Android如何实现的手机桌面GridView
相信大家看这么久了,我图的素材一个都没有,这个自己找去吧哈哈
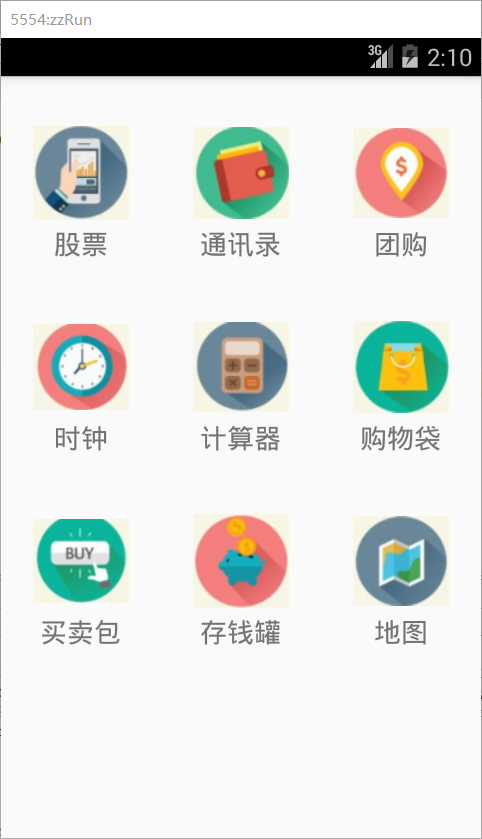
手机桌面看着好激动啊
是不是已经不想写适配器了,那咱们用个万能的
http://blog.csdn.net/xyzz609/article/details/51915431
直接copy会吧
下面还是老流程,代码给大家
布局文件:activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:id="@+id/grid_photo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3" />
</RelativeLayout>
展示视图控制文件:MainActivity
package run.yang.com.gridviewphonedemo;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private Context mContext;
private GridView grid_photo;
private BaseAdapter mAdapter = null;
private ArrayList<Icon> mData = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
grid_photo = (GridView) findViewById(R.id.grid_photo);
mData = new ArrayList<Icon>();
mData.add(new Icon(R.mipmap.phone1, "股票"));
mData.add(new Icon(R.mipmap.phone2, "通讯录"));
mData.add(new Icon(R.mipmap.phone3, "团购"));
mData.add(new Icon(R.mipmap.phone4, "时钟"));
mData.add(new Icon(R.mipmap.phone5, "计算器"));
mData.add(new Icon(R.mipmap.phone6, "购物袋"));
mData.add(new Icon(R.mipmap.phone7, "买卖包"));
mData.add(new Icon(R.mipmap.phone8, "存钱罐"));
mData.add(new Icon(R.mipmap.phone9, "地图"));
mAdapter = new MyAdapter<Icon>(mData, R.layout.item_grid_icon) {
@Override
public void bindView(ViewHolder holder, Icon obj) {
holder.setImageResource(R.id.img_icon, obj.getiId());
holder.setText(R.id.txt_icon, obj.getiName());
}
};
grid_photo.setAdapter(mAdapter);
grid_photo.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext, "你点击了~" + position + "~项", Toast.LENGTH_SHORT).show();
}
});
}
}
写个Icon.java,定义一个桌面图标
package run.yang.com.gridviewphonedemo;
/**
* Created by yang_zzheng on 2016/7/15
* yangzhizheng2012@163.com
*/
public class Icon {
private int iId;
private String iName;
public Icon() {
}
public Icon(int iId, String iName) {
this.iId = iId;
this.iName = iName;
}
public int getiId() {
return iId;
}
public String getiName() {
return iName;
}
public void setiId(int iId) {
this.iId = iId;
}
public void setiName(String iName) {
this.iName = iName;
}
}万能的适配器的BaseAdapter—->MyAdapter.java
package run.yang.com.gridviewphonedemo;
import android.content.Context;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by yang_zzheng on 2016/7/15
* yangzhizheng2012@163.com
*/
public abstract class MyAdapter<T> extends BaseAdapter {
private ArrayList<T> mData;
private int mLayoutRes; //布局id
public MyAdapter() {
}
public MyAdapter(ArrayList<T> mData, int mLayoutRes) {
this.mData = mData;
this.mLayoutRes = mLayoutRes;
}
@Override
public int getCount() {
return mData != null ? mData.size() : 0;
}
@Override
public T getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.bind(parent.getContext(), convertView, parent, mLayoutRes
, position);
bindView(holder, getItem(position));
return holder.getItemView();
}
public abstract void bindView(ViewHolder holder, T obj);
//添加一个元素
public void add(T data) {
if (mData == null) {
mData = new ArrayList<>();
}
mData.add(data);
notifyDataSetChanged();
}
//往特定位置,添加一个元素
public void add(int position, T data) {
if (mData == null) {
mData = new ArrayList<>();
}
mData.add(position, data);
notifyDataSetChanged();
}
public void remove(T data) {
if (mData != null) {
mData.remove(data);
}
notifyDataSetChanged();
}
public void remove(int position) {
if (mData != null) {
mData.remove(position);
}
notifyDataSetChanged();
}
public void clear() {
if (mData != null) {
mData.clear();
}
notifyDataSetChanged();
}
public static class ViewHolder {
private SparseArray<View> mViews; //存储ListView 的 item中的View
private View item; //存放convertView
private int position; //游标
private Context context; //Context上下文
//构造方法,完成相关初始化
private ViewHolder(Context context, ViewGroup parent, int layoutRes) {
mViews = new SparseArray<>();
this.context = context;
View convertView = LayoutInflater.from(context).inflate(layoutRes, parent, false);
convertView.setTag(this);
item = convertView;
}
//绑定ViewHolder与item
public static ViewHolder bind(Context context, View convertView, ViewGroup parent,
int layoutRes, int position) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder(context, parent, layoutRes);
} else {
holder = (ViewHolder) convertView.getTag();
holder.item = convertView;
}
holder.position = position;
return holder;
}
@SuppressWarnings("unchecked")
public <T extends View> T getView(int id) {
T t = (T) mViews.get(id);
if (t == null) {
t = (T) item.findViewById(id);
mViews.put(id, t);
}
return t;
}
/**
* 获取当前条目
*/
public View getItemView() {
return item;
}
/**
* 获取条目位置
*/
public int getItemPosition() {
return position;
}
/**
* 设置文字
*/
public ViewHolder setText(int id, CharSequence text) {
View view = getView(id);
if (view instanceof TextView) {
((TextView) view).setText(text);
}
return this;
}
/**
* 设置图片
*/
public ViewHolder setImageResource(int id, int drawableRes) {
View view = getView(id);
if (view instanceof ImageView) {
((ImageView) view).setImageResource(drawableRes);
} else {
view.setBackgroundResource(drawableRes);
}
return this;
}
/**
* 设置点击监听
*/
public ViewHolder setOnClickListener(int id, View.OnClickListener listener) {
getView(id).setOnClickListener(listener);
return this;
}
/**
* 设置可见
*/
public ViewHolder setVisibility(int id, int visible) {
getView(id).setVisibility(visible);
return this;
}
/**
* 设置标签
*/
public ViewHolder setTag(int id, Object obj) {
getView(id).setTag(obj);
return this;
}
//其他方法可自行扩展
}
}
桌面图标不得显示图片和文字啊布局item_grid_icon.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<ImageView
android:id="@+id/img_icon"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_centerInParent="true"
android:src="@mipmap/phone1" />
<TextView
android:id="@+id/txt_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img_icon"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:text="呵呵"
android:textSize="18sp" />
</RelativeLayout>






















 7772
7772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








