预期
使用pnpm + rollup + vue@2.6.14 + ant-design-vue@1.7.8搭建一个开发环境
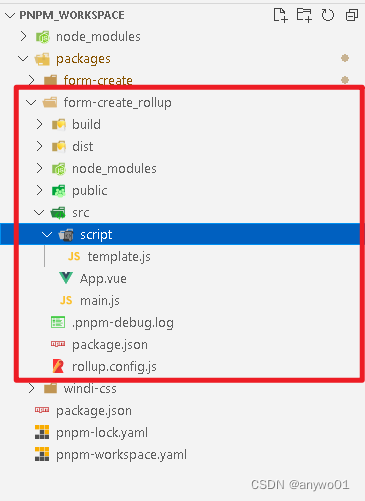
目录结构

环境搭建的源码
rollup.config.js
import vuePlugin from "rollup-plugin-vue";
import serve from "rollup-plugin-serve";
import html from "@rollup/plugin-html";
import livereload from "rollup-plugin-livereload";
import resolve from "@rollup/plugin-node-resolve";
import replace from "@rollup/plugin-replace";
import commonjs from "@rollup/plugin-commonjs";
import postcss from "rollup-plugin-postcss";
import json from "@rollup/plugin-json";
import { babel } from "@rollup/plugin-babel";
import { getBabelOutputPlugin } from "@rollup/plugin-babel";
export default {
input: "src/main.js",
output: {
file: "dist/bundle.js",
format: "es",
},
plugins: [
vuePlugin(),
html(),
commonjs({
include: /node_modules/,
}),
resolve(),
getBabelOutputPlugin({
presets: [
[
"@babel/preset-env",
{
useBuiltIns: "usage",
corejs: "3",
},
],
],
plugins: [["@babel/plugin-transform-runtime", { useESModules: true }]],
}),
postcss({
plugins: [],
}),
json(),
replace({
"process.env.NODE_ENV": JSON.stringify("production"),
__buildDate__: () => JSON.stringify(new Date()),
__buildVersion: 15,
}),
livereload("dist"),
serve("dist"),
],
};
main.js
import Vue from "vue";
import App from "./App.vue";
import Antd from 'ant-design-vue'
import "./script/template";
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false;
Vue.use(Antd);
new Vue({
render: (h) => h(App),
}).$mount("#app");
template.js
(function () {
const app = document.createElement("div");
app.id = "app";
document.body.appendChild(app);
})();
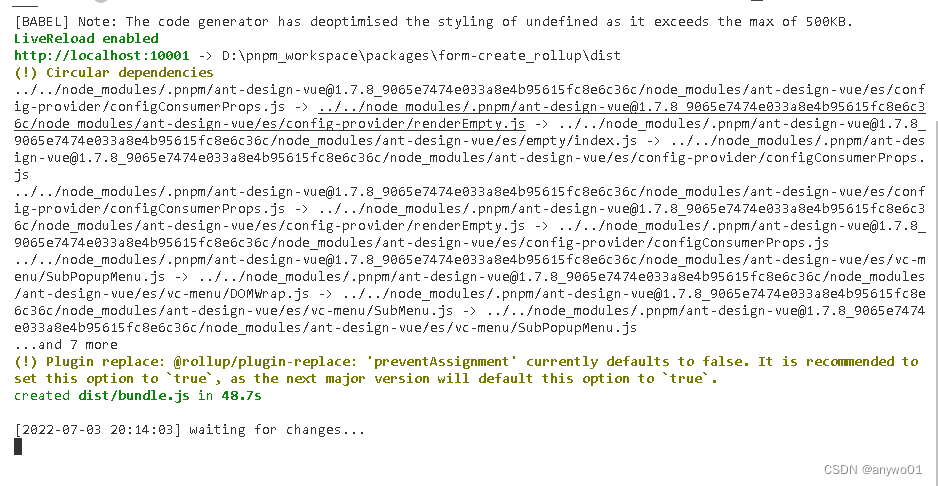
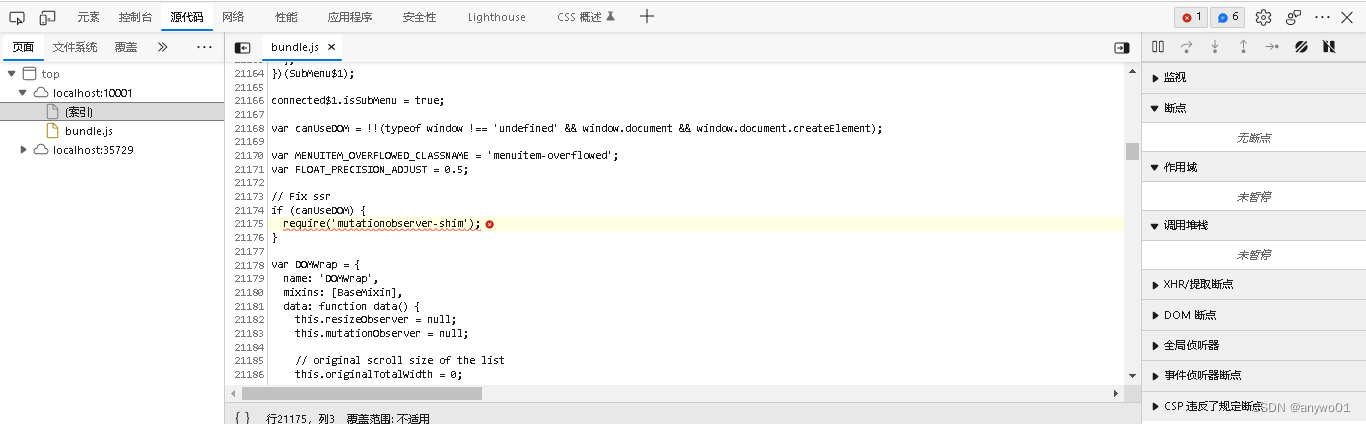
报错内容
起服务勉强正常

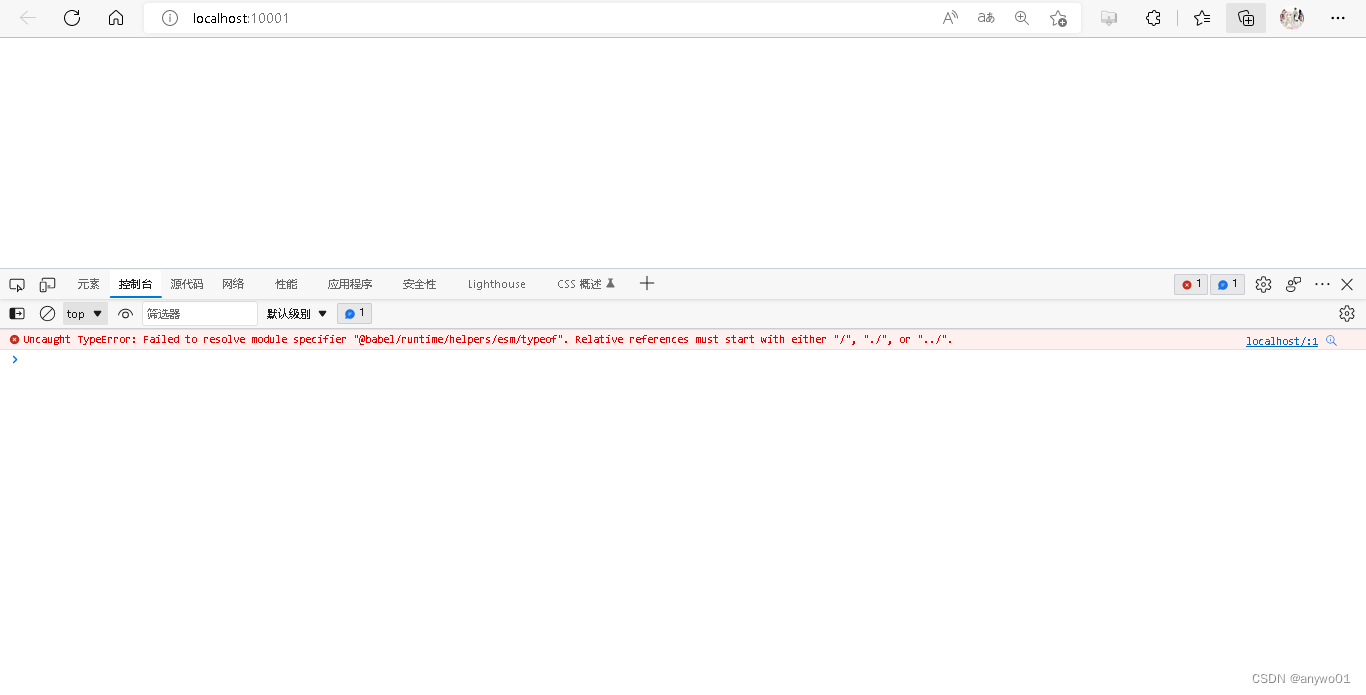
添加label时的报错

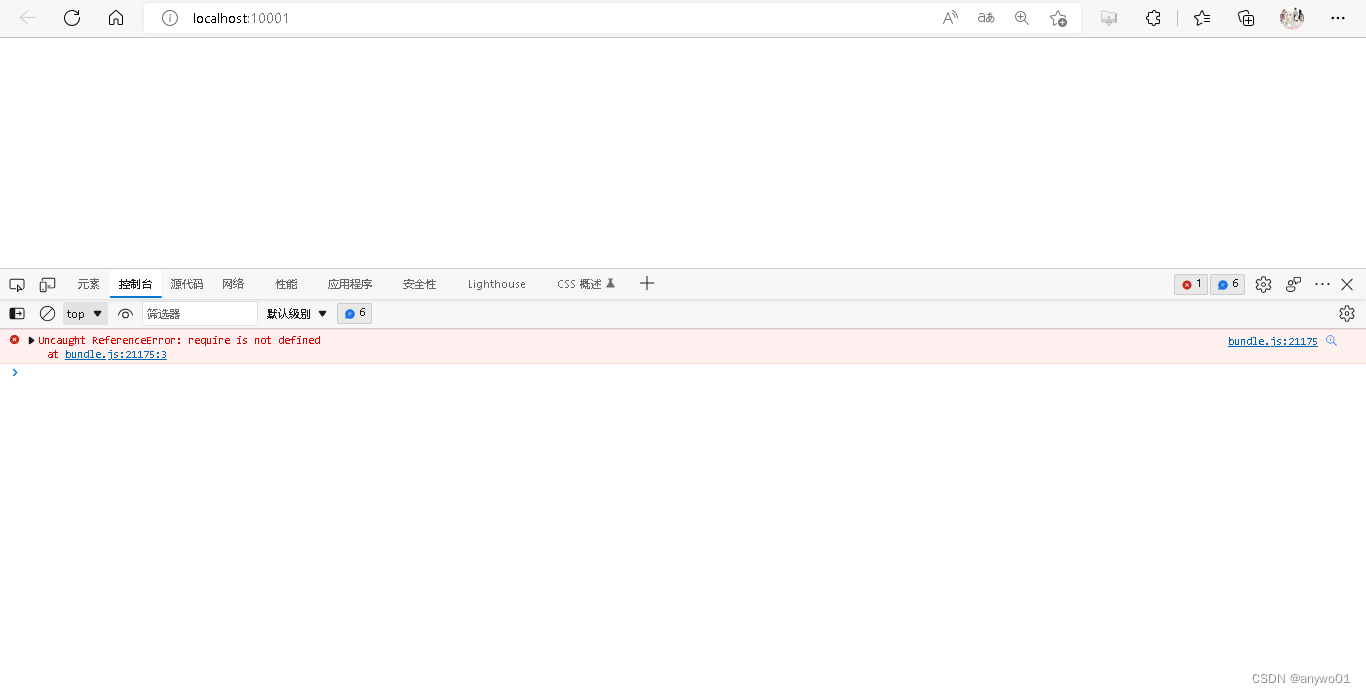
注释掉label时的报错信息

对应的报错位置

闲谈
我选择放弃,重新用vue-cli分分钟搞定 #笑哭
有大神知道咋个回事,给提点提点,#拜托






















 1934
1934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








