<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组-去重</title>
<style>
#div1{width:375px;height: 525px;background: #ccc;margin: 0 auto;}
#div1 .prompt{text-align: center;}
#div1 .text1{width: 305px;height: 205px;margin-left:30px;margin-top: 10px;}
#div1 .btn1{width: 100px;margin-left: 135px;margin-top: 10px;}
</style>
<script>
window.onload = function(){
var oDiv1=document.getElementById('div1');
var oT1 = document.getElementById('txt1');
var oT2=document.getElementById('txt2');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function(){
var str = oT1.value;
var arr = str.split(' ');
var arr2=[];
for (var i = 0; i < arr.length; i++) {
var find=false;
for (var j = 0; j < arr2.length; j++) {
if (arr2[j]==arr[i]) {
find=true;
}
}
if (!find) {
arr2.push(arr[i]);
}
}
var arr3=arr2.join('\n');
oBtn.onclick=function(){
oT2.value=arr3;
}
}
}
</script>
</head>
<body>
<div id="div1">
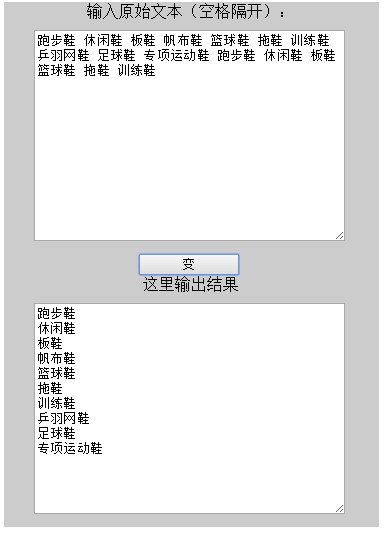
<div class="prompt">输入原始文本(空格隔开):</div>
<textarea id="txt1" class="text1"></textarea>
<input id="btn1" class="btn1" type="button" value="变">
<div class="prompt">这里输出结果</div>
<textarea id="txt2" class="text1"></textarea>
</div>
</body>
</html>例如在原始文本框输入:跑步鞋 休闲鞋 板鞋 帆布鞋 篮球鞋 拖鞋 训练鞋 乒羽网鞋 足球鞋 专项运动鞋 跑步鞋 休闲鞋 板鞋 篮球鞋 拖鞋 训练鞋
经过去重过滤后得到:跑步鞋 休闲鞋 板鞋 帆布鞋 篮球鞋 拖鞋 训练鞋 乒羽网鞋 足球鞋 专项运动鞋























 1199
1199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








