<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ExtJs2.0学习系列(6)--区域布局之Card布局 </title>
<link type="text/css" href="Ext/resources/css/ext-all.css" rel="stylesheet" />
<script type="text/javascript" src="Ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="Ext/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var panels=new Ext.Panel({
renderTo:"CardLayout",
title:"CardLayout Demo",
width:300,
height:200,
layout:"card",
activeItem:0,
items:[
{title:"accordion1",html:"content1"},
{title:"accordion2",html:"content2"},
{title:"accordion3",html:"content3"},
{title:"accordion4",html:"content4"}
]
,
buttons:[
{text:"切换",handler:changeTab}
]
});
var i=1;
function changeTab()
{
panels.getLayout().setActiveItem(i++);
if(i>2)
i=0;
}
})
</script>
</head>
<body>
<div id="CardLayout"></div>
</body>
</html>
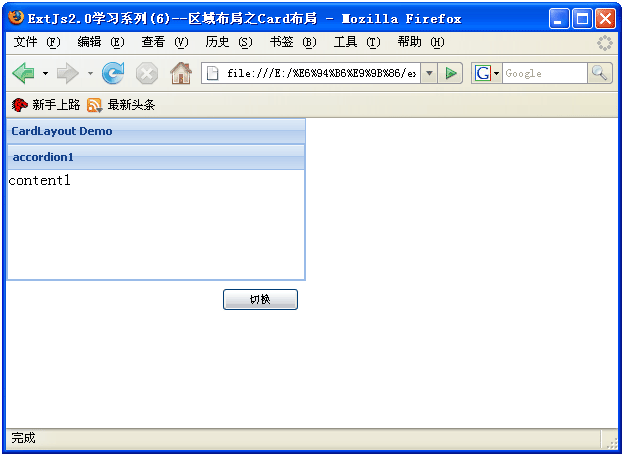
实现效果如下:























 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








