JS中有三种基本循环for、while、do···while见之前的笔记👇
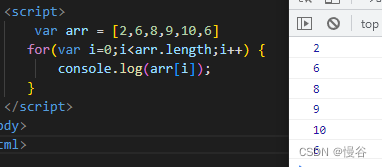
for

一般只用于循环遍历数组
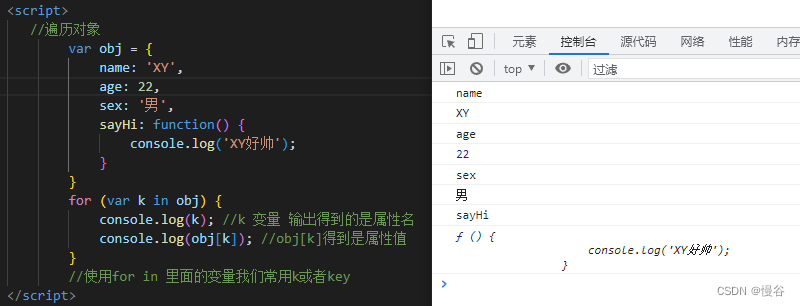
for···in

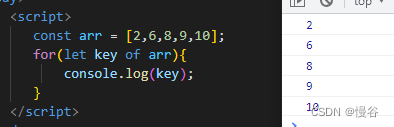
for···of
for···of是Es6新增的循环方法。遍历数组的每一项。

forEach()
forEach方法遍历数组,第一个参数遍历数组的值,第二个参数对应数组索引值,第三个参数是数组本身。

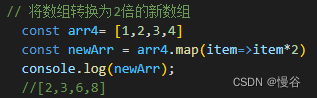
map

forEach和map的相同点:
①都可遍历循环。
②执行匿名函数都支持三个参数,参数分别是item(每一项)、index(索引值)、arr(原数组)
③匿名函数中的this都是指向window。
④只能遍历数组
不同点:
map会返回新数组,forEach不会

























 1768
1768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








