作者 | 张鹏

Android 程序员,关注大前端各种新兴技术。
WePY 2.0 难产一年最近差不多可以使用了,目前最新版为 @wepy/core@2.0.0-alpha.7,不过社区还是不太友好,活跃度不高,感觉主要是脱了太久,mpvue 和taro 去年都很火。文档更不用说了,不存在的。
现在通过项目模板去感受下都用哪些变化(等有官方文档后再做详细说明):
Node 包的变化
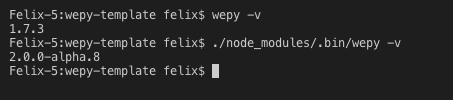
这个需要首先说明下,以前我们如果使用 wepy,全局安装 wepy-cli@1.7.2,然后通过 wepy 命令执行 wepy init standard myproject。会在当前目录下创建一个模板工程名为 myproject。
现在 wepy 移动到了 @wepy 组下面,wepy 2.0 相关的包基本全部移动到了@wepy 下面,这里有个问题,如果我不安装 @wepy/cli 我就不好用2.0 的 wepy 去创建模板,如果我全局升级了 wepy-cli,我原来的项目就不能运行了,倒是有个方法,先创建一个npm空包,然后在里面安装 @wepy/cli ,然后在这个空包目录下使用wepy 命令去创建2.0的模板。

所以这里需要注意点就是如果有很多老项目,那个2.0的wepy就不要全局安装了,两个版本是不兼容的。执行下列命令创建一个2.0的模板:
./node_modules/.bin/wepy init standard myproject
代码中的 wepy 也从 import wepy from 'wepy' 变成了 import wepy from '@wepy/core'。
更类似 vue 了
1.x 的 page 是这样定义的:
export default class extends wepy.page {
config = {}
components = {}
data = {}
computed = {}
mixins = []
methods = {}
events = {}
onLoad(options) {}
onShow() {}
}
2.x 的 page 的定义如下:
wepy.page({
hooks: {
// Page 级别 hook, 只对当前 Page 的 setData 生效。
'before-setData': function (dirty) {
return true
}
},
mixins: [],
data: {},
computed: {},
methods: {},
created () {}
})
这里多了一个 hooks,因为没有文档,暂时只看到了 before-setData 的 hook 方法,应该就是 hook 些系统方法的地方。给开发更多的控制能力。
* before-setData 参数为变化的数据,返回修改后的变得的数据,如果返回false,那么将不会调用原生的 setData。
同样地,app 和 component 分别改为了 wepy.app() 与 wepy.component,内容和 page 类似。
模板支持方法了
这个特性真的是太必须了,虽然看起来应该没有 vue 的 filter 好用,但有总比没有好。
你都无法想象在 1.x 上如何实现这样的功能,那就是没有。试想一下后端给的数据你在渲染时不能修改(可做极其有限的修改,如加个字符串,数字运算等,这些有啥用?),在 vue 里面,你可以在模板中将这个对象传给一个 mehtods 中的方法,让其处理完返回处理后的结果,或者使用 filter 功能。但是在wepy 1.x 中不支持,也不能调用外部的方法。大概只能两种方法吧,一种 computed 加个包装方法,但是这种在循环中无法使用,另外还会出现冗余计算,数据一变,都会重新计算一次。
所以一般都那样做,一般都是请求到了后端数据,然后遍历一遍数据,自己处理,比如,后端返回的一个商品的价格对象:
{
name: '袜子',
price: 990,
date: 1556346973000,
type: 1
}
其实我需要的是:
{
name: '袜子',
price: '¥9.9元',
date: '2019-04-27 14:36:13',
type: '日常用品'
}
这个时候多么想后端返回我想要的数据,可是不可能的,有句话说了:别人给的永远不会 100% 是你想要的。
这时能做的只有自己动手进行数据转换。一般直接在原数据上处理:
{
name: '袜子',
price: 990,
priceText: '¥9.9元',
date: 1556346973000,
dateText: '2019-04-27 14:36:13'
type: 1
typeText: '日常用品'
}
渲染时取自己想要的字段即可。那么现在的看看新功能如何使用:
<wxs module="m1" lang="babel">
const getTime = (time) => {
let date = getDate(time);
let hour = date.getHours();
let mins = date.getMinutes();
let sec = date.getSeconds();
let milli = date.getMilliseconds();
return `${hour}:${mins}:${sec}.${milli}`;
}
module.exports.getTime = getTime;
</wxs>
.wpy 文件新增了 wxs 标签,与 template、 style 以及 script 同级。看代码应该就明白了,就是导出方法,猜测应该是和微信原生小程序有关,这里可能是直接到原生 wxs 了。使用时在模板中直接调用:{{m1.getTime(currentTime)}}。
新增 hooks
hooks 是 2.x 中新增的功能,目前来看示例中只 hook 了 before-setData 方法,可以返回 false 取消 setData 的调用,或者返回 data 对象,交由下一步继续处理。
app 和 page 都可以拦截,app 拦截全局方法,优先执行 page 的 hook 方法,将返回结果再交于app处理。示例中解释如下:
Page 级别 hook, 只对当前 Page 的 setData 生效。App 级别 hook,对整个 App 生效。同时存在 Page hook 和 App hook 时,优先执行 Page hook,返回值再交由 App hook 处。
新增 wepy 实例
wepy 可以创建一个实例使用,用法很简单,这个功能很不错,全局通信很方便。以前要自己去维护一些单实例去做通知,做事件处理。
import wepy from '@wepy/core';
let eventHub = new wepy();
export default eventHub;
在使用的地方,注册事件监听即可,多次注册就回调多次,所以不要在 onShow 等会多次调用的方法中注册事件监听,除非你就是想回调多次:
import eventHub from './common/eventHub';
eventHub.$on('app-launch', (...args) => {
console.log('app-launch event emitted, the params are:');
console.log(args);
});
发送事件很简单,如下:
eventHub.$emit('app-launch', {a: 1}, {b: 2});
组件的使用
在模板中可以看到新增 wxs 和 config,wxs 如上面说的,应该是为了模板使用方法。config 应该是为了组件结构的改动,可以支持单独抽离出来了。
组件的引入改到了 <config> 中,如下:
usingComponents: {
panel: '~@/components/panel',
counter: '~counter',
list: '../components/list',
group: '../components/group',
"slide-view": "module:miniprogram-slide-view"
}wepy.config.js 中会配置一些 alias,如下:
alias: {
counter: path.join(__dirname, 'src/components/counter'),
'@': path.join(__dirname, 'src')
},如果不加 ~,那么 'counter' 会被当做'./counter','@/components/panel' 会被当做'./@/components/panel',~ 的作用就是区分其不是相对路径的。
另外你还可以使用小程序原生的组件,如 miniprogram-slide-view,引用方法为:"slide-view": "module:miniprogram-slide-view"。
其他的变化
编译速度有了提升,也不再输出一堆编译日志了。
编译生成的目录不在是
dist,改为weapp,这个可以自定义。脏检查机制改为了 vue 的 setter/getter 观察方式。
input 可以使用和 vue 一样的属性
v-model,不用在监听事件来获取输入的内容了。模板方法可以直接写简单代码了和 vue 一样,如
@tap="currentTime = +new Date()"动态 class,如:
<span class="count" :class="{red: num > 55, green: num < 45}"> {{num}} </span>,和 vue 类似。可以使用
v-for来做循环,也可以这样<block wx:for-items="{{list}}" wx:for-index="index" wx:for-item="item" wx:key="id">应该已经达到了完全的组件,1.x 的组件是伪组件,不能 data,不能 computed,不能methods,用起来别提有多难受了,现在测试效果来看该支持的都支持了,和 vue 应该一样了。
props 中属性增加
coerce方法,用于 prop 的修改。
结语
2.x 不兼容 1.x 这个是一个不好的地方,老 wepy 项目不好迁移,新项目又可能不再使用 wepy 了。虽然还没有使用 2.x,但是从示例来看, 2.x 解决了很多 1.x 比较头痛的一些问题。可以尝试下。
全文完
以下文章您可能也会感兴趣:
我们正在招聘 Java 工程师,欢迎有兴趣的同学投递简历到 rd-hr@xingren.com 。

杏仁技术站
长按左侧二维码关注我们,这里有一群热血青年期待着与您相会。




















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








