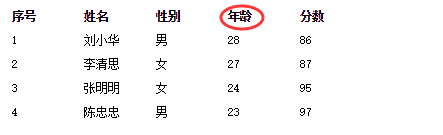
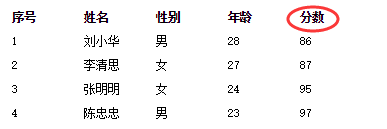
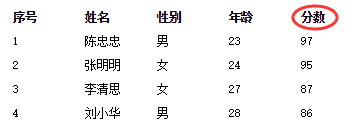
需求解释:表头排序指的是使用列表方式显示数据时,如果用户单击列表中某列头部元素,那么列表中的全部数据将会自动按该列表的属性值自动排序,默认为升序,再次单击为降序;
案例如下:
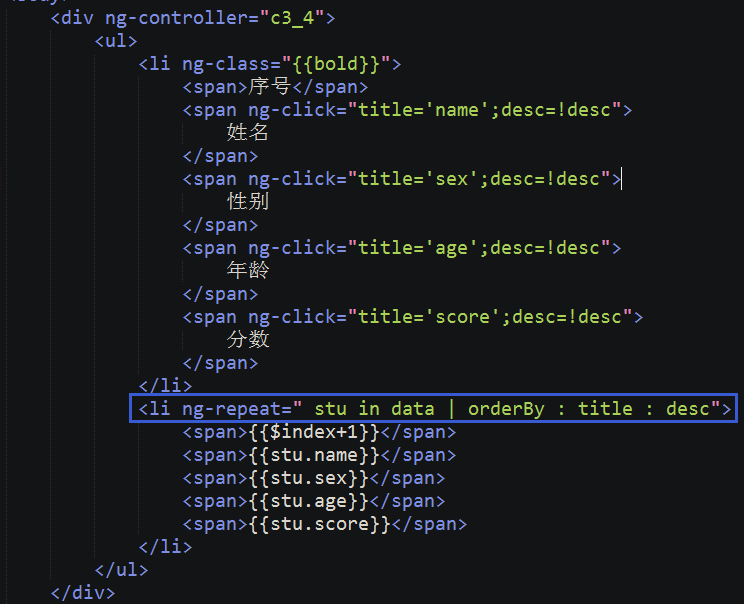
先贴代码:
<!doctype html>
<html ng-app="a3_4">
<head>
<title>表头排序</title>
<script src="../Script/angular.min.js"
type="text/javascript"></script>
<style type="text/css">
body{font-size:12px}
ul{list-style-type:none;width:408px;margin:0;padding:0}
ul li{float:left;padding:5px 0}
ul .bold{font-weight:700;cursor:pointer}
ul li span{width:52px;float:left;padding:0 10px}
ul .focus{background-color:#ccc}
</style>
</head>
<body>
<div ng-controller="c3_4">
<ul>
<li ng-class="{{bold}}">
<span>序号</span>
<span ng-click="title='name';desc=!desc">
姓名
</span>
<span ng-click="title='sex';desc=!desc">
性别
</span>
<span ng-click="title='age';desc=!desc">
年龄
</span>
<span ng-click="title='score';desc=!desc">
分数
</span>
</li>
<li ng-repeat=" stu in data | orderBy : title : desc">
<span>{{$index+1}}</span>
<span>{{stu.name}}</span>
<span>{{stu.sex}}</span>
<span>{{stu.age}}</span>
<span>{{stu.score}}</span>
</li>
</ul>
</div>
<script type="text/javascript">
var a3_4 = angular.module('a3_4', []);
a3_4.controller('c3_4', ['$scope', function ($scope) {
$scope.bold = "bold";
$scope.title = 'name';
$scope.desc = 0;
$scope.data = [
{ name: "张明明", sex: "女", age: 24, score: 95 },
{ name: "李清思", sex: "女", age: 27, score: 87 },
{ name: "刘小华", sex: "男", age: 28, score: 86 },
{ name: "陈忠忠", sex: "男", age: 23, score: 97 }
];
}])
</script>
</body>
</html>代码解释如下:
为了实现单击表头排序的功能
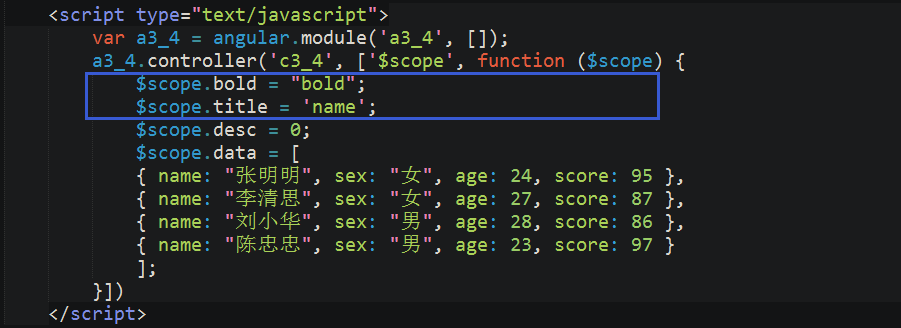
①首先我们需要向控制器中添加”title”和”desc”两个属性,分别用于绑定排序时的属性名称和排序方向,并赋予初始值”name”和0,表示数据初始化时按“姓名”属性的升序排列,实现代码如下;
②然后再页面的视图模板中,当通过ng-repeat指令复制并显示数据是,调用了”orderBy”过滤器,并带有两个参数;
③第一个冒号后的参数指定排序的属性名,第二个冒号后的参数指定了排序是的方向;该参数默认或缺省时为升序,1为降序,0为升序;
④由于”title”和“desc”属性的初始值分别为”name”和0;所以在页面初始化时,将按“姓名”属性的升序排列。
⑤最后,在各个表头元素的点击(ng-click)事件中,分别对”title”和“desc”属性值进行重置。
⑥由于这两个值已与“orderBy”的过滤器的两个参数绑定,所以当这两个值发生变化时,自动改变数据显示是的排序属性名称和方向,最终实现按单击表头属性排序的功能;






























 101
101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








