组件埋点基本介绍
组件埋点是一种在前端开发中常用的数据采集方法,它通过在页面中的组件(例如按钮、输入框、下拉框等)上添加跟踪代码,来收集用户的操作行为数据。这些数据可以帮助开发人员分析用户的使用习惯、行为路径等信息,从而优化产品的设计和功能。
组件埋点的实现方式通常包括以下几个步骤:
- 确定需要收集的数据类型和指标,例如点击次数、输入内容、页面停留时间等。
- 在页面中的组件上添加跟踪代码,通常是在组件的事件处理函数中调用一个统一的数据采集函数。
- 将采集到的数据发送到后端服务器进行存储和分析。
- 对采集到的数据进行分析和处理,以便于开发人员进行产品优化和改进。
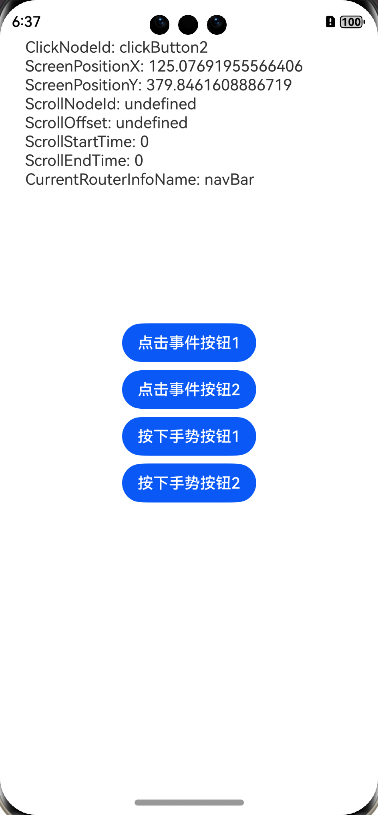
本文主要介绍如何在鸿蒙中实现埋点数据的收集,上报展示数据方式为反显到屏幕中,如下图所示,可根据实际进行调整

常见场景实现
按钮点击:全局监听用户在页面中触发的点击事件。
点击事件分为手势事件和click事件,通过UIObserver.o











 订阅专栏 解锁全文
订阅专栏 解锁全文

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










