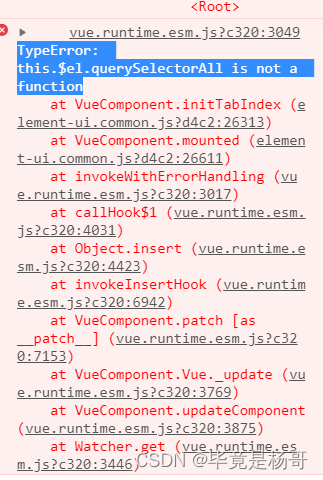
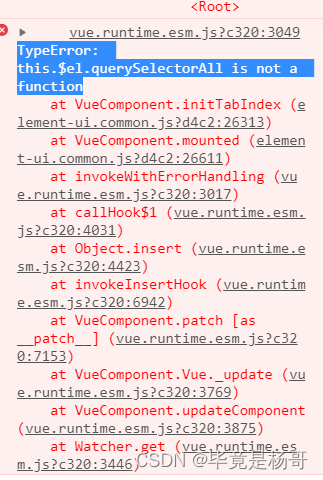
在渲染权限tree时出现TypeError: this.$el.querySelectorAll is not a function

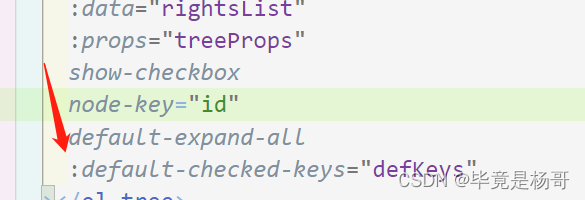
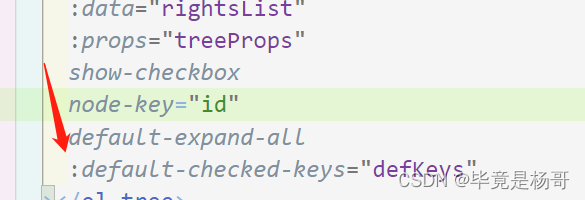
最后反复检查代码发现elementui中有个default-checked-keys (默认勾选的节点的 key 的数组)
我们在绑定的时候一定要动态绑定也就是 :default-checked-keys

希望以后不要折磨粗心啦
 在使用ElementUI渲染权限Tree时遇到TypeError,原因是未正确绑定default-checked-keys。问题出在静态绑定上,应改为动态绑定::default-checked-keys,以确保功能正常运行。开发者提醒大家在编码时要细心,避免此类错误。
在使用ElementUI渲染权限Tree时遇到TypeError,原因是未正确绑定default-checked-keys。问题出在静态绑定上,应改为动态绑定::default-checked-keys,以确保功能正常运行。开发者提醒大家在编码时要细心,避免此类错误。
在渲染权限tree时出现TypeError: this.$el.querySelectorAll is not a function

最后反复检查代码发现elementui中有个default-checked-keys (默认勾选的节点的 key 的数组)
我们在绑定的时候一定要动态绑定也就是 :default-checked-keys

希望以后不要折磨粗心啦
 1481
1481
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


