1.概述
v-model指令的作用是:响应式地设置和获取表单元素的值- 绑定的数据会和表单元素的值相关联
- 绑定的元素←-→表单元素的值,即双向绑定
2.基本使用
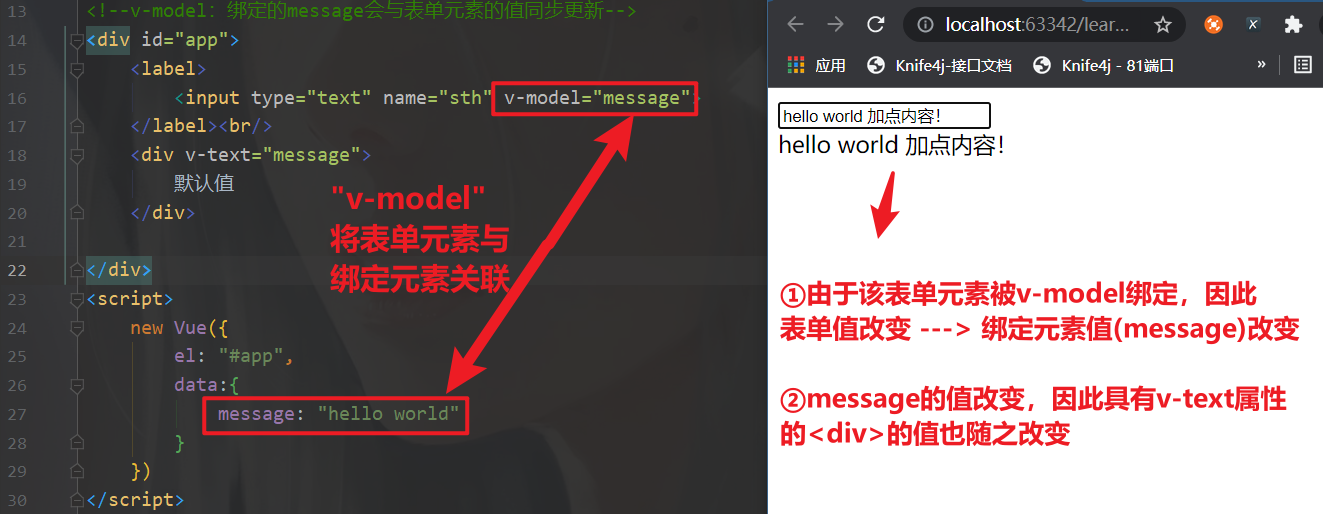
老规矩,先在<script>中声明一个Vue实例
之后在<input>标签中加入v-model属性

可以看到,表单的值改变 --> message改变 -->有v-text的<div>的值改变
3.进阶使用 - 搭配v-on改值
目标
点击按钮1修改表单值(message值)
点击按钮2获取表单值(message值)
-
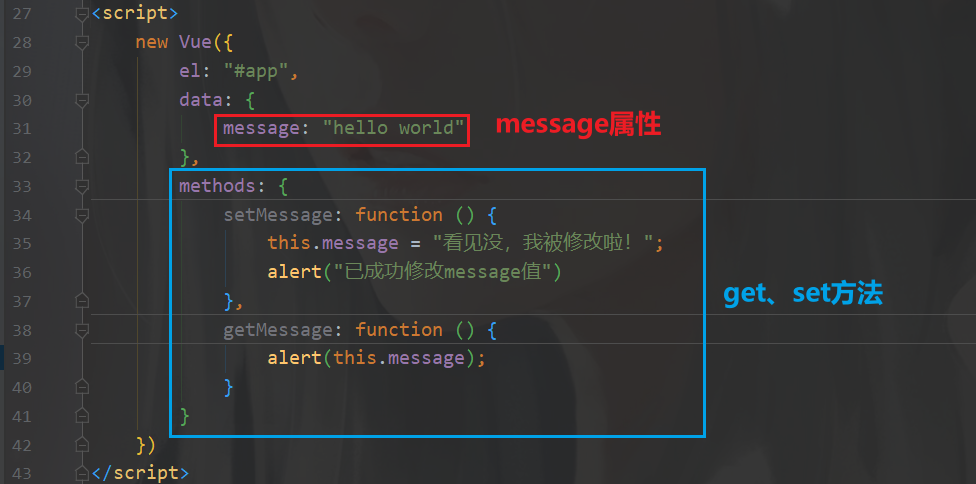
先声明一个Vue实例,其中有message属性,还有其get、set方法

-
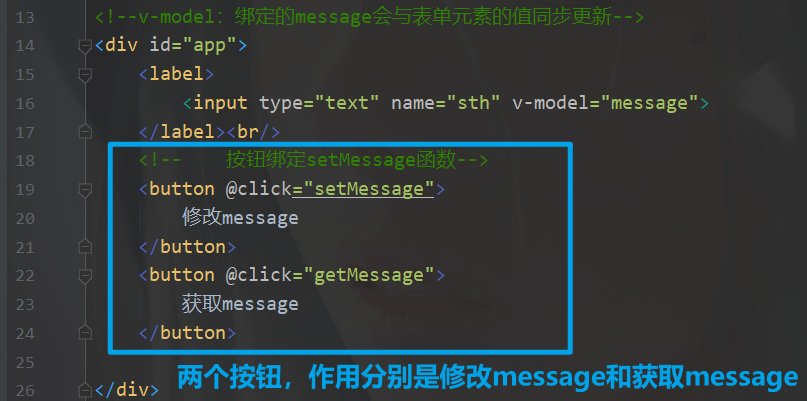
将这个Vue对象挂载到<div>,并在其中定义一个表单子元素,并使用用
v-model双向绑定
-
在<div>中添加两个按钮,分别用
v-on绑定getMessage和setMessage
-
效果展示:






















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








