介绍
本示例介绍两种弹窗的封装案例。一种是自定义弹窗封装成自定义组件的方式,使用一句代码即可控制显示;一种是使用子窗口的方式实现弹窗,使用一句代码即可展示。
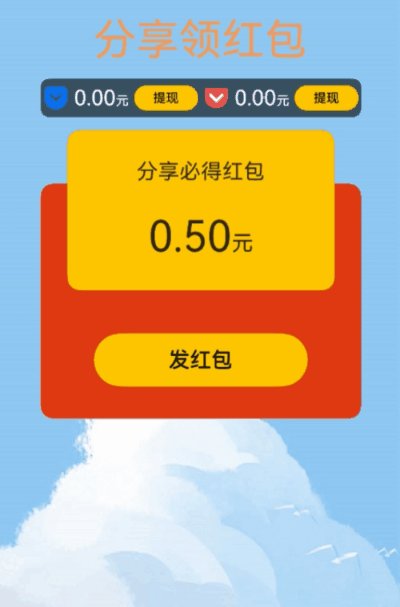
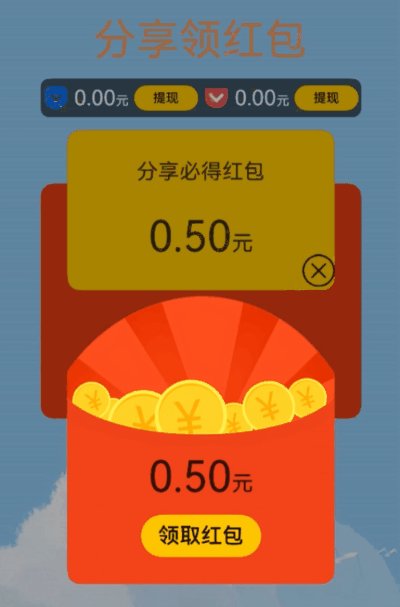
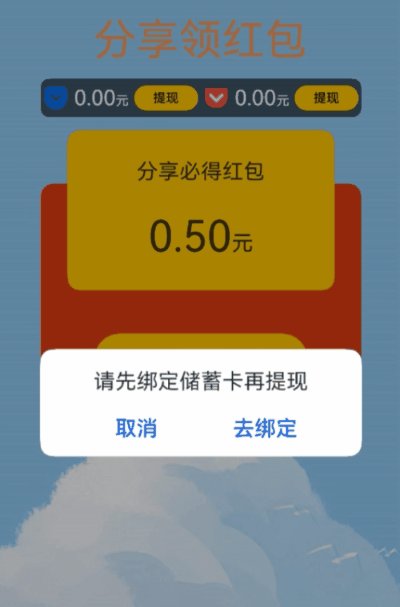
效果预览图

使用说明
- 进入首页会立马弹出一个子窗口弹窗,点×关闭弹窗。
- 点击“发红包”会展示子窗口方式实现的弹窗。
- 点击“提现”会显示自定义弹窗。
实现思路
自定义弹窗封装成自定义组件的方式
- 创建自定义弹窗组件。
@CustomDialog
export struct CustomDialogView {
@Link visible: boolean;
controller: CustomDialogController;
// 弹窗交互事件参数,点击确认和取消按钮时的回调函数
onCancel?: () => void;
onConfirm?: () => void;
build() {
Row() {
Button()
.onClick(() =>








 订阅专栏 解锁全文
订阅专栏 解锁全文

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










