1、首先我们需要安装这个插件,安装的命令为
npm install vue-i18n --save
2、创建我们存放翻译文件的文件夹

我这次开发用的是英语和印尼语这两种语言。
这个是英语

这个是印尼语

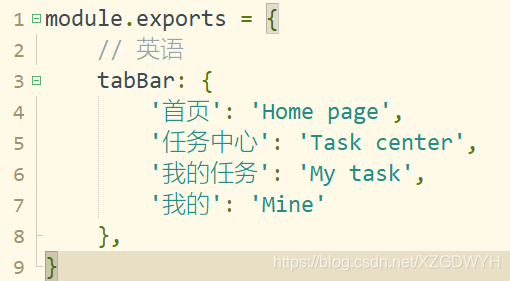
两个文件包里面对相同文字进行翻译的名称应该是一样的。
在对应的文件中,我们需要把我们需要的文字进行翻译,我这里是使用模块导出的方式,将每个页面需要的文字进行导出。
3、接下来就是在main.js中的配置操作了


这里实例化了一个i18n,locale中是设置默认加载的语言,message中是导入的语言包。
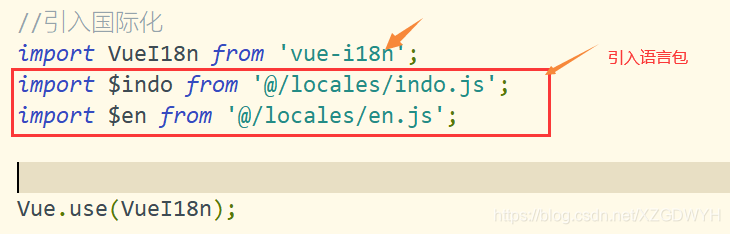
//引入国际化
import VueI18n from 'vue-i18n';
import $indo from '@/locales/indo.js';
import $en from '@/locales/en.js';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: uni.getStorageSync('locale') ? uni.getStorageSync('locale'):'indo',
// 加载语言文件的内容
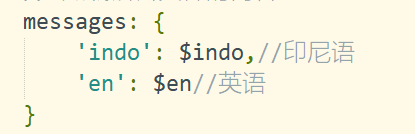
messages: {
'indo': $indo,//印尼语
'en': $en//英语
}
});
Vue.prototype._i18n = i18n;
const app = new Vue({
i18n,
...App
})
4、main.js中配置结束之后我们可以开始使用了
我们切换语言是要修改页面中的数据,所以我们需要用到计算属性
computed: {
i18n (){
return this.$t('home')
},
navtitle(){
return this.$t('tabBar').首页
},
},
页面中使用
<view>{{i18n.任务中心}}</view>
js中使用
this.$t('loading').加载中
修改tabbar的文本
uni.setTabBarItem({
index: 0,
text: this.$t('tabBar').首页
});
uni.setTabBarItem({
index: 1,
text: this.$t('tabBar').任务中心
});
uni.setTabBarItem({
index: 2,
text: this.$t('tabBar').我的任务
});
uni.setTabBarItem({
index: 3,
text: this.$t('tabBar').我的
});
修改导航栏的文字
uni.setNavigationBarTitle({
title: this.$t('tabBar').首页
});
5、最关键的一点来了,如何改变语言
我们在mian.js中定义了你需要切换语言的名字

我们在你需要切换语言的地方修改this._i18n.locale的值就可以了,修改要与你定义的名字对应。
我是在一个点击事件里面,因为只有两种语言切换所以使用了三目运算,大家可以参考。
this._i18n.locale = this._i18n.locale == 'indo' ? 'en':'indo';
接下来交给你了,快来试一试吧




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








