做的就是西部区域面板中的树形导航图。
Easyui中也有树,但是这个树不够强大。
zTree性能非常好,功能强大。
介绍:
l 什么是zTree呢?
zTree是一个依靠jQuery实现的多功能“树插件”。优异的性能、灵活的配置、多种功能的组合是zTree的最大优点。
zTree v3.0 将核心代码按照功能进行了分割,不需要的代码可以不用加载
采用了 延迟加载 技术,上万节点轻松加载,即使在 IE6 下也能基本做到秒杀
兼容 IE、FireFox、Chrome、Opera、Safari 等浏览器
支持 JSON 数据
支持静态 和 Ajax 异步加载节点数据
支持任意更换皮肤 / 自定义图标(依靠css)
支持极其灵活的 checkbox 或 radio 选择功能
提供多种事件响应回调
灵活的编辑(增/删/改/查)功能,可随意拖拽节点,还可以多节点拖拽哟
在一个页面内可同时生成多个 Tree 实例
简单的参数配置实现 灵活多变的功能
既然它是jQuery插件,就必须引入jQuery库。
l 下载zTree
http://www.ztree.me/v3/main.php#_zTreeInfo
点击下载即可。

这里使用的是3.5.02版本。
官网上还有一些演示和文档,不过这些东西在下载下来的包中都已经有了,所以直接下载即可。
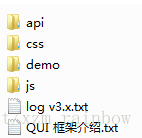
l 解压包的目录结构:

Api : 使用文档说明
Css : 树样式文件
Demo : 使用案例
Js : 需要引入的文件
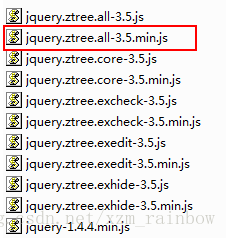
打开js目录,发现有很多js,导入一个即可:

zTree是由一个核心js和三个外围扩展js组成的,core就是核心,下面的三个以ex开头的就是扩展的。
Excheck是勾选效果。
Exedit是可编辑效果。
Exhide是节点隐藏效果。
所以说,all.js = core.js + check.js +edit.js + hide.js
开发者只需要导入all.js就可以使用zTree的所有功能。
l 此外,开发者还需要导入\JQueryzTree v3.5.02\css\zTreeStyle下的zTreeStyle.css文件。
1,在工程中新建一个目录,结构如下:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3973
3973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








