一、JQuery
- 隐藏/显示内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery1</title>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function () {
if ($("p").is(":hidden")) {
$("p").show();
} else {
$("p").hide();
}
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button id="btn1" type="button">Click me</button>
</body>
</html>
// jQuery("#tanchuBg").css(“display”)
// jQuery("#tanchuBg").is(":visible")
// jQuery("#tanchuBg").is(":hidden")
$(“p”).toggle();// 隐藏/显示切换
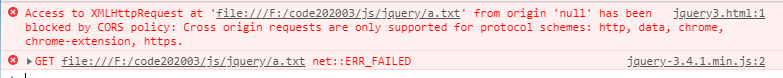
- ajax load无反应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery3 AJAX</title>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function () {
$("#p").load("a.txt");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p id="p1">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button id="btn1" type="button">Click me</button>
</body>
</html>


用nginx代理解决



二、小记
不积跬步,无以至千里;不积小流,无以成江海。
三、引用、参考
[1]https://www.w3school.com.cn/jquery/index.asp





















 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








