文章目录
0.参考视频
1.目标与实现思路
当前已有以下组件,希望实现的功能如下:
- Menu:导航栏,点击"表单"显示Form组件,点击"评分"显示Star组件
- Main:Form组件和Star组件将展示在Main组件中
- Form:表单组件
- Star:评分组件

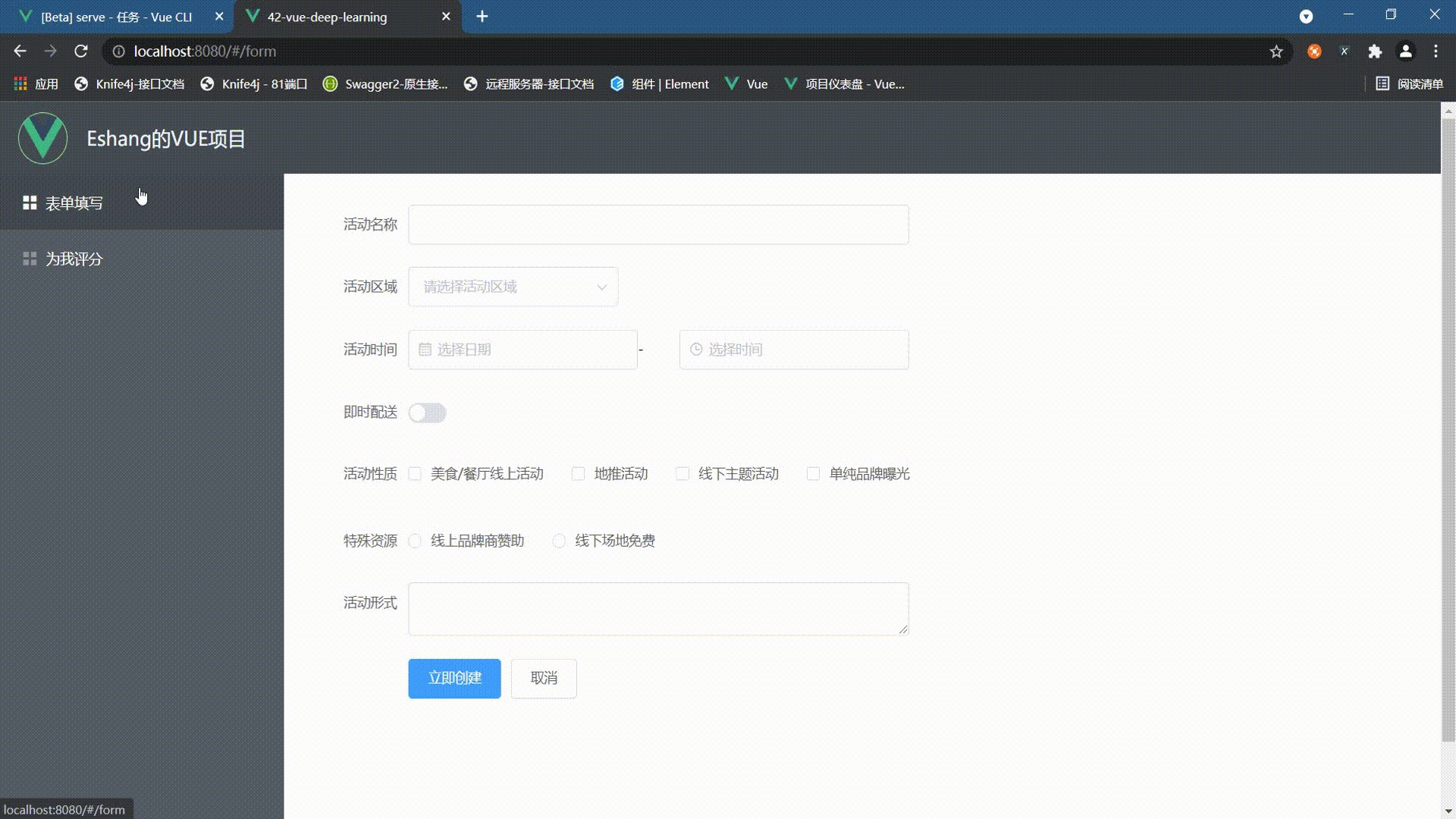
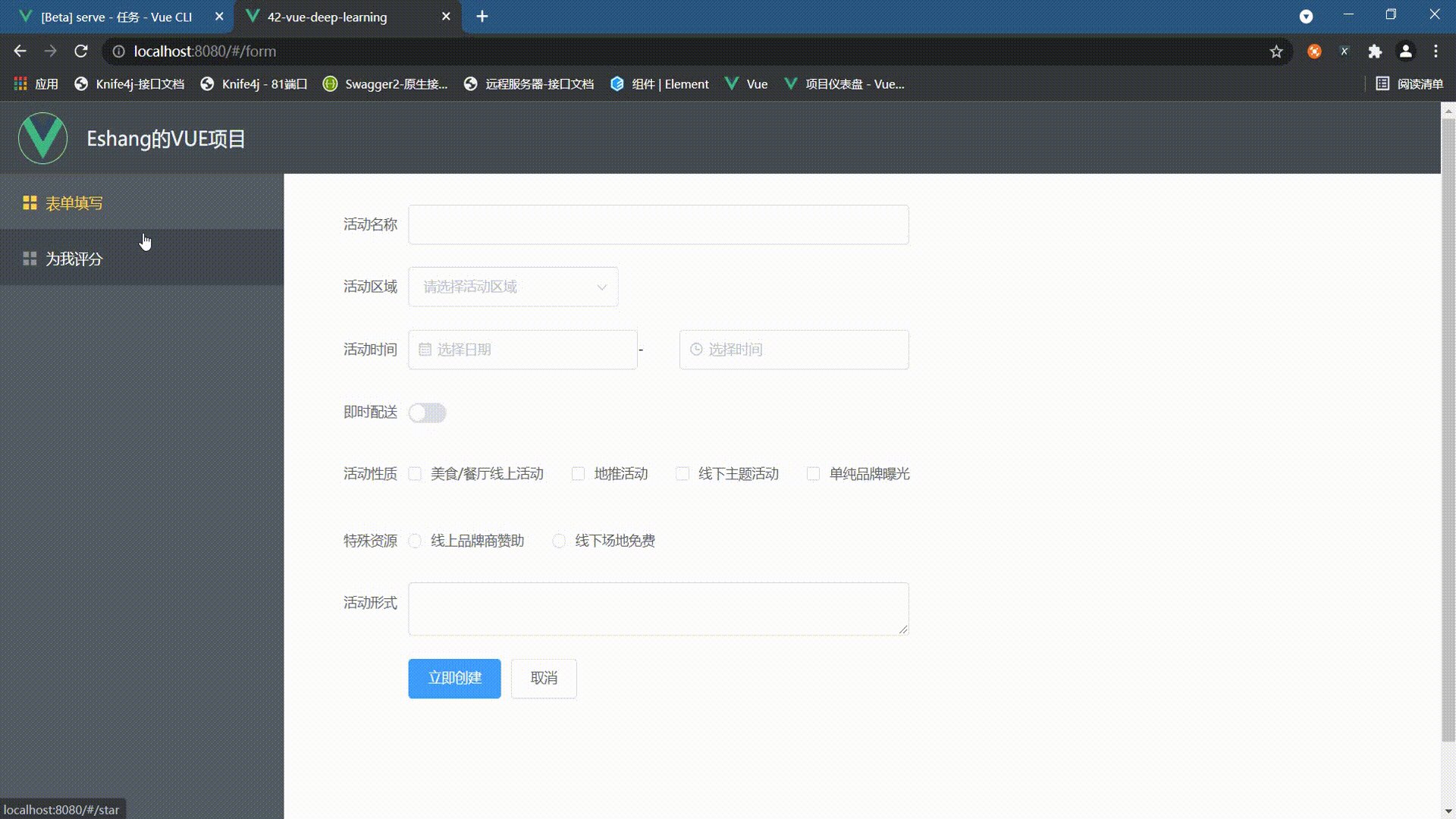
点击"表单填写"后,url拼接"/form"并显示"表单组件",
点击"为我评分"后,url拼接"/star"并显示"评分组件"
2.实践起来
2.1.安装Vue-router插件
在项目文件夹位置输入"cmd"运行命令行程序,执行下方命令安装Vue-router插件
npm install vue-router --save
2.1.创建并注册组件
创建好各组件,并在其对应的父组件中注册子组件
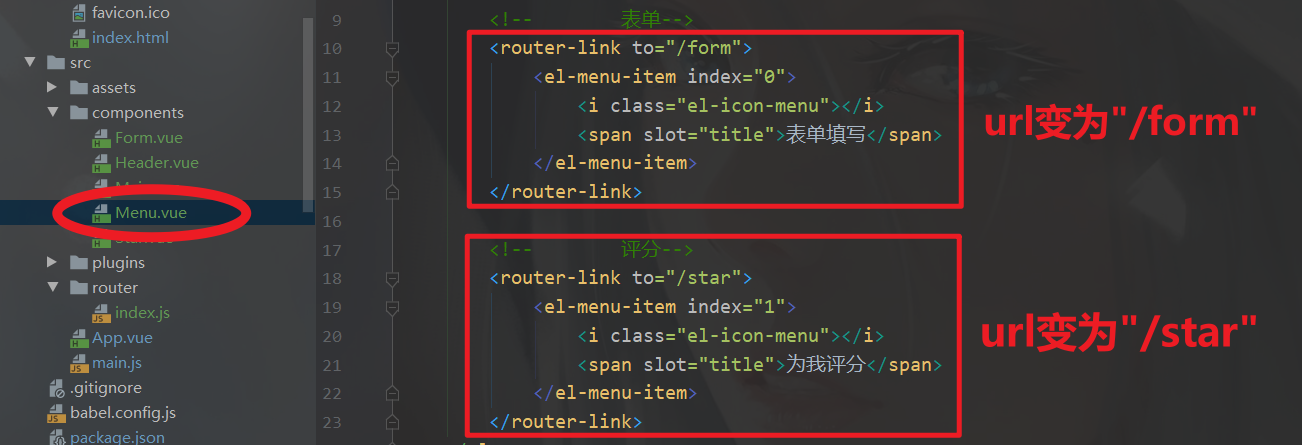
2.2.为导航栏对应按键添加<router-link>
<router-link>和<a>类似,能改变地址栏(url),需要定义to属性:

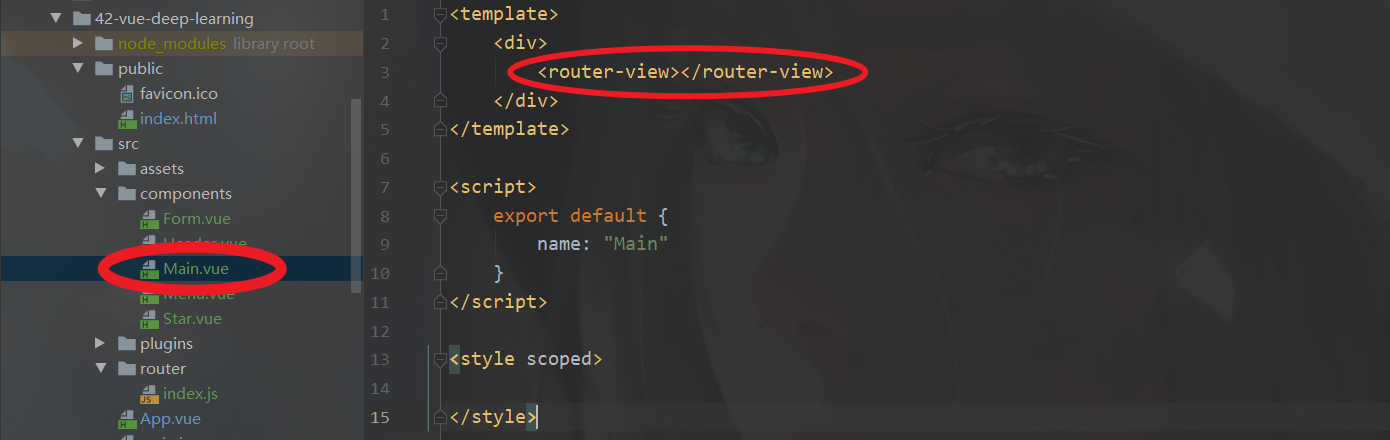
2.3.为相应组件添加<router-view>确定展示组件的位置
在需要通过路由展示组件的位置(Main组件)使用<router-view>:

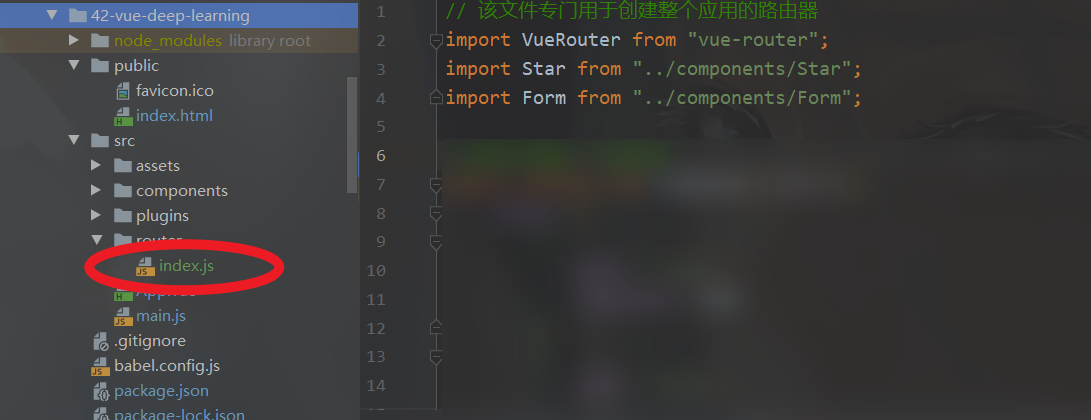
2.4.创建并暴露路由器
-
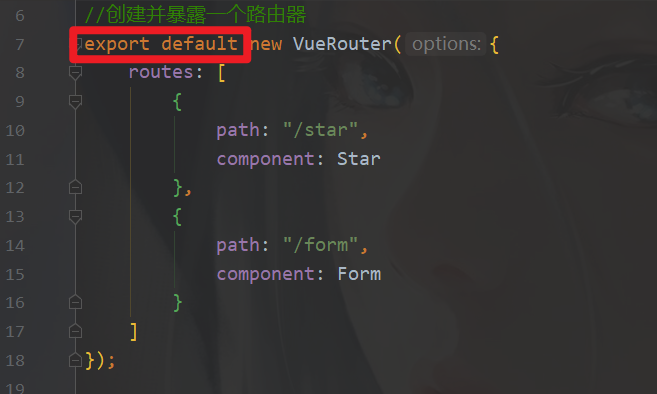
在router文件夹中新建index.js,引入VueRouter插件,并引入各组件

-
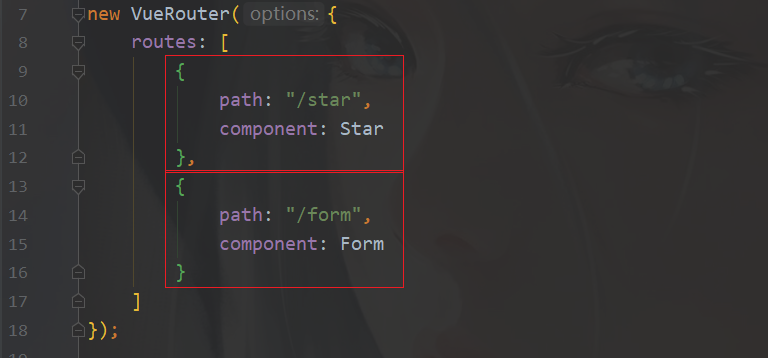
创建路由器,注册路由

-
export default代码将路由器暴露出去

2.5.在main.js中引入并注册路由器
-
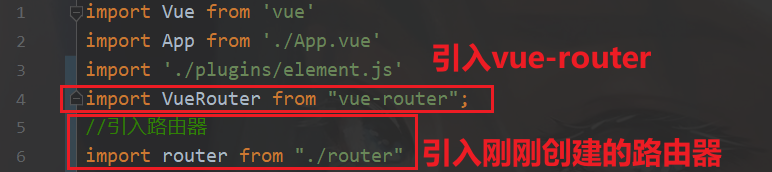
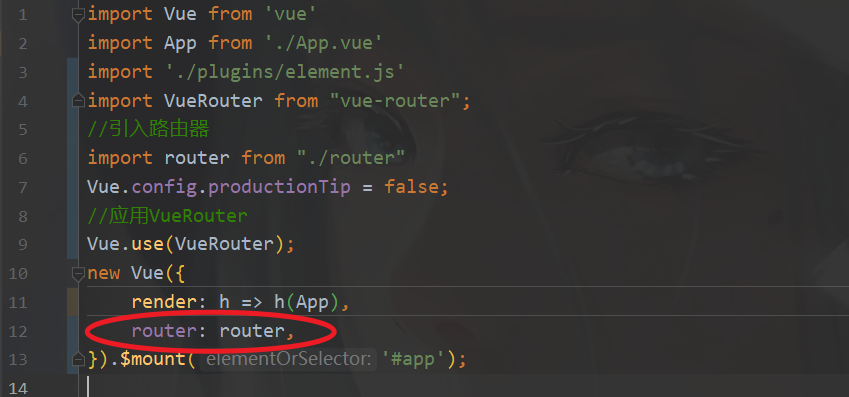
先引入VueRouter库,再引入刚刚创建的路由器

-
在VM(Vue实例)中,通过设置router属性以注册路由器
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








