1.概述
- v-text指令的作用:设置标签的内容(textContent)
- 该写法会替换选中标签中的全部内容(包括其子元素)
- 内部支持写表达式
2.如何使用
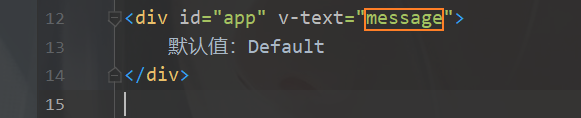
- 在需要替换文本值的标签中,为其添加"v-text"属性:

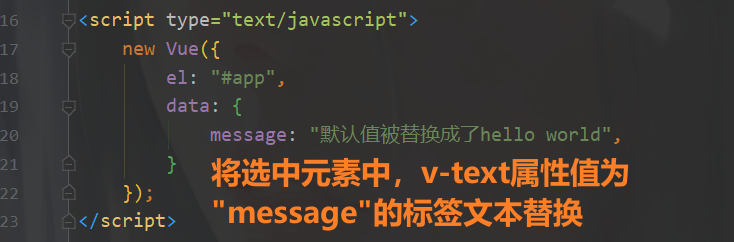
- 在js中创建Vue实例,定义el属性以选定元素,定义data对象属性以设置替换文本

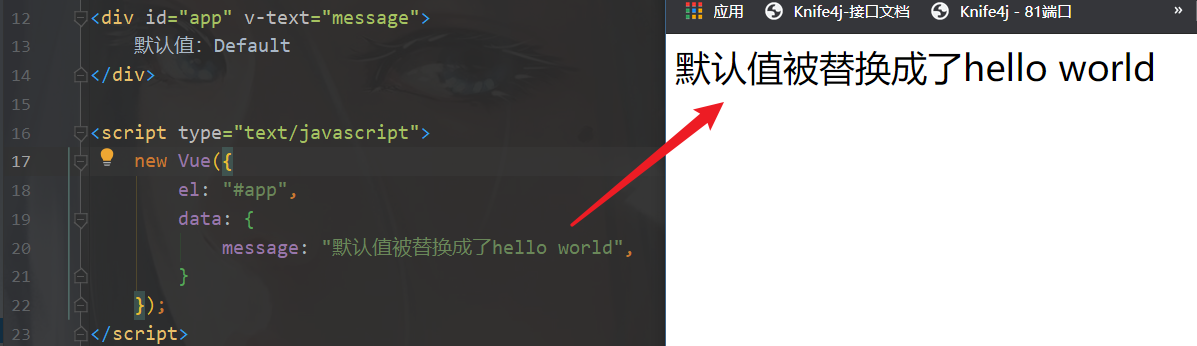
- 效果如下

3.替换范围
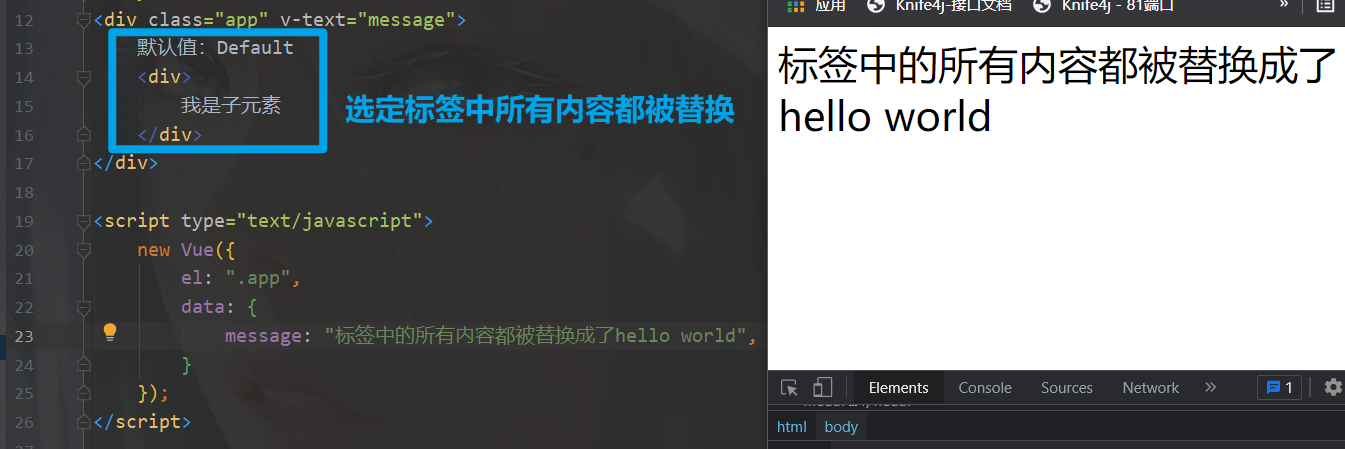
替换范围是标签尖括号中的所有内容!
换言之,如果其中有子元素,这些子元素也会被替换

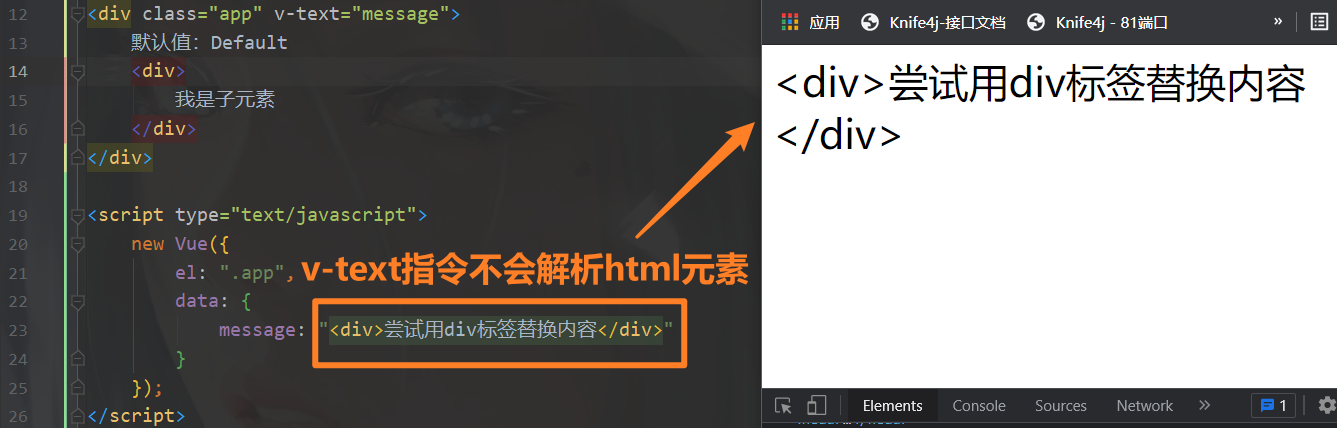
4.若替换内容包括html元素
v-text的作用,相当于在js中修改元素的textContent属性
如果替换的内容包括了html元素,v-text指令不会将其解析:

希望解析html元素时,在js中应修改innerHtml属性
在vue中则对应v-html指令。
5.与原先插值表达式的区别
-
如果替换范围都是标签中所有内容,那么和插值表达式{{}}没有区别
-
如果替换范围只是标签中的部分内容,只能通过插值表达式实现:
<div id="app"> 将message的内容输出:{{ message }} </div>如上,该效果只能通过插值表达式实现。





















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








