1.v-text,v-bind和v-model的区别
v-text,v-bind是单向绑定v-model是双向绑定
2.如何理解单向绑定和双向绑定?
2.1.概述部分
-
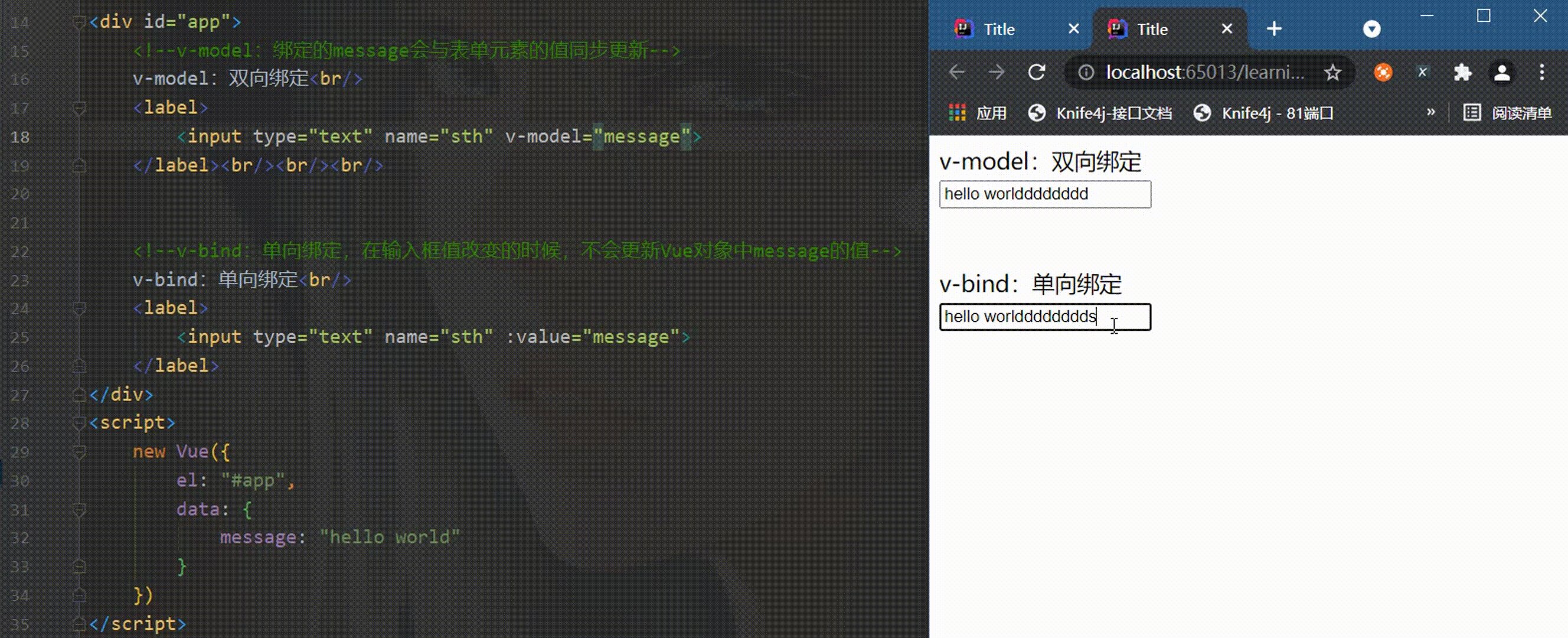
v-text和v-bind对文本输入框的值赋值时,若文本输入框的值因用户的操作而变动,Vue对象中的属性并不会发生改变,除非额外使用v-on指令去修改v-text,v-bind对应的值 -
v-model则可以做到双向绑定,文本输入框的值一旦发生改变,Vue对象的属性值立刻同步改变。
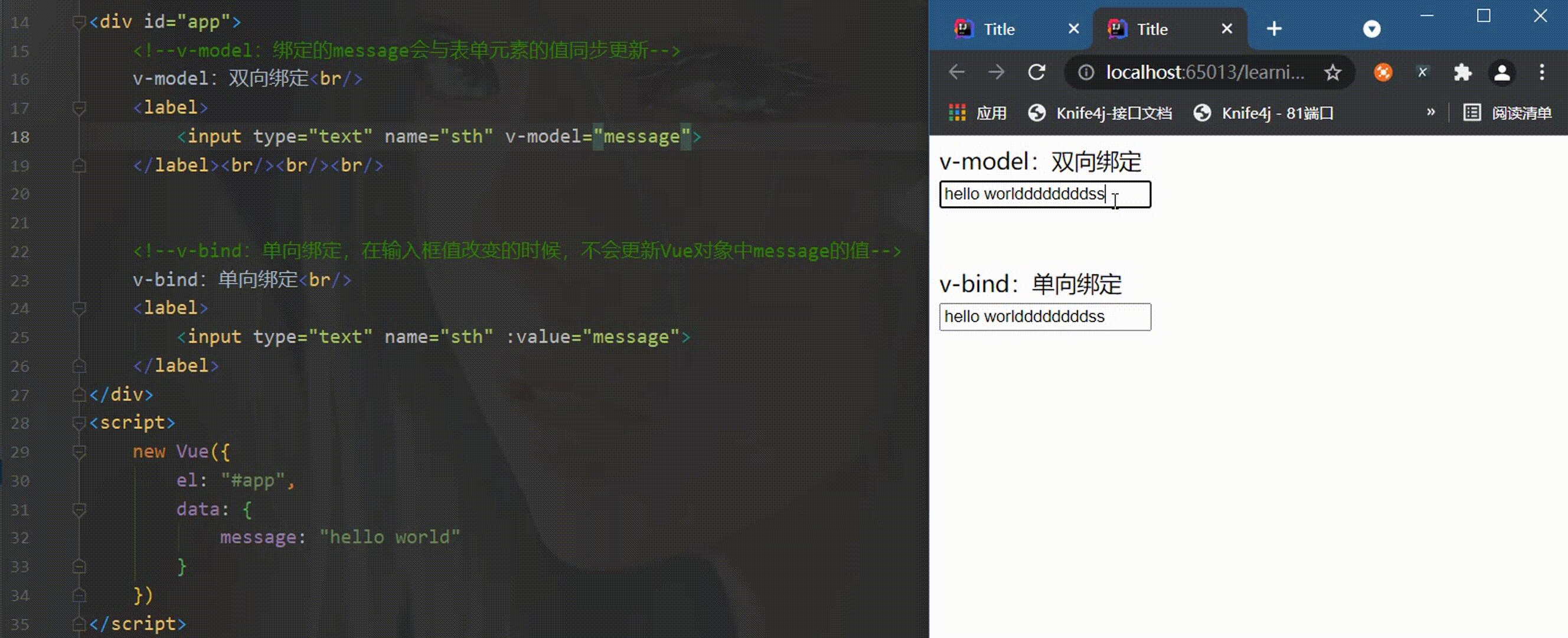
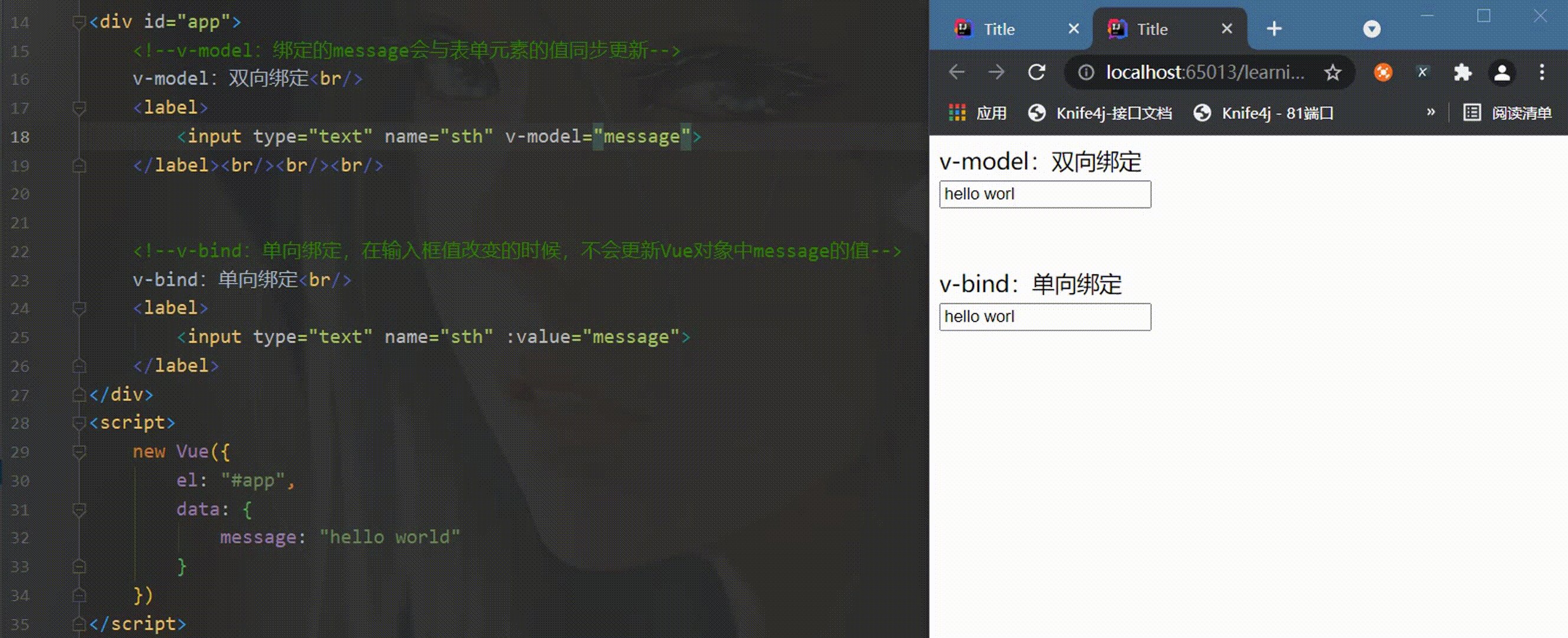
2.2.代码测试
-
声明Vue实例,为其添加message属性

-
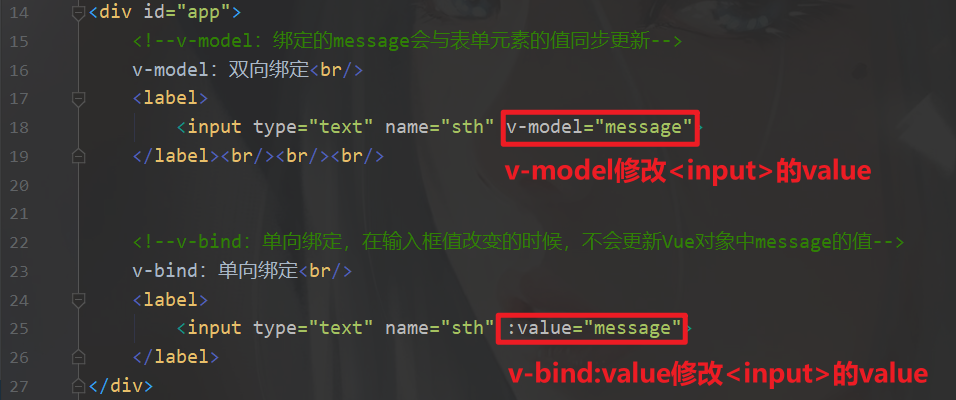
分别定义两个文本输入框元素,分别用
v-model和v-bind修改它的值(value)
-
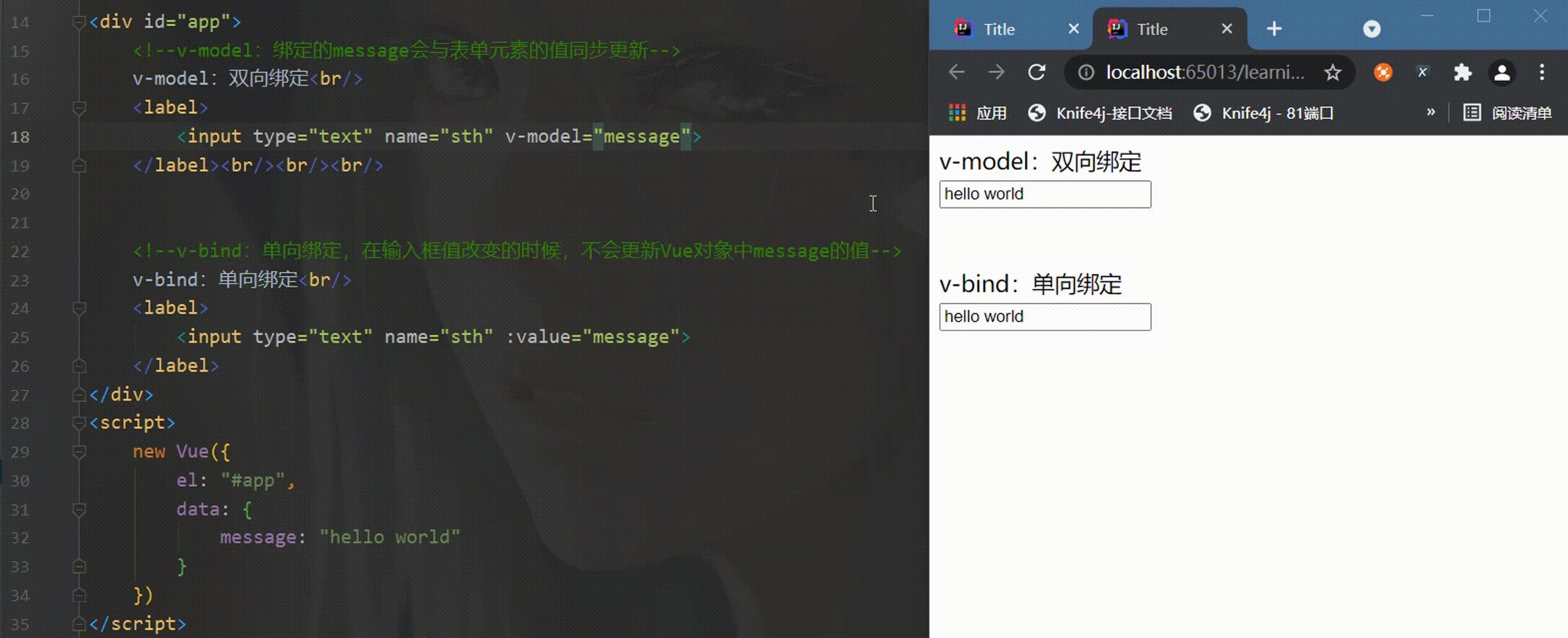
效果演示























 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








