App.js 👇
import React,{Component} from 'react';
class App extends React.Component{
constructor(props){
super(props)
this.state={
inputValue:'',
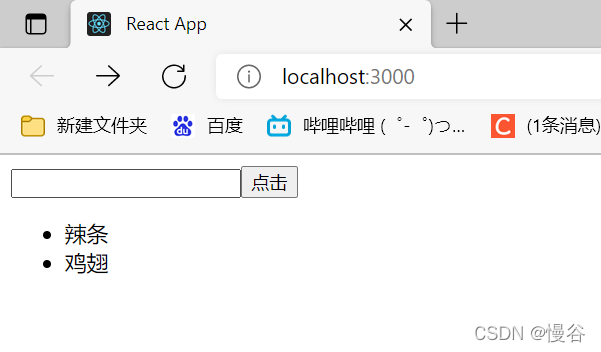
list:['辣条','鸡翅']
}
}
inputChange=(e)=>{
this.setState({
inputValue: e.target.value
})
}
//增加列表项
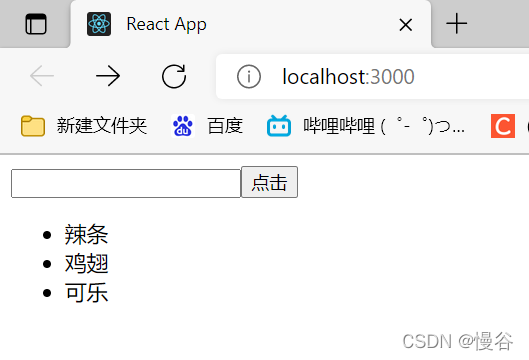
addList=()=>{
this.setState({
list:[...this.state.list,this.state.inputValue],
inputValue:''
})
}
//删除列表项
deleteItem(index){
let list = this.state.list
list.splice(index,1)
this.setState({
list:list
})
}
render(){
return (
<div>
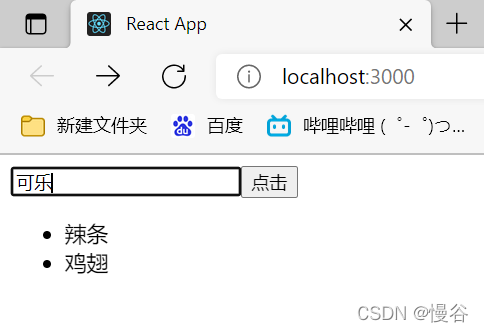
<div><input value={this.state.inputValue} onChange={this.inputChange}/>
<button onClick={this.addList}>点击</button>
</div>
<ul>{
this.state.list.map((item,index)=>{
return (<li key={index+item} onClick={this.deleteItem.bind(this,index)}>{item}</li>)
})
}
</ul>
</div>
)
}
}
export default App;
index.js 👇
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App/>,document.getElementById('root'));



点击后 👆






















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








