我是Android新手,我就先打算阅读优秀的开源项目来提高自己的水平,下面我将要把我自己解读的Android下拉刷新实现的基本步骤做一下我自己的解读
学习资料来源:http://blog.csdn.net/leehong2005/article/details/12567757
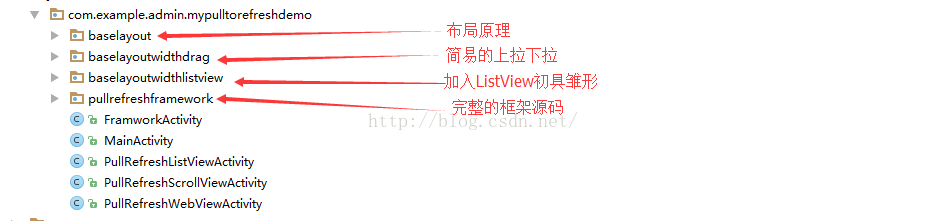
首先来看我的项目组成:
1.基本布局原理
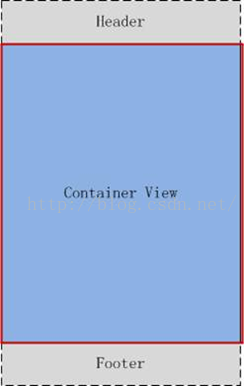
示意图:
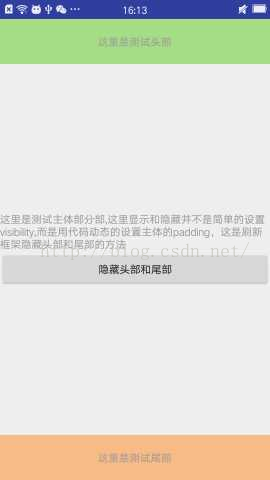
我的基本布局原理部分就是实现该界面,效果如下:
点击按钮后,会将头部的底部隐藏掉,当然不是简单的设置visibility为Gone,而是修改布局的尺寸来做到的,实现过程就是在自定义的LinearLayout中添加这三个部分
private void init(Context context, AttributeSet attrs) {
mContext = context;
setOrientation(LinearLayout.VERTICAL);
// 1.初始化并添加三个组件
testContent = new TestContent(context);
testHeader = new TestHeader(context);
testFooter = new TestFooter(context);
addView(testHeader);
addView(testContent);
addView(testFooter);
// 2、隐藏头部和尾部,这里为了掩饰方便,将隐藏步骤放在了Button的点击事件中,真正的框架中是初始化时就隐藏的
mBtnHideHeadAndFoot = (Button) testContent.findViewById(R.id.btn_hide_head_and_foot);
mBtnHideHeadAndFoot.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (isHeadAndFootHide) {
showHeadAndFoot();
} else {
hideHeadAndFoot();
}
isHeadAndFootHide = !isHeadAndFootHide;
}
});
}2、简易的上拉下拉
我在第一部的基本布局的基础上实现下拉上拉来拖拽出头部和尾部,效果如下:

实现的步骤就是在1的基础上添加触摸事件的处理:
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// 因为我在这个案例中没有加ListView等一系列的控件,所以这里直接返回true表示拦截
// 在真正的下拉刷新中,只有在中间的ListView等控件滑动到顶部或者地步的时候才拦截触摸事件
return true;
}
/**
* 上一次移动的点
*/
private float mLastMotionY = -1;
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean result = true;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastMotionY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
final float deltaY = event.getY() - mLastMotionY;
mLastMotionY = event.getY();
if (deltaY > 0) {
// 向下滑动,拖拽出头部
pullHeaderLayout(deltaY);
result = true;
} else {
// 向上滑动,拖拽出尾部
pullFooterLayout(deltaY);
result = true;
}
break;
case MotionEvent.ACTION_UP:
resetHeaderLayout();
break;
default:
break;
}
return result;
}3、在第二步的基础上再中间加入ListView,现在,一个上拉刷新的ListView就初具雏形了,效果如下:

实现原理就是在第二步的基础上对ListView的滑动位置坐一下判断,只有滑动到顶部或者底部的时候才拦截触摸事件:
/**
* 上一次移动的点
*/
private float mLastMotionY = -1;
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// 在实现简易的上拉下拉中,我们直接拦截了触摸事件,但是在这里不行
// 我们必须在ListView滑动到顶部或者底部的时候才能拦截事件
boolean result = false;
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastMotionY = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
final float deltaY = ev.getY() - mLastMotionY;
if (deltaY > 0) {
// 向下滑动
if (isFirstItemVisible()) {
result = true;
} else {
result = false;
}
} else if (deltaY < 0) {
// 向上滑动
if (isLastItemVisible()) {
result = true;
} else {
result = false;
}
} else {
result = false;
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
return result;
}
源码:http://download.csdn.net/detail/y280903468/9660932





























 7634
7634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








