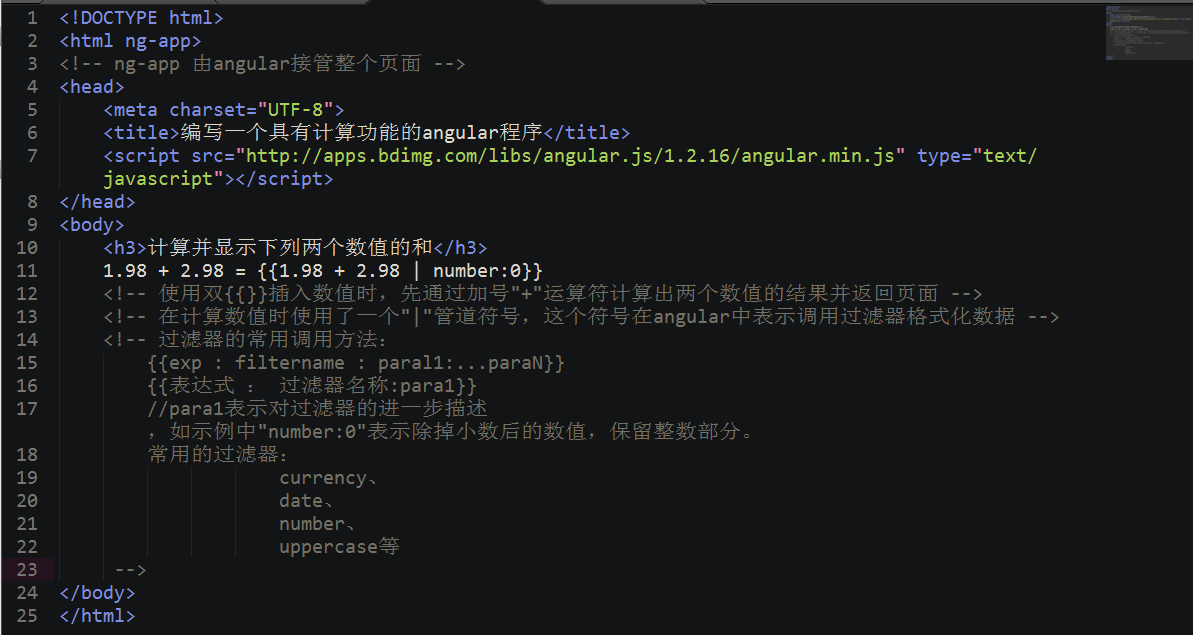
<!DOCTYPE html>
<html ng-app>
<!-- ng-app 由angular接管整个页面 -->
<head>
<meta charset="UTF-8">
<title>编写一个具有计算功能的angular程序</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js" type="text/javascript"></script>
</head>
<body>
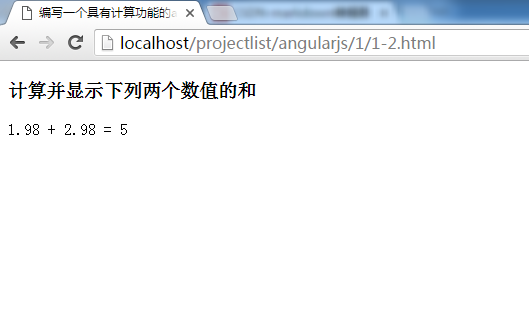
<h3>计算并显示下列两个数值的和</h3>
1.98 + 2.98 = {{1.98 + 2.98 | number:0}}
<!-- 使用双{{}}插入数值时,先通过加号"+"运算符计算出两个数值的结果并返回页面 -->
<!-- 在计算数值时使用了一个"|"管道符号,这个符号在angular中表示调用过滤器格式化数据 -->
<!-- 过滤器的常用调用方法:
{{exp : filtername : paral1:...paraN}}
{{表达式 : 过滤器名称:para1}}
//para1表示对过滤器的进一步描述 ,如示例中"number:0"表示除掉小数后的数值,保留整数部分。
常用的过滤器:
currency、
date、
number、
uppercase等
-->
</body>
</html>1-2.编写一个具有计算功能的angular程序
最新推荐文章于 2019-09-09 21:53:42 发布
























 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








