这是我的源代码:
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
>
 <
HTML
><
HEAD
><
TITLE
>
真是郁闷
</
TITLE
>
<
HTML
><
HEAD
><
TITLE
>
真是郁闷
</
TITLE
>

 <
STYLE
type
=text/css
>
...
.rt {...}{
<
STYLE
type
=text/css
>
...
.rt {...}{ CLEAR: none; FLOAT: left; WIDTH: 80px
CLEAR: none; FLOAT: left; WIDTH: 80px }
} </
STYLE
>
</
STYLE
>
 </
HEAD
>
</
HEAD
>
 <
BODY
>
<
BODY
>
 <
div
style
="float:left; width:12%"
>
手机品牌
</
div
>
<
div
style
="float:left; width:12%"
>
手机品牌
</
div
>
 <
div
style
="float:left; "
>
<
div
style
="float:left; "
>
 <
DIV
class
=rt
><
A
href
="#"
>
诺基亚
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
诺基亚
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
摩托罗拉
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
摩托罗拉
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
三星
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
三星
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
飞利浦
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
飞利浦
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
索尼爱立信
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
索尼爱立信
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
波导
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
波导
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
大显
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
大显
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
中天
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
中天
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
夏新
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
夏新
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
联想
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
联想
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
德赛
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
德赛
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
七喜
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
七喜
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
海尔
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
海尔
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
金立
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
金立
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
长虹
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
长虹
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
天时达
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
天时达
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
创维
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
创维
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
振华欧比
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
振华欧比
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
佳通
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
佳通
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
天语
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
天语
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
侨兴
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
侨兴
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
CECT
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
CECT
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
海信
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
海信
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
万利达
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
万利达
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
TCL
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
TCL
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
金鹏
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
金鹏
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
友利通
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
友利通
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
酷派
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
酷派
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
港利
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
港利
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
亿通
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
亿通
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
深爱
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
深爱
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
高新奇
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
高新奇
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
桑达
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
桑达
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
汉泰
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
汉泰
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
盛泰华禹
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
盛泰华禹
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
恒基
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
恒基
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
华立
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
华立
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
华禹
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
华禹
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
邦华
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
邦华
</
A
></
DIV
>
 <
DIV
class
=rt
><
A
href
="#"
>
康佳
</
A
></
DIV
>
<
DIV
class
=rt
><
A
href
="#"
>
康佳
</
A
></
DIV
>
 </
div
>
</
div
>
 </
BODY
>
</
BODY
>
 </
HTML
>
</
HTML
>

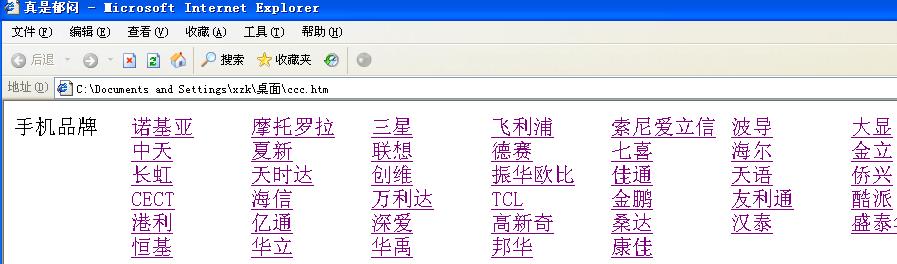
这是图片:
但是同样的代码,我新建一个后打开就没有问题了:

哪位大哥帮忙啊....
可惜不能上传文件,也不能把这个文件弄上来让大哥们看看了。。





















 921
921

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








