
我们一般通过EditText 的setText 方法来设置EditText 中的文本,例如如下的代码向EditText 添加了一个字符串。
EditText edittext = (EditText)findByView(R.id.edittext);
Edittext.setText(“测试数据”);我们只需要对上面的代码稍微做一下手脚,就可以实现将图像插入到EditText中的目的。如果读者看过《Android/OPhone开发完全讲义》,会发现书中在很多情况下使用了文本标记(类似于HTML语言的标签,但只包含了十分有限的HTML语言的功能)。在这些标记中有一个<img>标记。通过这个标记,可以很容易地实现将图像插入到EditText的功能。不过使用<img>标签要比使用其他的标签多一个步骤,这就是要实现一个ImageGetter接口,通过这个接口,可以获得一个Drawable对象。先看看如下的代码:
ImageGetter imageGetter = new ImageGetter() {
@Override
public Drawable getDrawable(String source) {
int id = Integer.parseInt(source);
Drawable d = getResources().getDrawable(id);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
return d;
}
};
上面的代码通过ImageGetter接口的getDrawable方法返回了一个Drawable对象,其中source参数的值就是<img>标签的src属性的值。我们需要通过如下的代码来使用<img>标签。
editText.append(Html.fromHtml("<imgsrc='"
+ faces[new Random().nextInt(6)] +"'/>", imageGetter, null));
editText.append(Html.fromHtml("<img src=\""+ faces[new Random().nextInt(11)] +"\"/>", imageGetter, null));
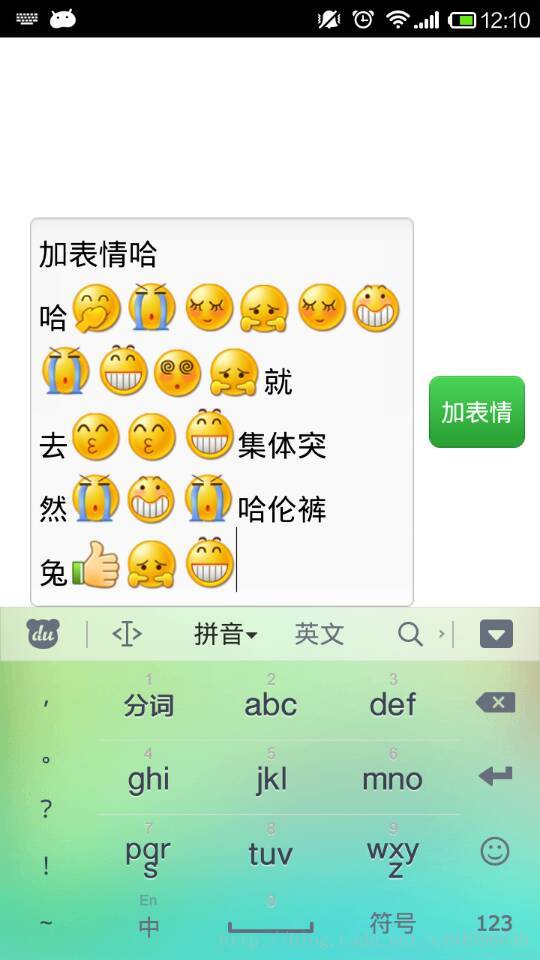
其中faces是一个int类型数组,保存了相应的drawable资源的ID值。在使用<img>标签之前需要使用Html.fromHtml方法来封装这些标签,如果使用的是<img>标签,需要使用fromHtml方法的第2个参数指定ImageGetter对象,以便通过<img>标签的src属性获得相应的Drawable对象。通过EditText.append方法插入<img>标签后,系统会自动将<img>标签转换成相应的图像显示在EditText中。下面来看看我们的成果(如图4所示)。























 6615
6615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








