Html5页面开发app之查询按钮悬浮窗
相信大家很想知道悬浮窗怎么玩?就和登录似的,点下按钮就出来了,再点下就没了是不是很爽?
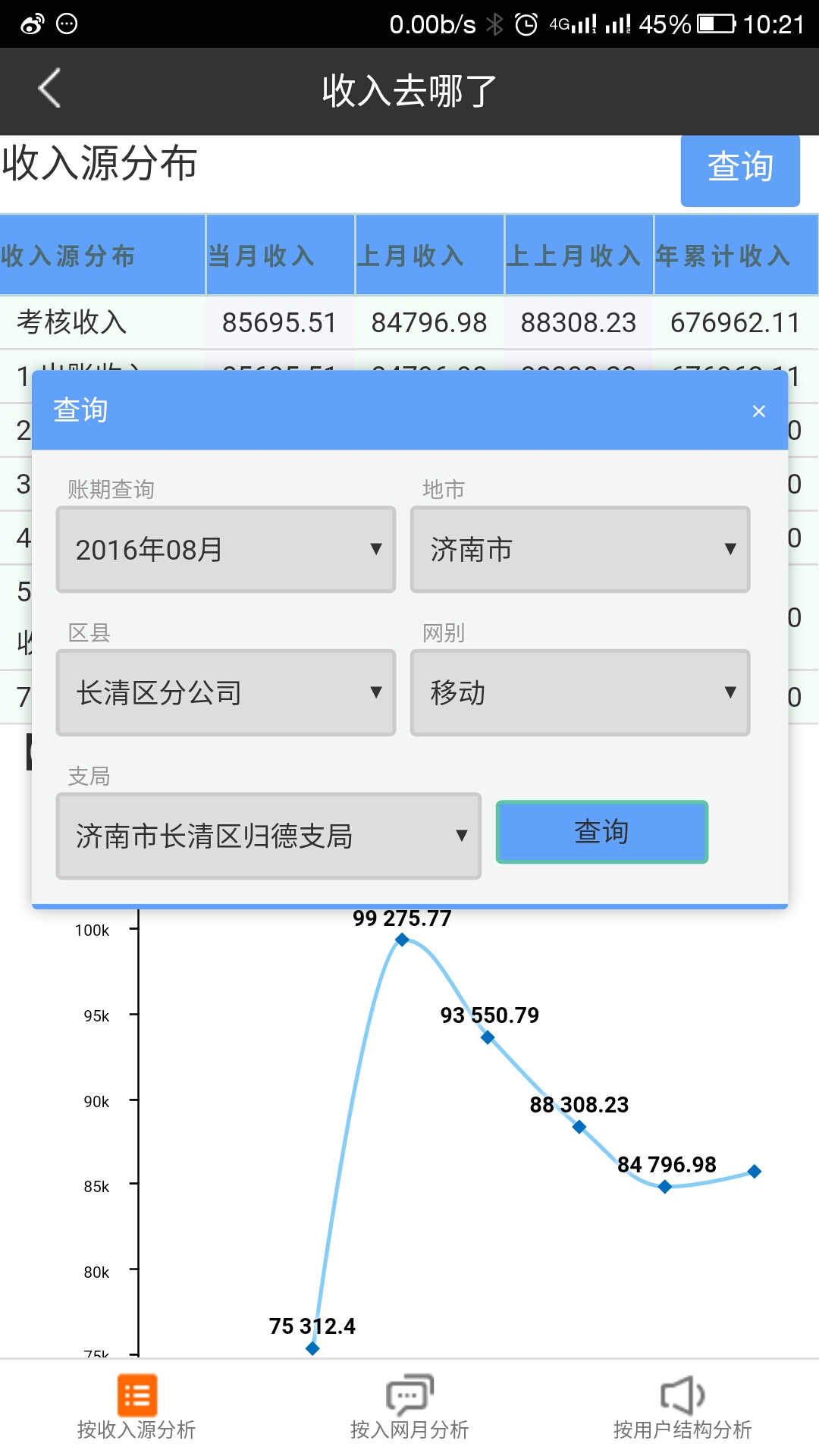
这是我用在项目里面的东西,感觉是不是贼爽?
但是相信大家在百度良久之后,没有找到相应的例子,那你就会问:大神你是怎么做出来的?
哈哈 不及,我带大家一步一步分析:
第一步,相信大家搜到过登录弹出层
大家登上试试:
http://www.zaole.net/demo/20150327829.html
第二步,没错,把上面错测的html代码全部copy到一个自己新建的html文件中,并且自己修改一下,不会的找美工修改下样式
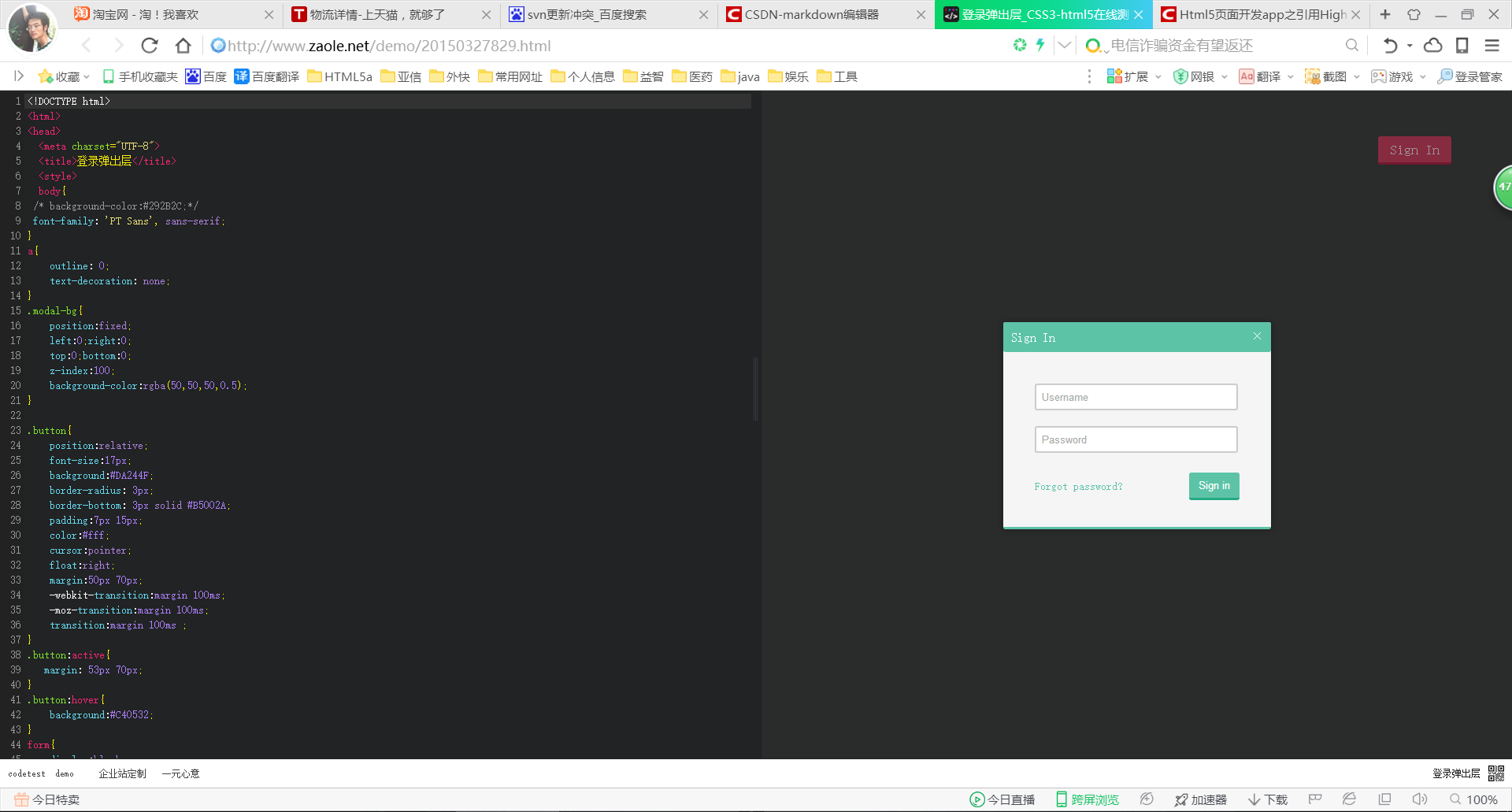
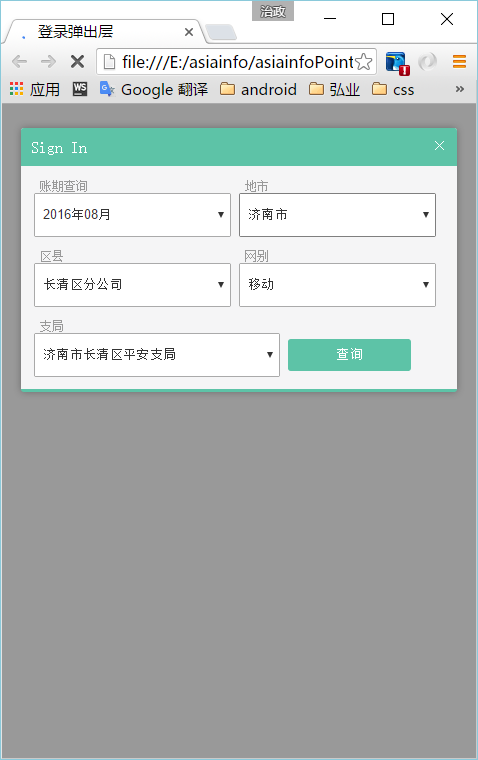
这是我修改好的样式:
index01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"/>
<title>登录弹出层</title>
<style>
body{
/* background-color:#292B2C;*/
font-family: 'PT Sans', sans-serif;
}
a{
outline: 0;
text-decoration: none;
}
.modal-bg{
position:fixed;
left:0;right:0;
top:0;bottom:0;
z-index:100;
background-color:rgba(50,50,50,0.5);
}
.button{
position:relative;
font-size:17px;
background:#DA244F;
border-radius: 3px;
border-bottom: 3px solid #B5002A;
padding:7px 15px;
color:#fff;
cursor:pointer;
float:right;
margin:50px 70px;
-webkit-transition:margin 100ms;
-moz-transition:margin 100ms;
transition:margin 100ms ;
}
.button:active{
margin: 53px 70px;
}
.button:hover{
background:#C40532;
}
form{
display:block;
margin:3%;
}
.list01 {
width:48%;
padding-right:2%;
float: left;
}
input:focus{
border:2px solid #5DC3A7;
outline:0;
}
input{
width: 100%;
border: 2px solid #5dc3a7;
border-radius: 3px;
height: 32px;
background-color: #5dc3a7;
color: #fff;
}
button{
float: right;
padding: 8px 12px;
margin-top: 15px;
background: #5DC3A7;
border: none;
color: #fff;
border-bottom: 3px solid #23AA84;
border-radius: 3px;
cursor: pointer;
}
button:active{
margin: 18px 10px;
}
button:hover{
background-color: #0FC491;
}
#forgot-link{
font-size: 14px;
line-height: 45px;
color: #5DC3A7;
display: inline-block;
}
#forgot-link:hover{
color: #23AA84;
}
#modal{
background-color: #F5F5F6;
z-index: 101;
border-radius: 3px;
border-bottom: 3px solid #5DC3A7;
box-shadow: 0 0 10px 0 rgba(0,0,0,0.3);
width: 92%;
margin-top: 5%;
margin-left:4%;
float:left;
}
#modal span{
display: block;
background:#5DC3A7;
padding: 10px;
color:#fff;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.modal-bg #modal form .list01 span {
font-size: 11px;
color: #999;
background: none;
padding: 0px;
padding-left: 6px;
}
.modal-bg #modal form .list01 select {
color: #333;
width:100%;
height:44px;
margin-bottom:12px;
padding-left:4px;
}
.modal-bg #modal form .bnt {
float: left;
width:30%;
margin-top:20px;
margin-bottom: 12px;
}
#close{
float: right;
color: #fff;
font-family: serif;
font-size: 15px;
}
#close:hover{
color: #000;
}
</style>
</head>
<body>
<span class="button">Sign In</span>
<div class="modal-bg">
<div id="modal">
<span>Sign In<a href="#close" id="close">×</a></span>
<form>
<div class="list01">
<span>账期查询</span>
<select id="monZ">
<option >2016年08月</option>
</select>
</div>
<div class="list01">
<span>地市</span>
<select id="lan">
<option >济南市</option>
</select>
</div>
<div class="list01">
<span>区县</span>
<select id="qx">
<option >长清区分公司</option>
</select>
</div>
<div class="list01">
<span>网别</span>
<select id="teleType">
<option value="10" >移动</option>
<option value="20">固网</option>
</select>
</div>
<div class="list01" style="width:60%;">
<span>支局</span>
<select id="grid">
<option >济南市长清区平安支局</option>
</select>
</div>
<div class="bnt"><input name="chaxun" type="button" value="查询"></div>
</form>
</div>
</div>
<script src='//zaole.net/sliding.js'></script>
<script src="//assets.codepen.io/assets/common/stopExecutionOnTimeout-6c99970ade81e43be51fa877be0f7600.js"></script>
<script>
$('.button').click(function () {
$('#modal').css('display', 'block');
$('.modal-bg').fadeIn();
});
$('#close').click(function () {
$('.modal-bg').fadeOut();
$('#modal').fadeOut();
return false;
});
//@ sourceURL=pen.js
</script>
</body>
</html>
第三步,不错吧,看看,你已经修改好了,然后加到项目里面吧
备注:我相信调色什么的这种小问题就不用我在博客里面得瑟了吧。
还有,想让他一进来默认不弹出,隐藏的话也很简单
<div class="modal-bg" style="display:none">
























 1803
1803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








