CardView初探
属性(attr)
| 参数 | 意思 |
|---|---|
| cardBackgroundColor | CardView背景颜色 |
| cardCornerRadius | CardView圆角半径 |
| cardElevation | CardView阴影高度 |
| cardMaxElevation | CardView最大阴影高度 |
| cardPreventCornerOverlap | 防止内容与圆角重叠 |
| cardUseCompatPadding | 使用兼容填充,添加填充在API v21 +与以前的版本有相同的测量 |
| contentPadding | 内边距 |
| contentPaddingBottom | 与底部的内边距 |
| contentPaddingLeft | 与左边缘的内边距 |
| contentPaddingRight | 与右边缘的内边距 |
| contentPaddingTop | 与顶部的内边距 |
颜色(color)
| 参数 | 意思 |
|---|---|
| cardview_dark_background | 背景颜色为暗的CardView |
| cardview_light_background | 背景颜色为亮的CardView |
| cardview_shadow_end_color | 最后的阴影颜色 |
| cardview_shadow_start_color | 最开始的阴影颜色 |
资源(dimen)
| 参数 | 意思 |
|---|---|
| cardview_compat_inset_shadow | 插图RoundRectDrawableWithShadow的影子。它是用来避免卡和阴影之间的差距 |
| cardview_default_elevation | 用于CardViews高度值。Pre-L,它等于影子的大小 |
| cardview_default_radius | CardView默认的半径角度 |
风格(style)
- CardView
- CardView_Dark
- CardView_Light
导入JAR包
AndroidStudio用户在build.gradle中添加如下如下代码:
dependencies {
compile 'com.android.support:cardview-v7:22.2.1'
}Eclipse用户则在你的Android SDK根目录\extras\android\support\v7\cardview\libs找到对应的JAR包导入即可
XML布局文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:id="@+id/main_cv"
android:layout_width="168dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
card_view:cardBackgroundColor="#fffff100"
card_view:cardCornerRadius="0dp"
card_view:cardElevation="1dp"
card_view:cardPreventCornerOverlap="true"
card_view:cardUseCompatPadding="true"
card_view:contentPadding="1dp">
<ImageView
android:src="@drawable/test_icon"
android:scaleType="fitXY"
android:layout_width="168dp"
android:layout_height="100dp" />
<TextView
android:layout_marginTop="105dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1231231231"
android:textColor="@android:color/black"
android:textSize="20sp" />
</android.support.v7.widget.CardView>
</RelativeLayout>重难点:
声明:我使用的是AndroidStudio(以下简称AS)进行开发的,有可能有的人使用的Eclipse(以下简称EC)开发,EC开发会比较麻烦一点,推荐大家使用AS开发,对于EC同学可以去看看李宁老师的视频,他有详细的讲解。
xmlns:card_view="http://schemas.android.com/apk/res-auto"你必须使用独立的前缀空间(可自定义)
android:cardBackgroundColor="#fff100"无效
card_view:cardBackgroundColor="#fff100"有效
- cardPreventCornerOverlap
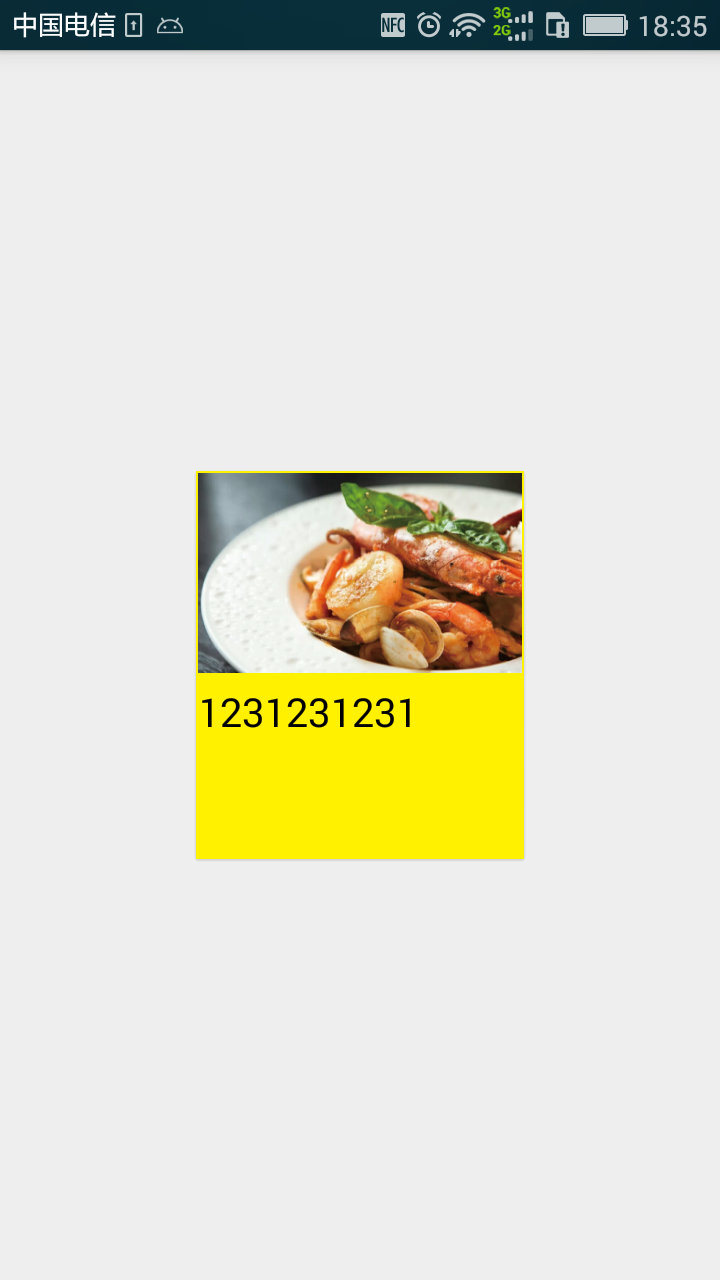
这个属性在我们设置了圆角半径之后,不设置cardPreventCornerOverlap属性或者将其设置为false时,我们的子View是左上角对齐的(内边距,比如你设置了一个为5dp的内边距,它依旧是左上角对齐);反之设置为true时,我们的子View则会以圆角半径中心点对齐。
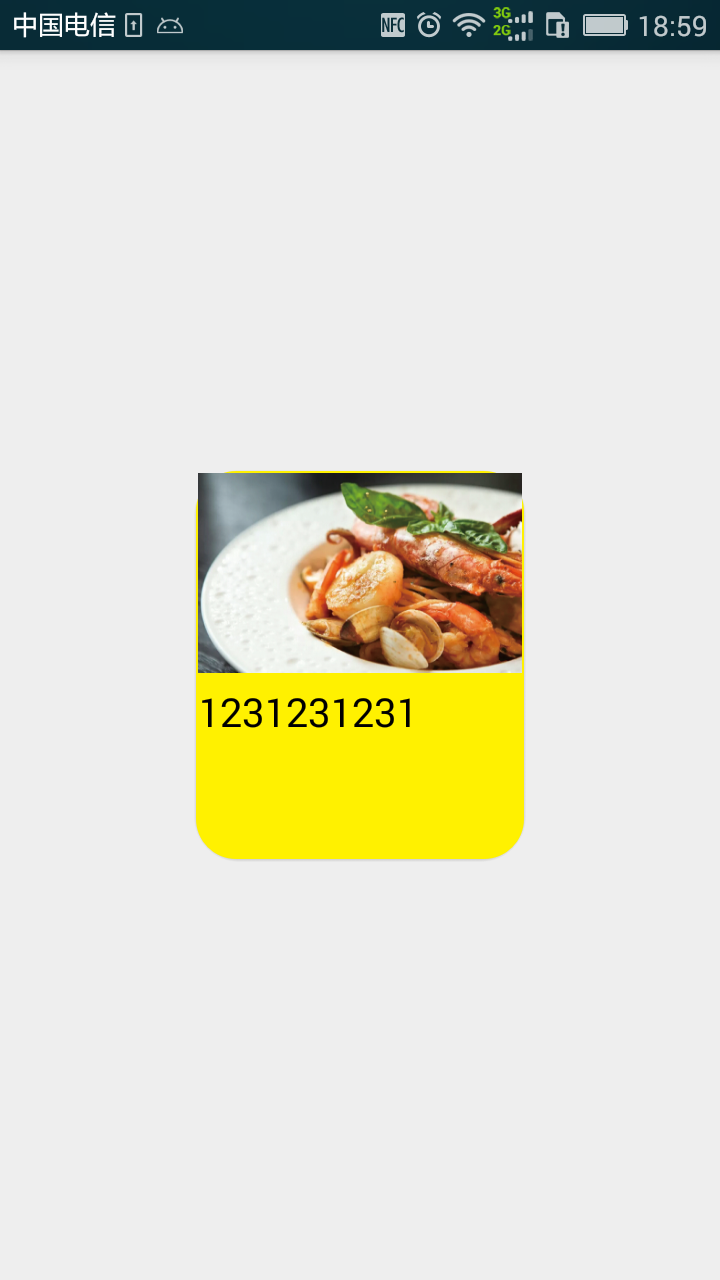
card_view:cardCornerRadius="30dp"
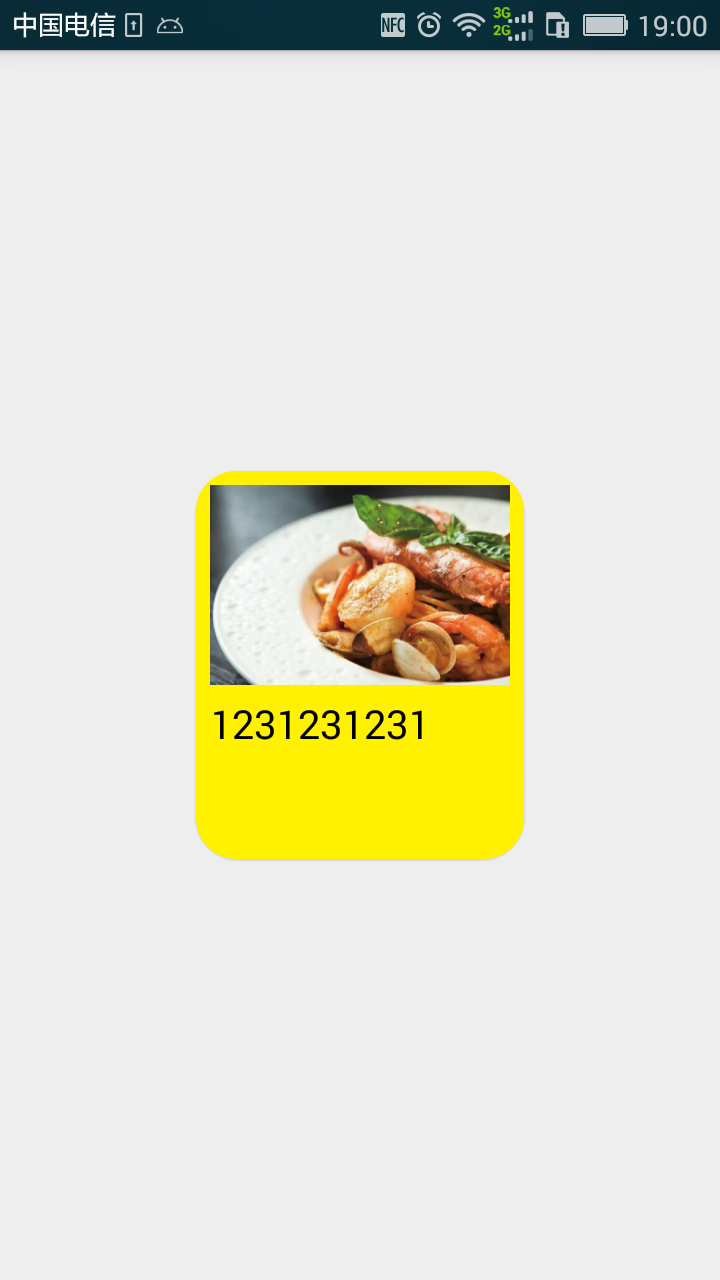
card_view:cardPreventCornerOverlap="false"card_view:cardCornerRadius="30dp"
card_view:cardPreventCornerOverlap="true"运行效果图:


























 1038
1038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










