
官方版本下载
- https://github.com/coder/code-server/releases?q=4.0.0&expanded=true
- 使用大于版本3.8.0,因为旧版本有插件市场不能访问的情况
- 版本太高需要更新环境依赖
拉取安装包
[]# wget "https://github.com/coder/code-server/releases/download/v4.0.0/code-server-4.0.0-linux-amd64.tar.gz"
[]# tar -xvzf code-server-4.0.0-linux-amd64.tar.gz
配置账号密码
export PASSWORD="lijiacai" # 环境变量中设置密码
[]# vim ~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:8081
auth: password
password: 6705e7bca8485030e4633c0b
cert: false # https开关
后台启动运行
./code-server-4.0.0-linux-amd64/bin/code-server --port 8081 --host 0.0.0.0 ./readme/
备注
- 出现报错
Failed to set 'pythonPath'. Error: Unable to write to Folder Settings because no resource is provided.
修复不能切换环境问题(请在项目中添加)
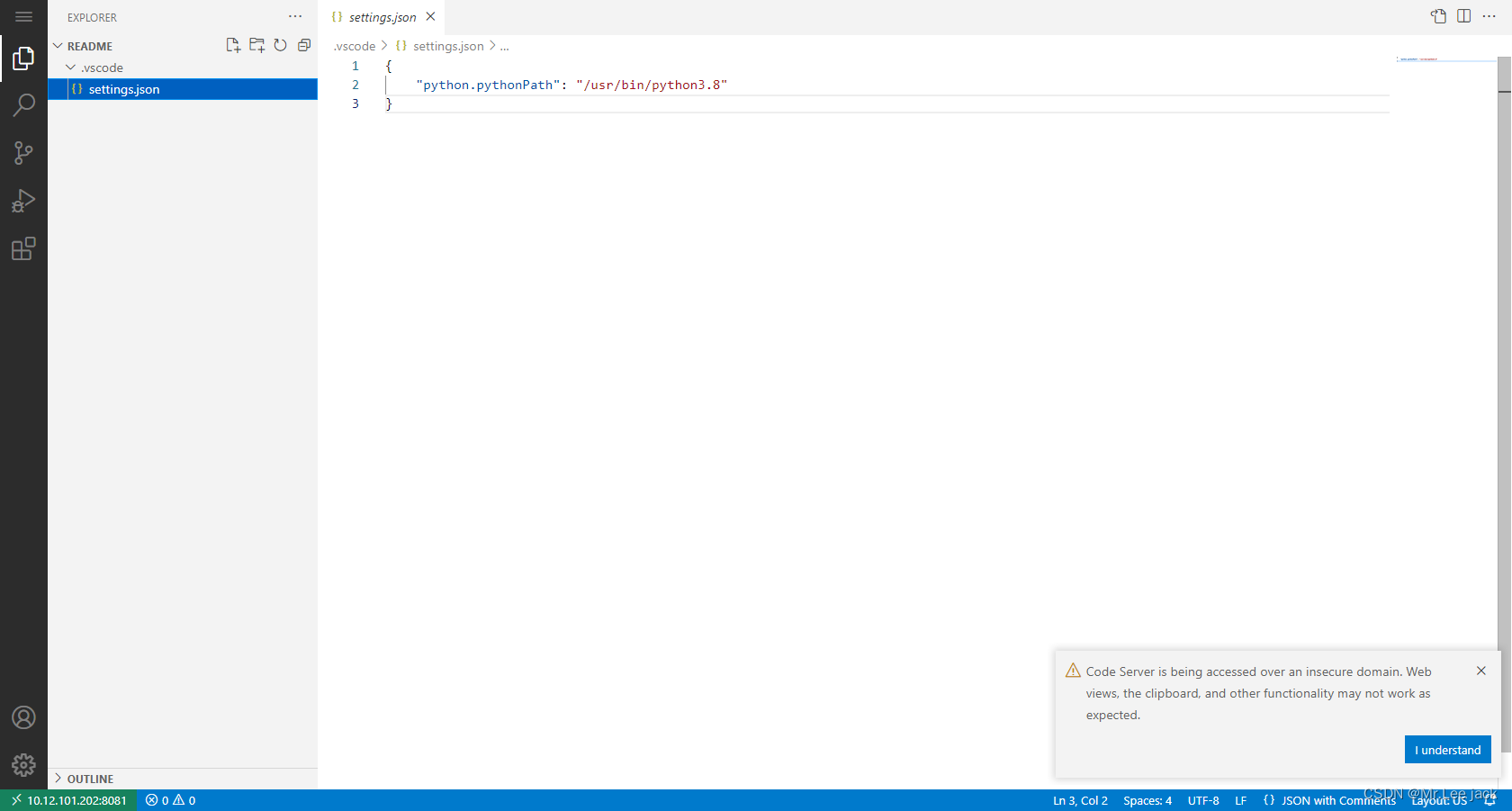
[]# mkdir .vscode
[]# cat .vscode/settings.json
{
"python.pythonPath": "/usr/bin/python3.8"
}
- 启动问题
Unable to connect to VS Code server: Error in request.
Error: connect ENOENT /run/user/1000/vscode-ipc-5cc265b0-6bec-4e0e-99c7-8fc48bccd7c4.sock
at PipeConnectWrap.afterConnect [as oncomplete] (node:net:1161:16) {
errno: -2,
code: 'ENOENT',
syscall: 'connect',
address: '/run/user/1000/vscode-ipc-5cc265b0-6bec-4e0e-99c7-8fc48bccd7c4.sock'
}
- 终端执行
[]$ VSCODE_IPC_HOOK_CLI=$( lsof | grep $UID/vscode-ipc | awk '{print $(NF-1)}' | head -n 1 )
- 效果

设置浏览器安全问题
谷歌浏览器
地址栏输入:chrome://flags/#unsafely-treat-insecure-origin-as-secure
edge浏览器
地址栏输入:edge://flags/#unsafely-treat-insecure-origin-as-secure
























 1963
1963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








