记录日期:2024.1.24
KEYCLOAK 23.0.4 获取 userinfo 报 403
1. KEYCLOAK 搭建
2. 获取 userinfo
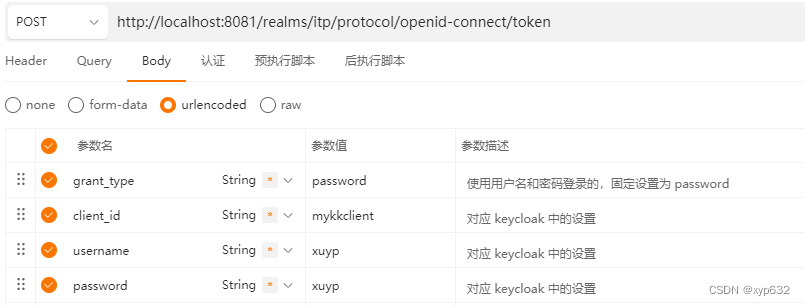
上文中,通过调用 token 接口完成登录,并从响应体中得到 access_token。
例如:

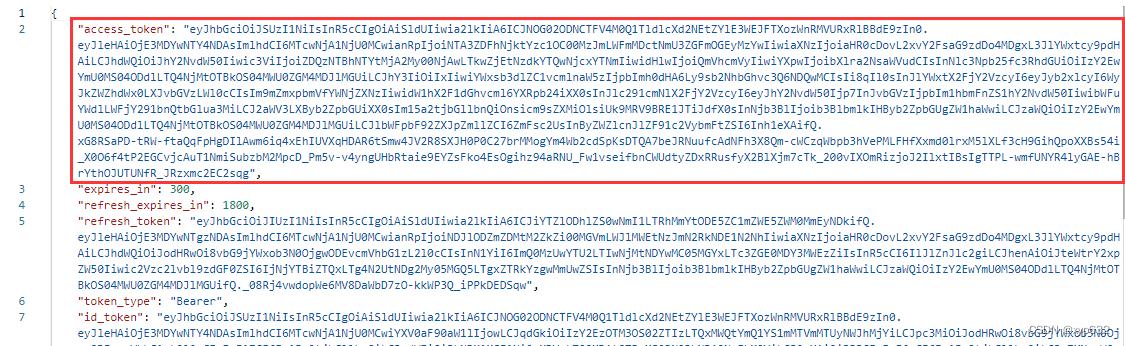
响应体:

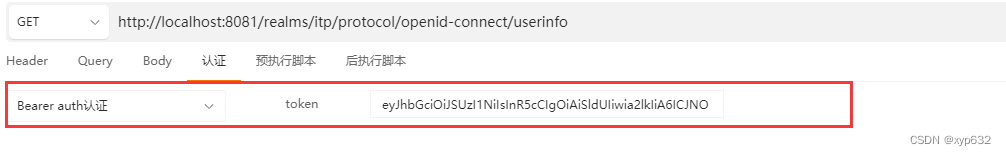
调用 userinfo 接口,获取用户信息,并在请求头中携带 access_token。
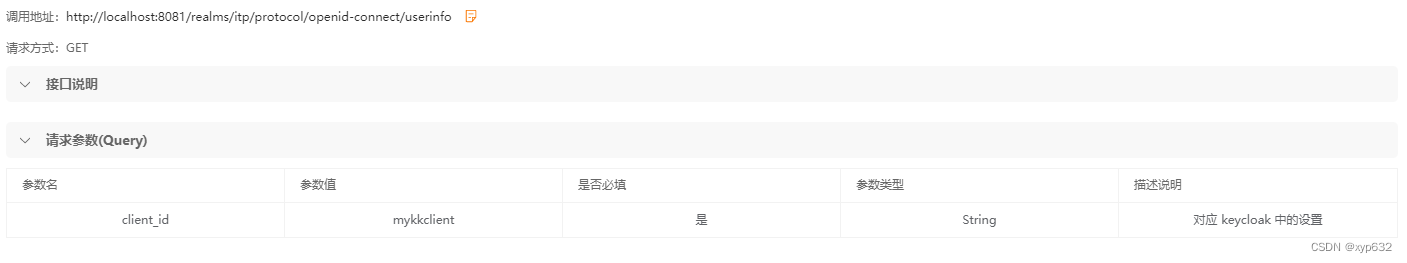
realms/{realms}/protocol/openid-connect/userinfo

GET 请求:

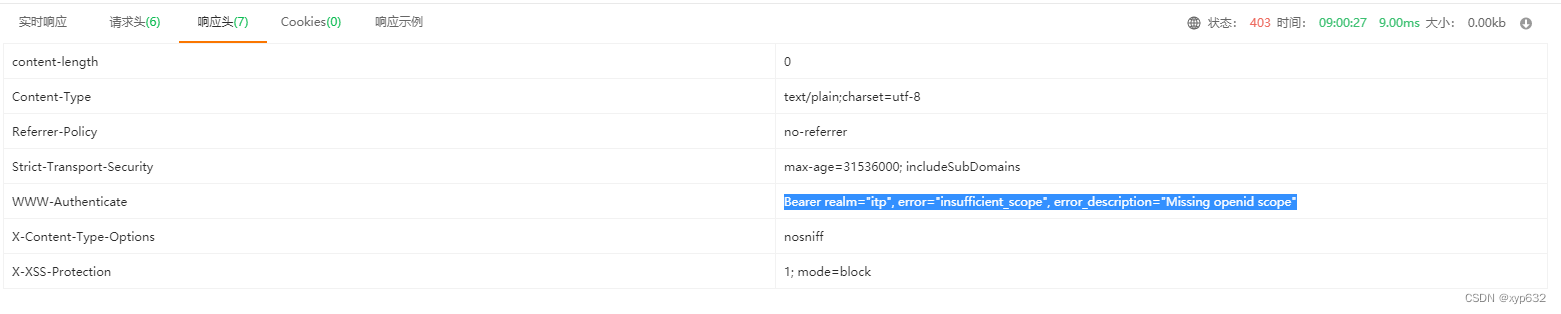
响应头中有报错信息:Bearer realm=“itp”, error=“insufficient_scope”, error_description=“Missing openid scope”

原因:当前使用的 access_token 丢失了 openid 这个作用范围。说明这个 access_token 不支持 openid 的方式请求 userinfo。
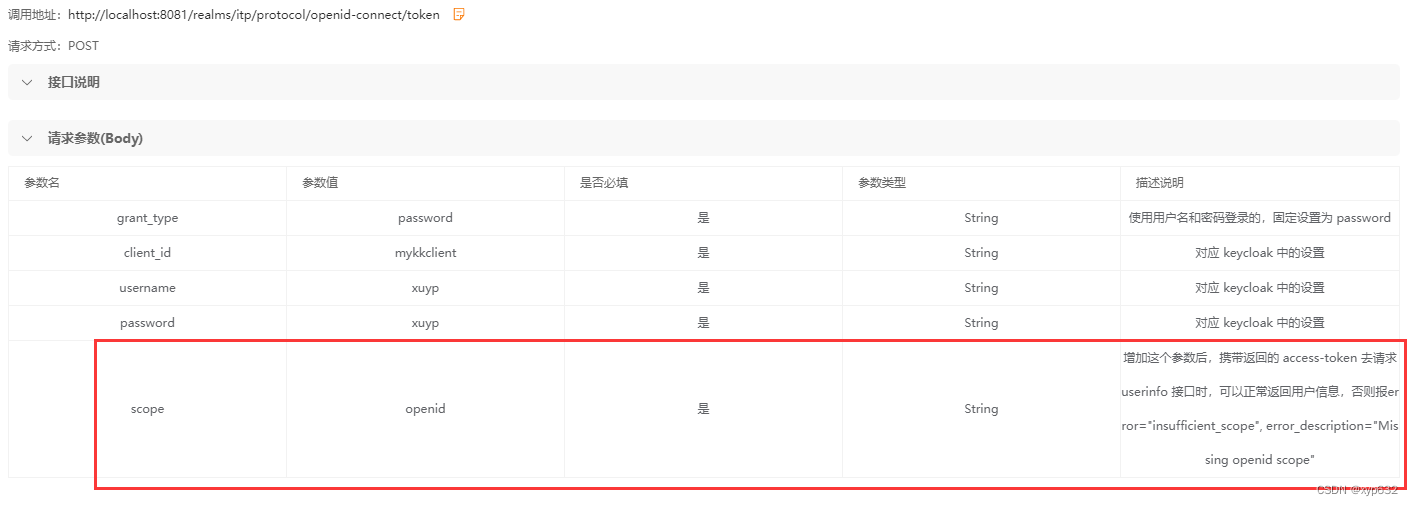
解决这个问题,需要在请求 token 时,显式的增加 scope=openid 的参数。

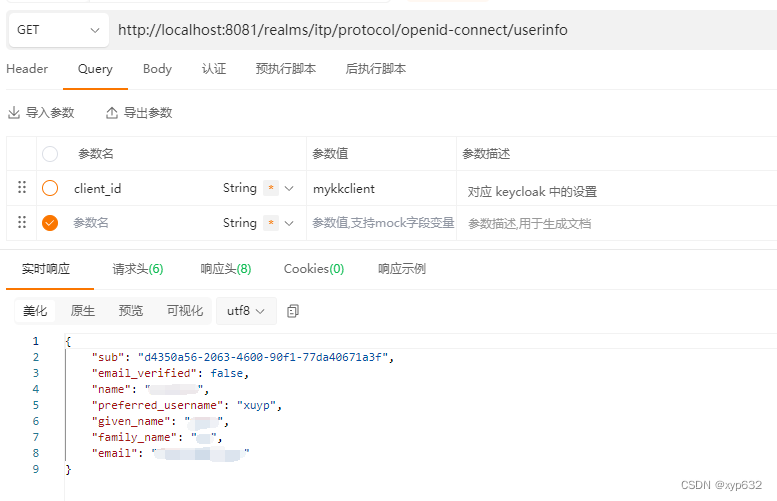
从响应体中得到新的 access_token 后,重新请求 userinfo 接口。可以正确得到用户信息了。











 本文讲述了如何在KEYCLOAK23.0.4环境中进行单点登录配置后,遇到userinfo请求403错误,原因是access_token缺少openidscope。通过添加scope参数并获取新token后,成功解决了用户信息获取问题。
本文讲述了如何在KEYCLOAK23.0.4环境中进行单点登录配置后,遇到userinfo请求403错误,原因是access_token缺少openidscope。通过添加scope参数并获取新token后,成功解决了用户信息获取问题。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








