CSS中position属性共有5个元素。分别为fixed,absolute,relative,static,inherit.一下谈一谈对每个元素的个人理解。
首先是fixed,fixed属于绝对定位按照屏幕最左上点作为原点定位,并且其他属性位置改变时fixed元素的位置是不会改变的。
其次是absolute,absolute属于相对绝对定位,寻找一个不是static属性的第一个父级最左上点作为原点来定位,其非static第一父级位置改变时absolute的位置也会相对改变。
之后是relative,relative属于相对定位,relative对象与relative之间的对象是不可以层叠的。但是可以与fixed以及absolute对象重叠。relative对象寻找上一relative对象的左下点进行位置设定。
然后是static,static属性为position默认属性,元素出现在正常的流之中,遵循html的定位规则。
最后是inherit,他是规定从自己的父级来获取position元素的值。
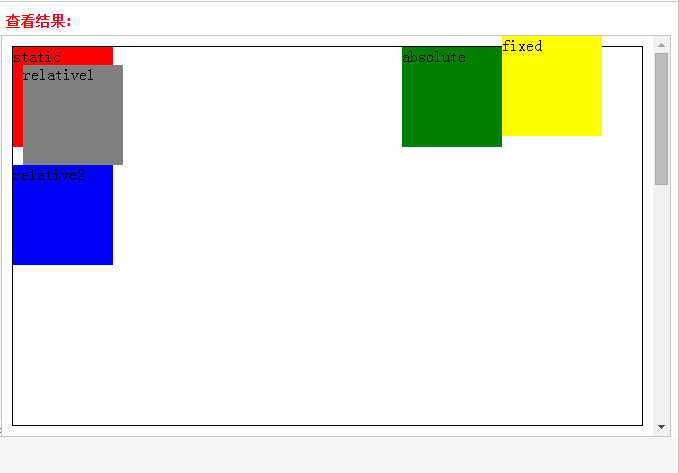
下面我们用几张图来理解一下position的前四个属性。
<html>
<head>
<title> position </title>
<style>
body{margin:10;padding:0;position:relative;border:1px solid}
.square { width: 100px; height: 100px; }
#sta { position:static; background-color: red;}
#rela { position:relative;left:10px; background-color: gray; }
#relat { background-color: blue;}
#abs { position: absolute; top: 0px; left: 389px; background-color:green;}
#fix { position: fixed; top: 0px; left: 500px; background-color:yellow;}
#test {position: absolute; top: 1000px; background-color:black;}
</style>
</head>
<body>
<div class="r square" id="sta">
<span>static</span>
<div class="g square" id="rela">relative1</div>
<div class="r square" id="relat">relative2
<div class="g square" id="abs">absolute</div>
<div class="b square" id="fix">fixed</div>
</div>
</div>
<div class="f square" id = "test">
<div>
</div>
</body>
</html> 
首先我们先来看第一张图片。第一张图片首先我们来看static,relative1和2的父级是谁。relative1和2的父级都是static,则他们的位置与static下的同辈元素所比较,而static下的第一个元素为<span>则relative1的位置为<span>标签左下为原点向右缩进10px.而relative2为relative1左下原始位置为原点。static则以他的父级body为基准则除去10px的margin以及1px的border以最左上角为原点。
其次我们看看absolute的父级,absolute会从标签开始向上寻找第一个非static属性的标签作为原点值。他第一寻找的是relative2,因为position默认值为static所以他继续找到static发现也为static则继续寻找,找到position为relative的body那么absolute则以body左上点为原点。top虽然为零但是它据浏览器的顶端应该为11px。而左端389px会在fixed中提到。
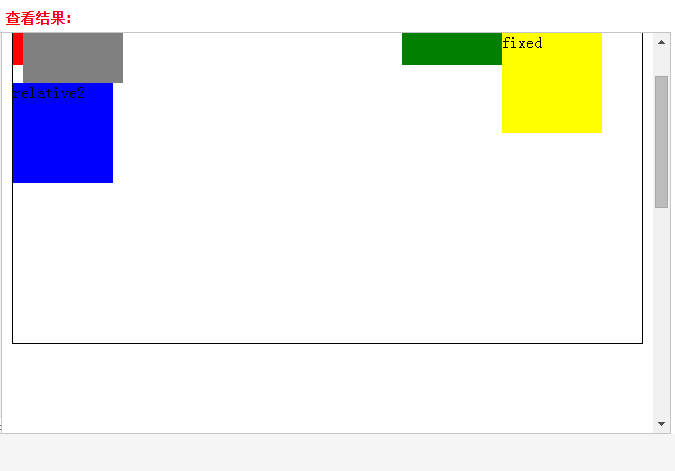
最后剩下一个fixed,我们来看第二张图,首席第二张图与第一张图的区别就是滚动条下滑了,除了position属性为fixed元素以外都上移了,这就是因为对应原点不同的原因。因为fixed的对应原点为浏览器左上。这也就是说为何absolute缩进389px为何会跟fixed贴在一起的原因,因为square为100px的正方形,且body的margin为10px,body的边框为1px,那么对于以浏览器左上为原点的fixed来说absolute的缩进值389+100+10+1正好为500.所以absolute会跟fixed贴在一起。
所以个人觉得fixed为绝对位置,absolute为相对绝对位置,relative为相对位置,而static为默认以及无设定位置,inherit为条件限定。
初学css以上仅仅是个人对绝对位置以及相对位置的理解,见识肤浅,有不足的地方还望各位大神指正。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








