项目Git地址:https://github.com/lantian0314/ndkDemo
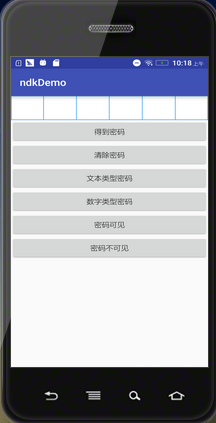
UI框架gridPasswordView是一种类似于微信和支付宝支付时密码界面,如下图
第一、配置build.gradle文件
compile 'com.jungly:gridPasswordView:0.3'
第二、Layout界面布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.jungly.gridpasswordview.GridPasswordView
android:id="@+id/pswView"
android:layout_width="match_parent"
android:layout_height="50dp"
app:gpvGridColor="#ffffff"
app:gpvLineColor="#2196F3"
app:gpvLineWidth="1dp"
app:gpvPasswordLength="6"
app:gpvPasswordTransformation="$"
app:gpvPasswordType="numberPassword"
app:gpvTextColor="#2196F3"
app:gpvTextSize="25sp" />
<Button
android:id="@+id/btn_getpwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="pwdClick"
android:text="得到密码" />
<Button
android:id="@+id/btn_clearpwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="pwdClick"
android:text="清除密码" />
<Button
android:id="@+id/btn_txtype_pwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="pwdClick"
android:text="文本类型密码" />
<Button
android:id="@+id/btn_numtype_pwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="pwdClick"
android:text="数字类型密码" />
<Button
android:id="@+id/btn_pwdvisible"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="pwdClick"
android:text="密码可见" />
<Button
android:id="@+id/btn_pwdinvisible"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="pwdClick"
android:text="密码不可见" />
</LinearLayout>第三、Activity布局
public class GridPwdView extends AppCompatActivity {
@BindView(R.id.pswView)
GridPasswordView gridPasswordView;
@BindView(R.id.btn_getpwd)
Button btn_getpwd;
@BindView(R.id.btn_clearpwd)
Button btn_clearpwd;
@BindView(R.id.btn_txtype_pwd)
Button btn_txtype_pwd;
@BindView(R.id.btn_numtype_pwd)
Button btn_numtype_pwd;
@BindView(R.id.btn_pwdvisible)
Button btn_pwdvisible;
@BindView(R.id.btn_pwdinvisible)
Button btn_pwdinvisible;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridpwd);
ButterKnife.bind(this);
//gridPasswordView.setPassword("");//设置密码
//gridPasswordView.setPasswordType(PasswordType.TEXT);
//gridPasswordView.setPasswordVisibility(true);
//gridPasswordView.setPasswordType(PasswordType.TEXTVISIBLE);
}
@OnClick({R.id.btn_getpwd, R.id.btn_clearpwd, R.id.btn_txtype_pwd, R.id.btn_pwdvisible, R.id.btn_pwdinvisible, R.id.btn_numtype_pwd})
public void pwdClick(Button button) {
switch (button.getId()) {
case R.id.btn_getpwd:
String pwd = gridPasswordView.getPassWord();
Toast.makeText(getApplicationContext(), pwd, Toast.LENGTH_SHORT).show();
break;
case R.id.btn_clearpwd:
gridPasswordView.clearPassword();
break;
case R.id.btn_txtype_pwd:
gridPasswordView.setPasswordType(PasswordType.TEXT);
break;
case R.id.btn_numtype_pwd:
gridPasswordView.setPasswordType(PasswordType.NUMBER);
break;
case R.id.btn_pwdvisible:
gridPasswordView.setPasswordVisibility(true);
break;
case R.id.btn_pwdinvisible:
gridPasswordView.setPasswordVisibility(false);
break;
}
}
}

























 6878
6878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








