
第一步定义数组
const topData = ref<{ [key: string]: any }>({
bedCnt: {
name: '总床位',
num: 0,
src: 'zong'
},
inpAdmCnt: {
name: '在院',
num: 0,
src: 'zaiyuan'
},
premiumInpAdmCnt: {
name: '特级护理',
num: 0,
src: 'teji'
},
firstInpAdmCnt: {
name: '一级护理',
num: 0,
src: 'yiji'
},
seriousIllnessInpAdmCnt: {
name: '病重',
num: 0,
src: 'bingzhong'
},
todayOperCnt: {
name: '今日手术',
num: 0,
src: 'jinrishoushu'
},
nurseCnt: {
name: '护士人数',
num: 0,
src: 'hushi'
},
callConnectedRate: {
name: '呼叫响应率',
num: 0,
src: 'hujiao'
},
todayInpAdmCnt: {
name: '今日入院',
num: 0,
src: 'ruyuan'
},
todayOutpAdmCnt: {
name: '今日出院',
num: 0,
src: 'chuyuan'
},
secondInpAdmCnt: {
name: '二级护理',
num: 0,
src: 'erji'
},
thirdInpAdmCnt: {
name: '三级护理',
num: 0,
src: 'sanji'
},
criticallyIllnessInpAdmCnt: {
name: '病危',
num: 0,
src: 'bingwei'
},
tomorrowOperCnt: {
name: '明日手术',
num: 0,
src: 'mingrishoushu'
},
// callCnt:{
// name: '护患比',
// num: 0,
// src: 'huhuanbi'
// },
callCnt: {
name: '呼叫次数',
num: 0,
src: 'huhuanbi'
},
// callConnectedCnt:{
// name: '床护比',
// num: 0,
// src: 'huchuangbi'
// }
callConnectedCnt: {
name: '接通次数',
num: 0,
src: 'huchuangbi'
}
})第二步 引入图片
// 动态导入所有图片
const importImages = import.meta.glob('@/assets/images/*.png')第三步
for (const key in topData.value) {
const imagePath = `/src/assets/images/${topData.value[key].src}.png`
const imageModule = importImages[imagePath]
console.log(imageModule, 'imageModule')
if (imageModule) {
const module = await imageModule()
topData.value[key].src = module.default
} else {
console.error(`Image not found for ${imagePath}`)
}
}使用路径拼接名称后的字符串 当作键名 然后加载图片
关键是 图片是异步加载的
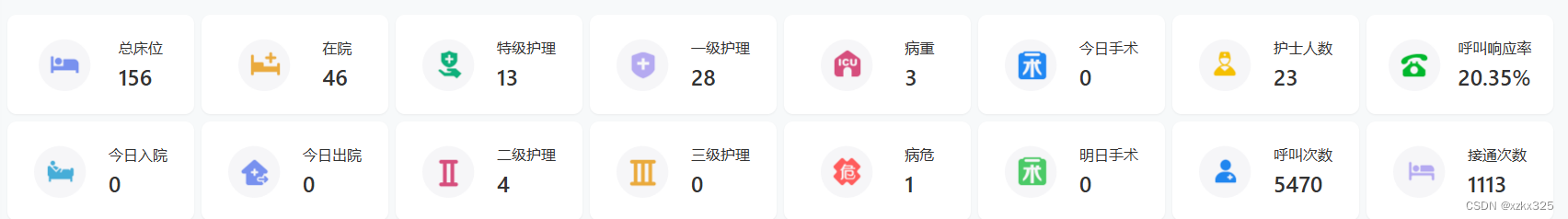
第四步 直接页面中v-for循环即可
<div class="item" v-for="item in topData" :src="item.name">
<img :src="item.src" alt="" />
<div class="item_r">
<div class="item_r_t">{{ item.name }}</div>
<div class="item_r_b">{{ item.num }}</div>
</div>
</div>




















 3372
3372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








