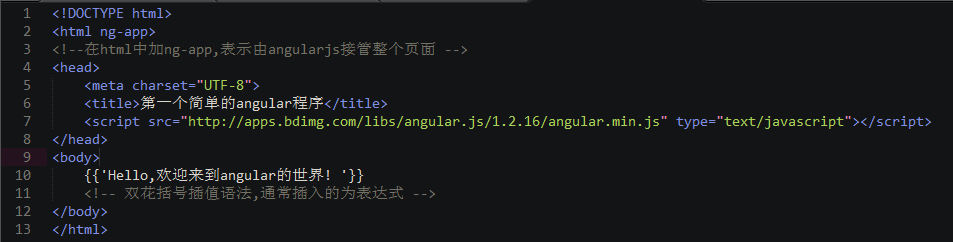
<!DOCTYPE html>
<html ng-app>
<!--在html中加ng-app,表示由angularjs接管整个页面 -->
<head>
<meta charset="UTF-8">
<title>第一个简单的angular程序</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js" type="text/javascript"></script>
</head>
<body>
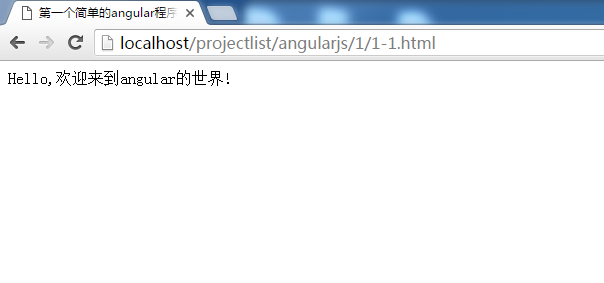
{{'Hello,欢迎来到angular的世界! '}}
<!-- 双花括号插值语法,通常插入的为表达式 -->
</body>
</html>
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包