1.概述
- el属性设置Vue对象挂载(管理)的元素
- Vue对象的作用范围是 挂载的元素及其子元素
- 如果有多个符合挂载范围的元素,则只会挂载在第一个元素
- el属性可以使用任意的选择器,但最推荐使用ID选择器(因为只会挂载在第一个元素上,因此ID选择器是最合适的)
- Vue对象可挂载到除<body>和<html>外的任意双标签
2.何为el(挂载点)?
通过css选择器,设置Vue对象管理(挂载)的元素。以下方代码为例:
<script type="text/javascript">
let a = new Vue({
el: ".input",
data: {
message: "hello world"
}
});
</script>
css选择器定义,".input"将会命中类名为"input"的元素,因此此Vue对象管理(挂载)的元素是类名为"input"的元素
3.Vue对象的作用范围
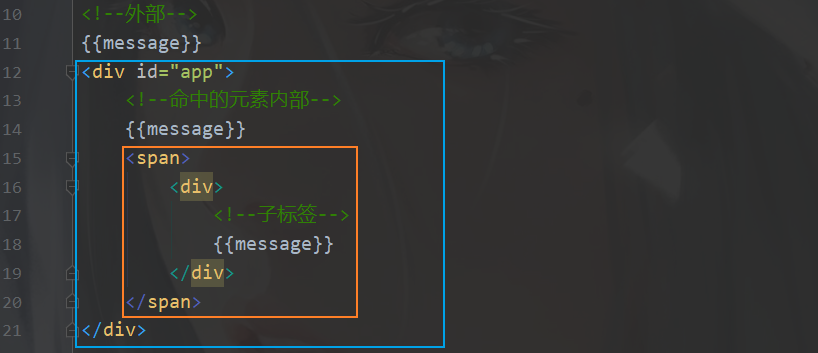
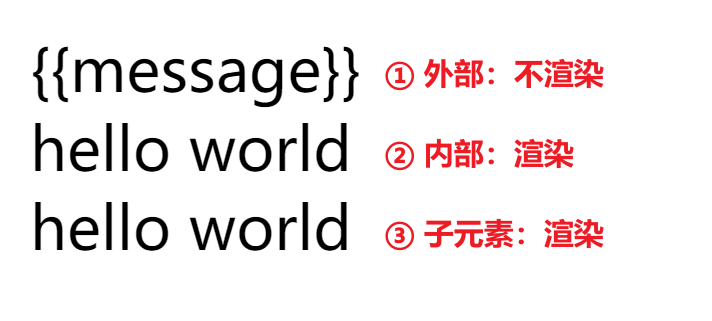
Vue对象的作用范围,是el命中的元素及其子元素

如上图所示,假设el的值为"#app",将命中id为"app"的标签
则元素内部以及子标签中的{{message}}都会被渲染

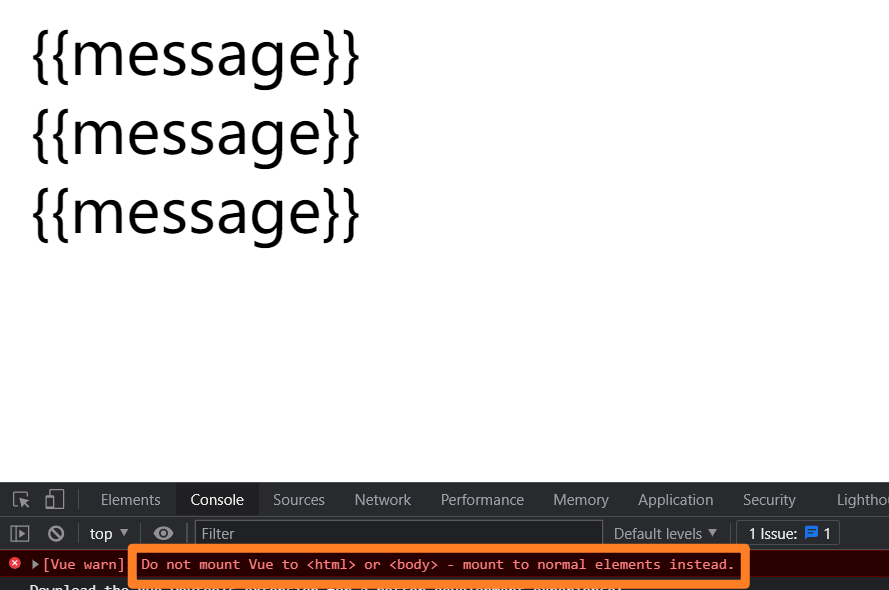
需要注意的是,Vue对象不可挂载到<body>和<html>上,不然会在console中报错






















 3724
3724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








