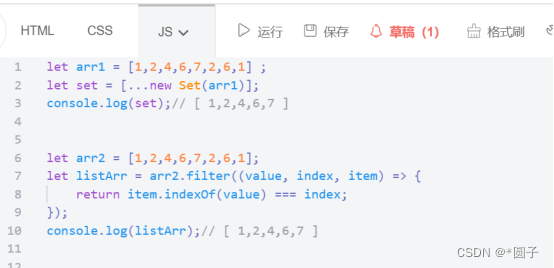
- 编写一个数组去重的方法(使用js逻辑完成,不能使用数字函数)
let arr = [1,2,4,6,7,2,6,1] => [ 1,2,4,6,7 ]

- 填写alert 内容,并解释原因?
let a ;//定义变量未赋值返回undefined;
alert( typeof a );//typeof 返回的是类型所以返回undefined;
let b = 20;//声明一个变量b,并赋值为20;
alert(typeof b);//b为Number类型,所以返回Number;
let c = null ;//声明一个变量c,并赋值为null;
alert(typeof c);//null也是一个特殊的对象类型,所以返回object;
- 填写alter 内容, 并说明原因?
let a = new Object();//创建一个空对象赋值给变量a;
a.v = 1;//此刻a是一个对象而v是a下的一个属,并且赋值为1;
b = a;//在这里将变量a赋值给变量b,说明这时的a和b的指向相同;
b.v = 3;//因为b=a它们的指向相同,所以b修改v的值时a也可以访问修改后的值;
alert(a.v) //所以弹框输出3





















 5359
5359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








