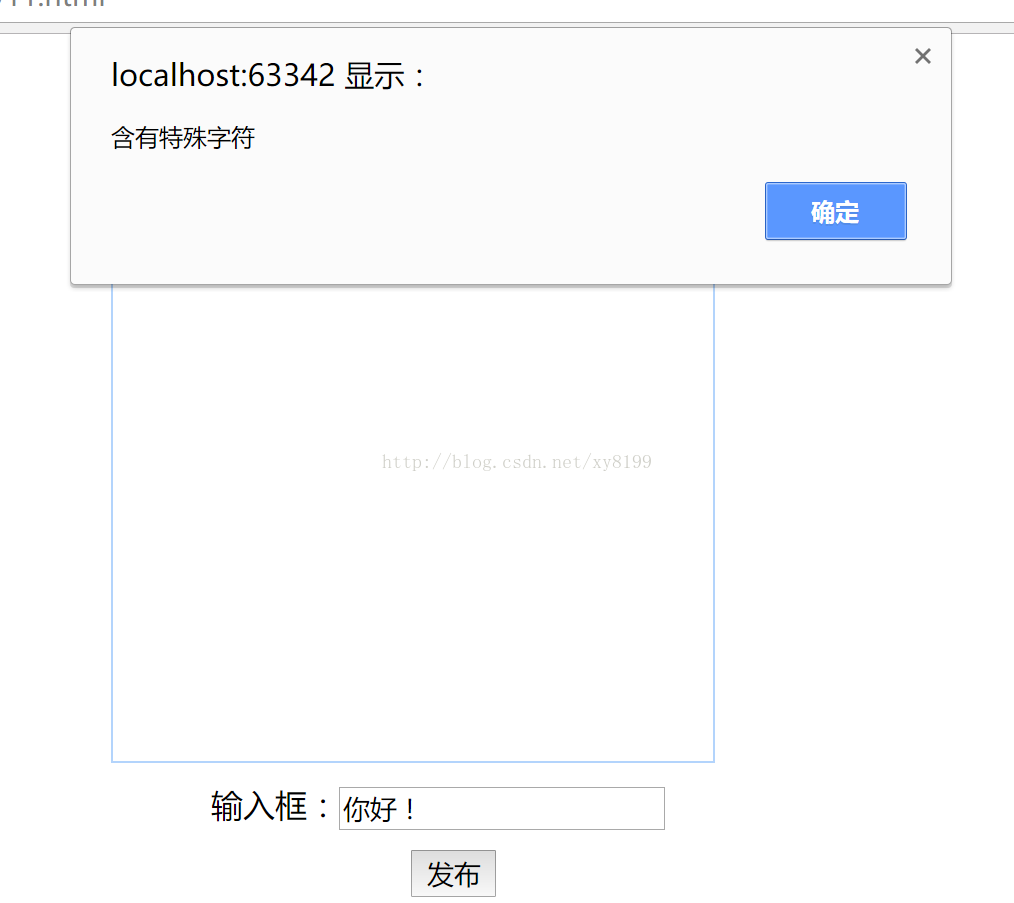
例图:
当文本框中输入的文本含有特殊符号,就会弹出警示框
源码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="jquery.1.12.4.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ // var regExp = /,/; var text = $("input").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if (!result) { $("#content").append(text+"<br>"); $("input").val(""); }else{ alert("含有特殊字符") } }); }); </script> </head> <body> <div style="width: 400px;width: 400px;margin: auto"> <h3>公告墙</h3> <div style="width: 300px;height: 300px;border: 1px solid #b3d4fc" id="content"></div> <div style="margin-left: 50px;margin-top: 10px">输入框:<input type="text"></div> <div style="width:100px;;margin: auto;margin-top: 10px"> <button>发布</button> </div> </div> </body> </html>
在这个例子的基础上 我们再进行一些操作
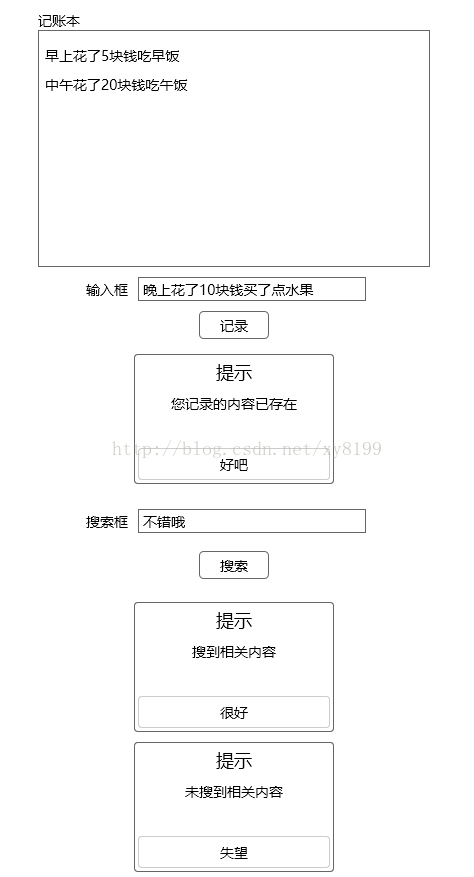
例图:
源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="angular-1.3.0.js"></script> <title>Note Book</title> <style type="text/css"> * { margin: 0; padding: 0; } li { height: 24px; line-height: 24px; list-style: none; } main { position: relative; width: 512px; margin: 0 auto; } div { height: 48px; line-height: 48px; } section { width: 512px; } .ipt { width: 388px; margin: 0 auto; } .ipt input { width: 320px; height: 24px; } .btn { width: 80px; margin: 0 auto; } button { width: 80px; height: 24px; } .note_list { width: 512px; height: 384px; border: 2px solid #999; padding: 12px; } #toast { position: absolute; top: 256px; left: 128px; width: 160px; height: 148px; background-color: #fff; border: 1px solid #999; } #toast h3 { text-align: center; } #toast h5 { text-align: center; } #toast button { display: block; margin: 16px auto; } </style> <script type="text/javascript"> var app = angular.module("myApp", []); app.constant("tips", { add_note_empty: ["请输入记录内容", "好吧"], add_note_exists: ["您记录的内容已经存在", "好吧"], search_empty: ["请输入搜索内容", "好吧"], search_success: ["搜到相关内容", "很好"], search_failure: ["未搜到相关内容", "失望"] }); app.controller("myCtrl", function ($scope, tips) { var tipsShow = function (tips) { $scope.tips_message = tips[0]; $scope.tips_btn = tips[1]; $scope.tips_is_show = true; console.log($scope.tips_message); console.log($scope.tips_btn); console.log($scope.tips_is_show); }; var tipsHide = function () { $scope.tips_is_show = false; }; $scope.noteList = []; // 保存账本所有记录。 $scope.addNote = function () { if ($scope.note == undefined) { tipsShow(tips.add_note_empty); return; } var note = $scope.note.trim(); if (note.length == 0) { tipsShow(tips.add_note_empty); return; } if ($scope.noteList.indexOf($scope.note) >= 0) { tipsShow(tips.add_note_exists); $scope.note = ""; return; } $scope.noteList.push($scope.note); $scope.note = ""; }; $scope.search = function () { if ($scope.keyword == undefined || $scope.keyword.length == 0) { tipsShow(tips.search_empty); return; } if ($scope.noteList.indexOf($scope.keyword) >= 0) { tipsShow(tips.search_success); } else { tipsShow(tips.search_failure); } $scope.keyword = ""; }; $scope.tipsHide = function () { tipsHide(); } }); </script> </head> <body ng-app="myApp"> <main ng-controller="myCtrl"> <div>记账本</div> <div class="note_list"> <ul> <li ng-repeat="value in noteList">{{ value }}</li> </ul> </div> <section> <div class="ipt">输入框:<input type="text" size="48" ng-model="note"/></div> </section> <section> <div class="btn"> <button ng-click="addNote()">记录</button> </div> </section> <section> <div class="ipt">搜索框:<input type="text" size="48" ng-model="keyword"/></div> </section> <section> <div class="btn"> <button ng-click="search()">搜索</button> </div> </section> <div id="toast" ng-if="tips_is_show"> <h3>提示</h3> <h5>{{ tips_message }}</h5> <button ng-click="tipsHide()">{{ tips_btn }}</button> </div> </main> </body> </html>



























 3330
3330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








