首先引入
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.0/xlsx.core.min.js"></script>
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
</head>
<body>
<input type="file" onchange="importXlsx(this)">
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.0/xlsx.core.min.js"></script>
<script type="text/javascript">
function importXlsx(e) {
let files = e.files;
console.log(files[0])
for (let i = 0; i < files.length; i++) {
let reader = new FileReader();
let name = files[i].name;
reader.onload = function (e) {
let data = e.target.result;
let workbook = XLSX.read(data, {
type: typeof FileReader !== "undefined" && (FileReader.prototype || {}).readAsBinaryString ?
'binary' : 'array'
});
let workbookSheets = workbook.Sheets;
for (let sheet in workbookSheets) {
if (workbookSheets.hasOwnProperty(sheet)) {
fromTo = workbookSheets[sheet]['!ref'];
let xlsxData = XLSX.utils.sheet_to_json(workbookSheets[sheet]);
// 结果数组
console.log(sheet)
console.log(xlsxData);
}
}
};
reader.readAsBinaryString(files[i]);
}
}
</script>
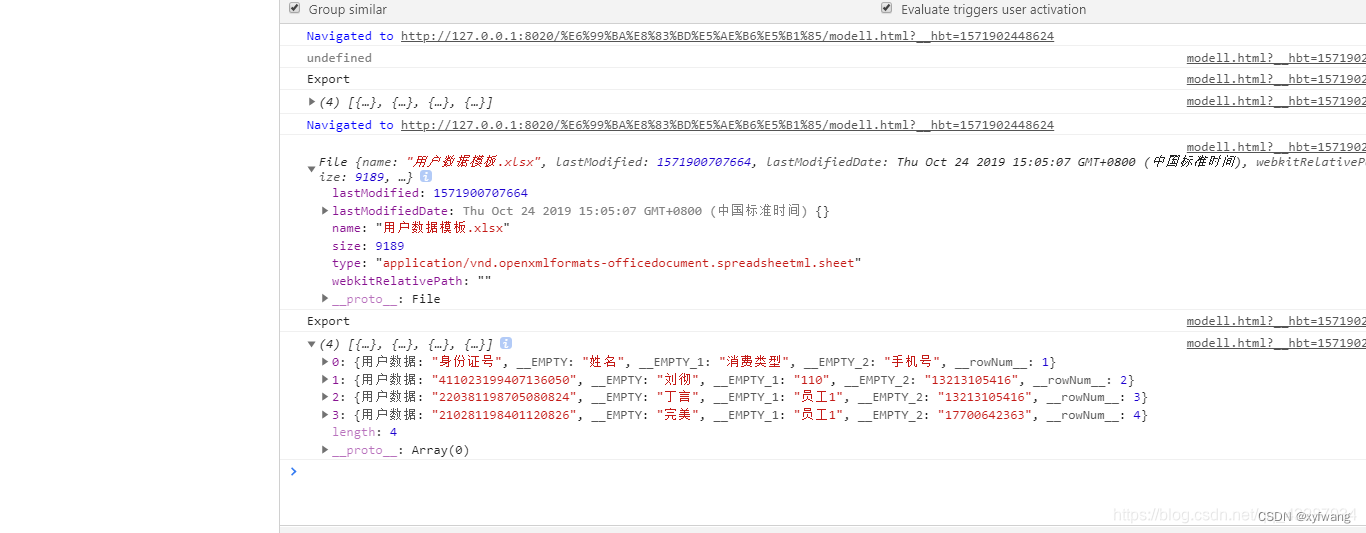
代码显现






















 1476
1476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








