第一步:注册属于你的账号
这个百度搜索就有就不多解释了
第二部:创建一个属于自己的仓库
点击create a new repository

第三步填写信息,已帮助大家转换成中文,存储库名称,说明(随便填写什么),这些填写了就可以点击创建了

创建的仓库在个人版面这边的 your repositories可以查看

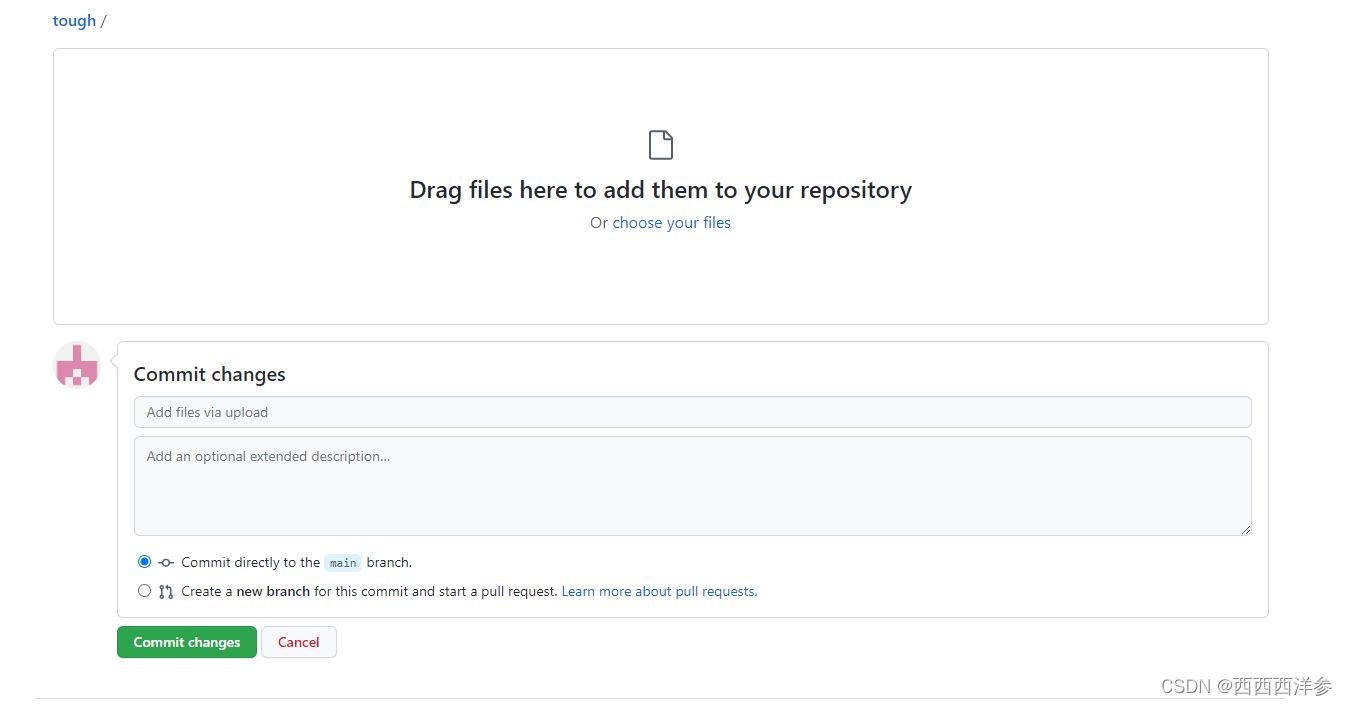
第三步:上传你的dist文件
点击这边上传你的dist文件

可以点击上传文件也可以直接拖拽进去
点击setting

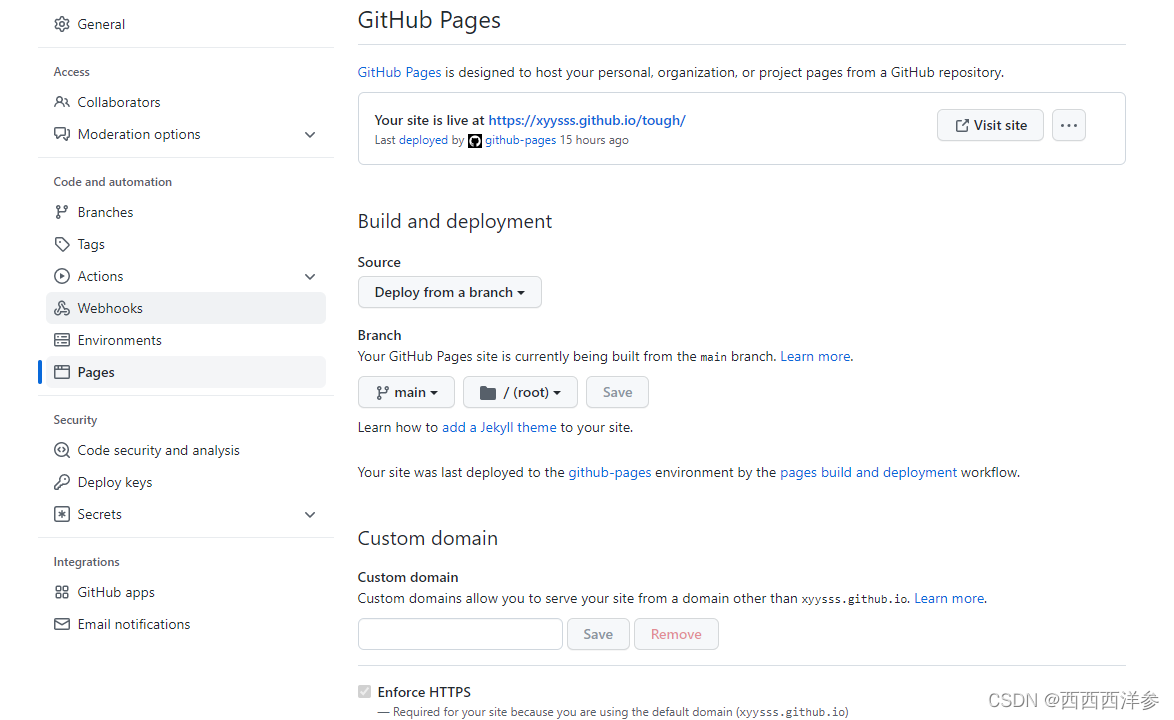
找到左边的pages点击进入页面
source选择下面这个经典分支

选择这样子点击save
save后GitHub就会给你网站的地址啦就ok了






















 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








