很不错的讲解分享:
转载请注明出处:http://blog.csdn.net/xiaanming/article/details/10766053
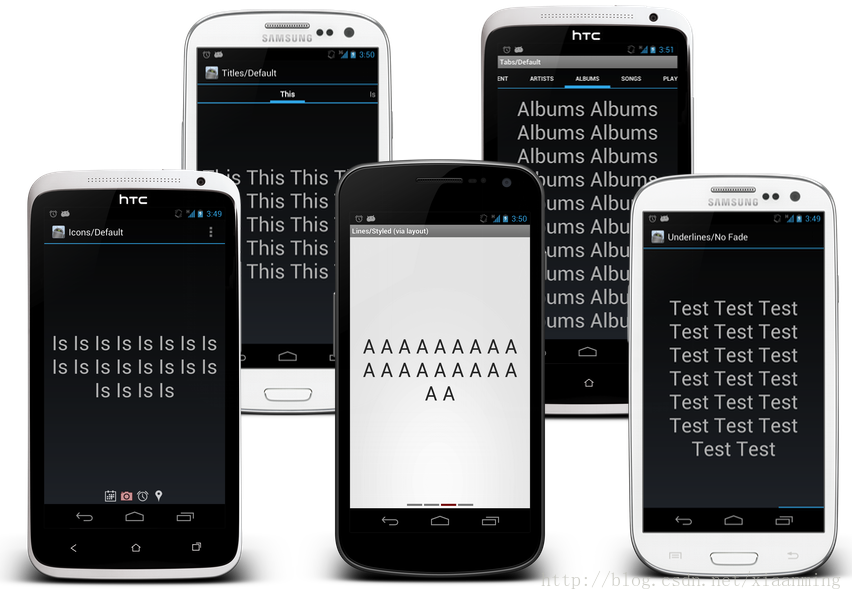
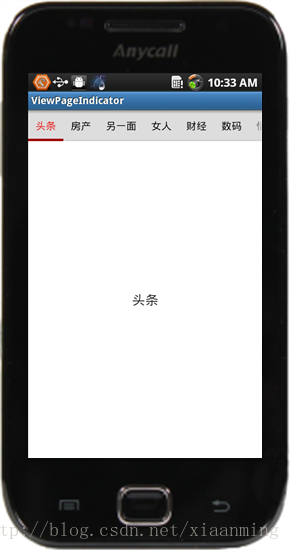
之前用JakeWharton的开源框架ActionBarSherlock和ViewPager实现了对网易新闻客户端Tab标签的功能,ActionBarSherlock是在3.0以下的机器支持ActionBar的功能,有兴趣的可以看看开源框架ActionBarSherlock 和 ViewPager 仿网易新闻客户端,今天用到的是JakeWharton的另一开源控件ViewPageIndicator,ViewPager想必大家都知道,Indicator指示器的意思,所以ViewPageIndicator就是ViewPager指示器咯,什么是ViewPager指示器呢?看了下面这副图你就明白了
你看明白了没?就是ViewPager的分页指示器,比如很多应用的指引界面,下面的小圆点,还有一些应用上面的Tab等等,ViewPageIndicator都能很好的实现,今天就继续带大家来实现网易新闻的Tab功能
- 我们先得去Github上面下载这个库,下载地址:https://github.com/JakeWharton/Android-ViewPagerIndicator,下载下来之后你可以运行例子,来看看我们需要什么样的效果,然后在此基础上改成我们自己想要的效果
sample是提供给我们的例子,library是库工程,我们需要将其作为我们自己项目的依赖库,我们新建一个Android工程,将library导入工程我就不介绍了,比较简单相信大家都会,不知道的可以看看我的这篇文章http://blog.csdn.net/xiaanming/article/details/9971721
注:如果你新建的项目libs目录下面有android-support-v4.jar,你要将其删除,因为ViewPageIndicator里面有这个库,我们项目中不允许两个android-support-v4.jar,不删除我们的项目不能编译的
- 下面我们来介绍主要代码的编写了,先看布局文件,上面一个TabPageIndicator,下面一个ViewPager,还是很简单的布局咯
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <com.viewpagerindicator.TabPageIndicator
- android:id="@+id/indicator"
- android:background="@drawable/base_action_bar_bg"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- />
- <android.support.v4.view.ViewPager
- android:id="@+id/pager"
- android:layout_width="fill_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- />
- </LinearLayout>
- package com.example.viewpageindicator;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentActivity;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.widget.Toast;
- import com.viewpagerindicator.TabPageIndicator;
- public class MainActivity extends FragmentActivity {
- /**
- * Tab标题
- */
- private static final String[] TITLE = new String[] { "头条", "房产", "另一面", "女人",
- "财经", "数码", "情感", "科技" };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //ViewPager的adapter
- FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
- ViewPager pager = (ViewPager)findViewById(R.id.pager);
- pager.setAdapter(adapter);
- //实例化TabPageIndicator然后设置ViewPager与之关联
- TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
- indicator.setViewPager(pager);
- //如果我们要对ViewPager设置监听,用indicator设置就行了
- indicator.setOnPageChangeListener(new OnPageChangeListener() {
- @Override
- public void onPageSelected(int arg0) {
- Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show();
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- });
- }
- /**
- * ViewPager适配器
- * @author len
- *
- */
- class TabPageIndicatorAdapter extends FragmentPagerAdapter {
- public TabPageIndicatorAdapter(FragmentManager fm) {
- super(fm);
- }
- @Override
- public Fragment getItem(int position) {
- //新建一个Fragment来展示ViewPager item的内容,并传递参数
- Fragment fragment = new ItemFragment();
- Bundle args = new Bundle();
- args.putString("arg", TITLE[position]);
- fragment.setArguments(args);
- return fragment;
- }
- @Override
- public CharSequence getPageTitle(int position) {
- return TITLE[position % TITLE.length];
- }
- @Override
- public int getCount() {
- return TITLE.length;
- }
- }
- }
- ViewPager的item,也就是Fragment,我这里只用了一个TextView来显示从MainActivity传递过来的Tab的标题,只是为了模拟平常我们实际使用中,从Activity传递参数给Fragment,布局我就不贴了,代码也比较简单,直接看代码吧
- package com.example.viewpageindicator;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.TextView;
- public class ItemFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View contextView = inflater.inflate(R.layout.fragment_item, container, false);
- TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
- //获取Activity传递过来的参数
- Bundle mBundle = getArguments();
- String title = mBundle.getString("arg");
- mTextView.setText(title);
- return contextView;
- }
- @Override
- public void onActivityCreated(Bundle savedInstanceState) {
- super.onActivityCreated(savedInstanceState);
- }
- }
- <style name="StyledIndicators" parent="@android:style/Theme.Light">
- <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
- </style>
- <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
- <item name="android:background">@drawable/tab_indicator</item>
- <item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
- <item name="android:textSize">14sp</item>
- <item name="android:dividerPadding">8dp</item>
- <item name="android:showDividers">middle</item>
- <item name="android:paddingLeft">10dp</item>
- <item name="android:paddingRight">10dp</item>
- <item name="android:fadingEdge">horizontal</item>
- <item name="android:fadingEdgeLength">8dp</item>
- </style>
- <style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium">
- <item name="android:typeface">monospace</item>
- <item name="android:textColor">@drawable/selector_tabtext</item>
- </style>
总结
用ViewPageIndicator实现这样子的Tab标签很容易,而且ViewPageIndicator里面还有各种的指示器,相对于用ActionBarSherlock来实现,ViewPageIndicator更加灵活,而且修改ActionBarSherlock的样式比较复杂,如果你的项目中有用到ActionBarSherlock这个库,你可以使用来实现Tab分页,如果Tab上面还加导航条,ActionBarSherlock只能使用ActionBar来实现咯,而使用ViewPageIndicator我们可以更加灵活的使用自己的布局,我们我还是推荐使用ViewPageIndicator,这只是我的个人观点








 本文详细介绍如何使用ViewPageIndicator实现类似网易新闻客户端的Tab标签功能。通过简单的步骤即可完成Tab与ViewPager的关联,实现流畅的页面切换效果。此外,还提供了样式修改的方法,帮助开发者轻松定制界面风格。
本文详细介绍如何使用ViewPageIndicator实现类似网易新闻客户端的Tab标签功能。通过简单的步骤即可完成Tab与ViewPager的关联,实现流畅的页面切换效果。此外,还提供了样式修改的方法,帮助开发者轻松定制界面风格。

















 841
841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








