介绍
评论组件在目前市面上的短视频app中是一种很常见的场景,本案例使用全局状态保留能力弹窗来实现评论组件。点击评论按钮弹出评论组件,点击空白处隐藏该组件,再次点击评论按钮则会恢复上一次浏览的组件状态。
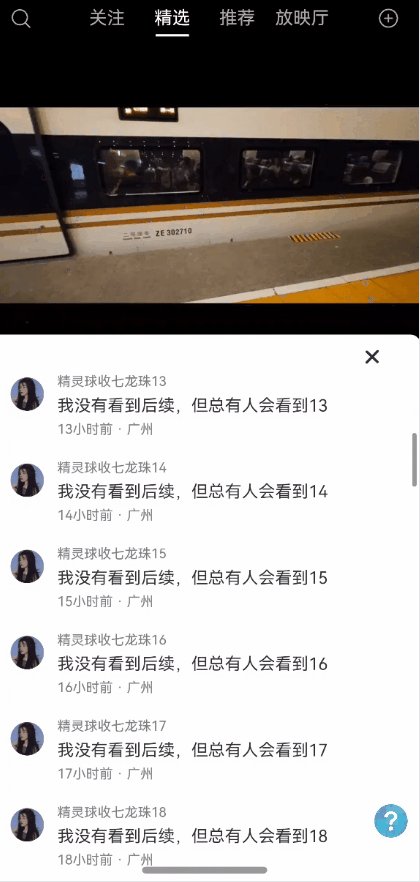
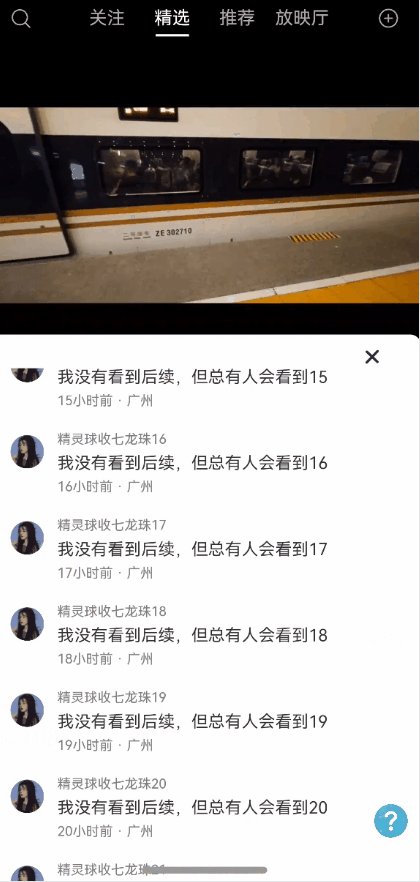
效果图预览

使用说明
- 点击评论按钮打开评论组件。
- 上下滑动可以浏览评论。
- 点击空白处或者关闭按钮可以关闭评论组件。
- 再次点击评论按钮则恢复上一次浏览评论位置。
实现思路
- 使用GlobalStateDialogManager来操作全局状态保留能力弹窗的布局内容以及显隐。 首先导入GlobalStateDialogManager,如下:
import { GlobalStateDialogManager } from '@ohos/base';
- 初始化及评论内容更改时,使用operateGlobalStateDialog函数配置弹窗内容布局,如下:
@Link 








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 8608
8608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










