文章目录
一、说明
子元素设置浮动,脱离了文档流,造成父元素的height为0。与父元素同级的元素,会占据父元素所在位置,导致页面塌陷,所以需要清除浮动。
二、案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>11ewf1</title>
<style>
div {
text-align: center;
}
.main {
border: 1px solid #000;
width: fit-content;
}
.main>div {
float: left;
width: 150px;
}
.main .main-left {
background: yellowgreen;
height: 110px;
line-height: 110px;
}
.main .main-right {
background: lightblue;
height: 150px;
line-height: 150px;
}
.footer {
width: 300px;
height: 100px;
line-height: 100px;
background: peachpuff;
}
</style>
</head>
<body>
<div class="main">
<div class="main-left">main-left</div>
<div class="main-right">main-right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
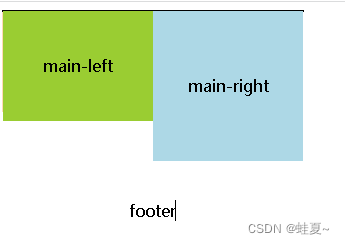
清除浮动前

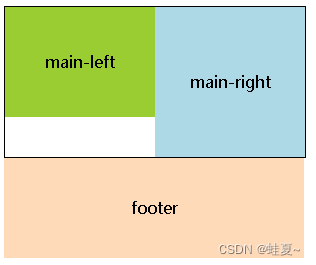
清除浮动后

三、清除浮动
1、 clear:both
在要清除浮动的元素后,加一个标签,设置其样式为“clear:both”。
因为这样做会增添无意义的标签,造成文档结构混乱,所以不推荐。
<body>
<div class="main">
<div class="main-left">main-left</div>
<div class="main-right">main-right</div>
</div>
<div style="clear: both;"></div>
<div class="footer">footer</div>
</body>
2、父元素设置高度,父元素height >= 最高子元素的height值
当子元素高度不确定的情况下,无法使用。适用于子元素高度固定的情况。
.main {
border: 1px solid #000;
width: fit-content;
height: 150px;
}
3、父元素添加,overflow:hidden样式
.main {
border: 1px solid #000;
width: fit-content;
overflow: hidden;
}
4、父元素添加,overflow:auto样式
.main {
border: 1px solid #000;
width: fit-content;
overflow: auto;
}
5、父元素使用伪类,:after
.main:after {
content: '';
clear: both;
display: block;
}






















 4841
4841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








