1,document对象API:文档对象:
(1)documentElement属性:指定HTML的根元素。
(2)查找元素节点:
getElementById();
getElementsByName();
getElementsByTagName();
(3)创建节点:
createElement(标签名)元素节点
createTextNode(文本内容)文本节点
createAttribute(属性名)属性节点
setAttribute(name,value):这个方法可以直接添加属性名和属性值。
例如:liElement.setAttribute("id","tj");
2,Element对象,元素对象:无论是元素(element)还是节点(node),都可以解析
(1)操作属性节点:
设置属性:setAttribute();
获取属性:getAttribute();
删除属性:removeAttribute();
(2)在标签中查找标签时只有getElementsByTagName方法有效。
3,JavaScript定义函数的三种方式:
(1)普通方式:语法:function函数名(参数){函数体}
functionadd(a,b){ return a+b; }
(2)构造函数方式:var 变量名 = new Function(参数,函数体);
varadd = new Function(‘a’,’b’,’return a+b;’);
(3)直接量定义函数:语法:var变量名 = function(参数){函数体}
varresult = function(a,b){return a+b;}
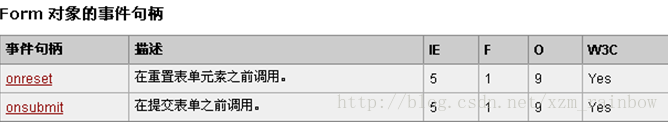
4,事件属性:
5,BOM(Browser Object Model)
主要涉及Navigator,Window,Screen,Form对象。
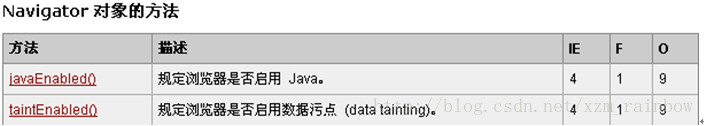
(1)Navigator对象:浏览器对象:

(2)Window对象:窗口对象:
在使用window对象的方法和属性时,可以省略window.
示例:
// 1 alert():提示框
// alert("xxx");
//面试题(百度):在alert()中,实现换行
// alert("xxx\ryyy");
//2 confirm():确认框,返回值是Boolean类型
// var flag = confirm("你确认要退出吗?");
// alert(flag);
//3 prompt():标准输入框(不用)
// var flag = prompt("请输入你的用户名:","username");
// alert(flag);
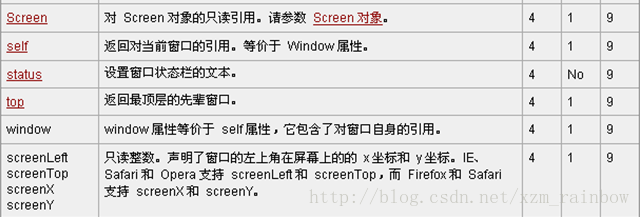
(3)Screen对象:屏幕对象:
(4)Form对象,表单对象:
获取方式:
(1)document.forms[索引值]
(2)document.表单名字

// 1 访问表单1的action属性的值
// //1 获取表单1,document.表单对象[索引值]
// var form1 = document.forms[0];
//
// //2 表单1的action属性
// alert(form1.action);
//2 访问表单2的action属性的值
//1 获取表单2,document.表单名
var form2 = document.form2;
//2 表单1的action属性
alert(form2.action);、





























 1948
1948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








