父子元素绝对定位嵌套(父元素没有宽高),子元素right绝对定位竟出现错误?各位大神有答案的帮忙分析下原因
在工作中,遇到一个需要大量使用绝对定位的工作,碰到这样一个问题,问题描述如下:
(1)父元素外边是一个相对定位,有宽高
(2)父元素绝对定位,但没有定宽高
(3)子元素是绝对定位,有宽高,left定位跟想要的结果相同,但把left换成right就出现错误了
代码片段如下:
<div class="div1">
<div class="div2">
<div class="div3"></div>
<div class="div4"></div>
</div>
</div>
样式片段如下:
.div1{position:relative;width:253px;height:360px;background:#000000;}
.div2{position:absolute;left:0;top:0;}
.div3{position:absolute;left:10px;top:30px;width:50px;height:50px;background:#ffffff;}
.div4{position:absolute;right:10px;top:30px;width:50px;height:50px;background:#ffffff;}
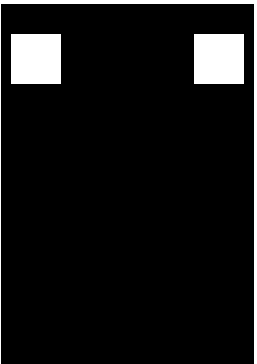
想要的结果如下图:

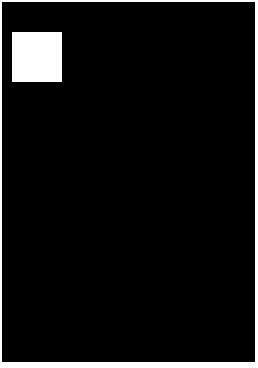
但实际结果是下图:

右边








 本文探讨了一种CSS布局问题,即在父子元素绝对定位且父元素无宽高的情况下,子元素right定位出现错误。文章通过实例展示了问题的现象,并分析了可能的原因:父元素未设定宽度导致缺少参照物。作者提出解决方案,建议在使用绝对定位时明确指定元素的宽高。
本文探讨了一种CSS布局问题,即在父子元素绝对定位且父元素无宽高的情况下,子元素right定位出现错误。文章通过实例展示了问题的现象,并分析了可能的原因:父元素未设定宽度导致缺少参照物。作者提出解决方案,建议在使用绝对定位时明确指定元素的宽高。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








