v-for 基本语法
我们可以用 v-for 指令基于一个数组来渲染一个列表。(一个标签只能有一个 v-for 指令)
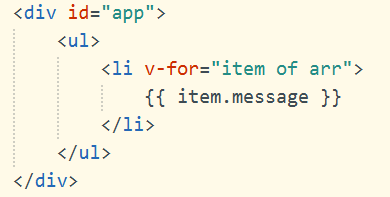
v-for 指令需要使用 item in items(item of items 也可以)形式的语法,其中 items 是源数据数组,而 item 是被迭代的数组元素的别名:
(ps:for in 是遍历键名,for of 是遍历键值)


结果:

在 v-for 块中,我们可以访问所有父作用域的 property,v-for 还支持一个可选的第二参数,即当前项的索引:
v-for 基本语法
我们可以用 v-for 指令基于一个数组来渲染一个列表。(一个标签只能有一个 v-for 指令)
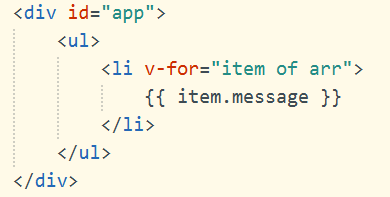
v-for 指令需要使用 item in items(item of items 也可以)形式的语法,其中 items 是源数据数组,而 item 是被迭代的数组元素的别名:
(ps:for in 是遍历键名,for of 是遍历键值)


结果:

在 v-for 块中,我们可以访问所有父作用域的 property,v-for 还支持一个可选的第二参数,即当前项的索引:
 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


