1. 场景导入
卡顿率是用来判断页面操作是否流畅的一个指标,可以衡量应用启动、页面内滑动、页面转场操作是否流畅。在应用内使用ArkUI的List组件实现的列表,在页面滑动过程中,通过卡顿率来判断页面滑动是否流畅。
2. 性能指标

期望上屏时间是和帧率有关,如120FPS,期望上屏时间为1000ms / 120FPS = 8.3m
2.1 性能衡量起止点介绍
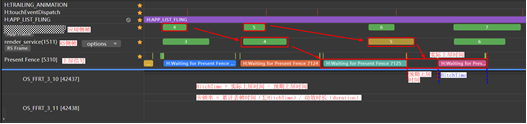
以大于300mm/s的速度,连续3次,每次半屏。List组件的抛滑过程,可以通过应用进程下的H:APP_LIST_FLING泳道标识。性能衡量的起点为第一次抛滑开始点,衡量的结束点为第三次抛滑的结束点。









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 22
22

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










